AppML 模型
AppML 模型描述了一个应用程序。它是一种基于 JSON 的格式,我们可以定义以下功能。
语法
<table appml-data="local?model=model_students"></div>
这里的 model_students.js 是 AppML 数据模型文件。
model_students.js
{
"rowsperpage" : 10,
"database" : {
"connection" : "localsql",
"sql" : "SELECT studentName, class, section FROM Students",
"orderby" : "StudentName"
},
"filteritems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
],
"sortitems" : [
{"item" : "studentName", "label" : "Student"},
{"item" : "class"},
{"item" : "section"}
]
}
以下是 AppML 模型的常见用途。
定义与 MySQL、Sql Server、MS Access 和 Oracle 的数据库连接。
定义连接以访问基于 JSON、XML、csv 的文本文件等文件。
为 CRUD(创建、读取、更新、删除)操作定义 SQL 语句。
对表格应用过滤/排序限制。
定义数据类型、数据格式和对它们的限制。
对应用程序用户应用安全措施。定义用户组。
示例应用
以下示例展示了如何使用 AppML 模型从基于 csv 的文本文件中获取数据。
第 1 步:创建数据
第一步是创建一个基于 csv 的数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建一个 student-records.txt
students_records.txt
Ramesh,12,White,
Suresh,12,Red,
Mohan,12,Red,
Robert,12,Red,
Julie,12,White,
Ali,12,White,
Harjeet,12,White,
第 2 步:创建模型
创建 student_model.js 文件,作为模型来描述记录。
{
"rowsperpage" : 7,
"data" : {
"type" : "csvfile",
"filename" : "students_records.txt",
"items" : [
{"name" : "studentName", "index" : 1},
{"name" : "class", "index" : 2},
{"name" : "section", "index" : 3}
]
}
}
student_application.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="appml.php?model=students_model">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</body>
</html>
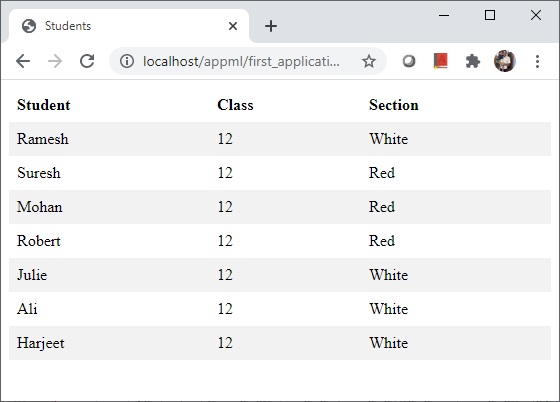
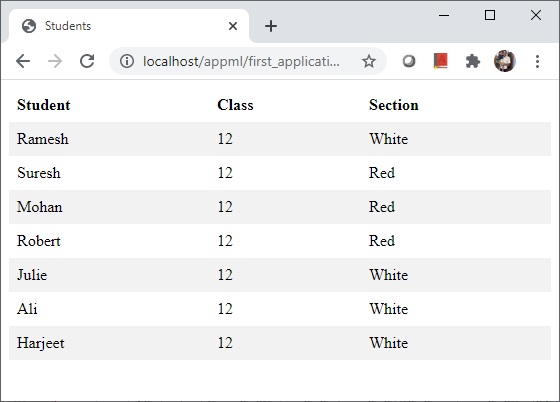
输出
在 Web 服务器上部署应用程序并访问 html 页面。验证输出。