AppML message.loaded
AppML 应用程序在加载数据时向控制器发送已加载消息。这时候,我们就可以进行所需的计算了。下面是一个例子。
student_application.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<h1>Students</h1>
<table appml-data="students" appml-controller="studentController">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
<script>
var students = {
"records":[
{"studentName":"Ramesh","class":"12","section":"White"},
{"studentName":"Suresh","class":"12","section":"Red"},
{"studentName":"Mohan","class":"12","section":"Red"},
{"studentName":"Robert","class":"12","section":"Red"},
{"studentName":"Julie","class":"12","section":"White"},
{"studentName":"Ali","class":"12","section":"White"},
{"studentName":"Harjeet","class":"12","section":"White"}
]};
function studentController($appml) {
if ($appml.message == "loaded") {
alert("AppML application is loaded");
}
}
</script>
</body>
</html>
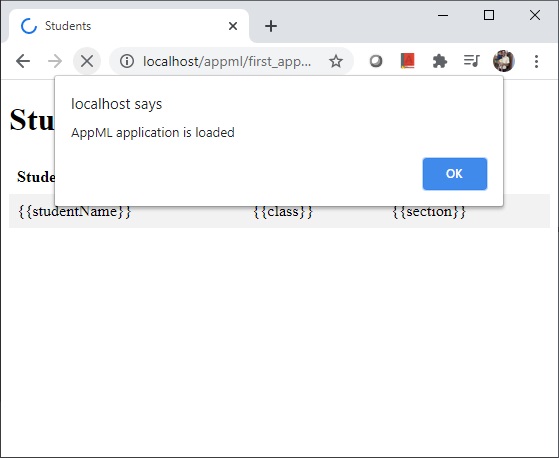
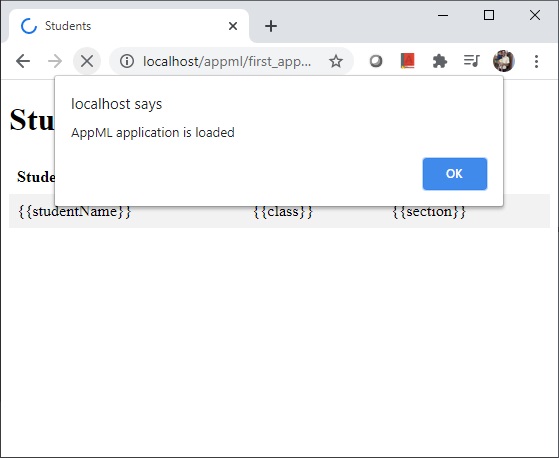
输出
在 Web 服务器上部署应用程序并访问 html 页面。验证输出。