AppML 使用文本
AppML 应用程序可以使用文本文件读取数据。下面是一个例子。
第 1 步:创建数据
第一步是创建一个基于 csv 的数据文件,该文件将提供要在应用程序 UI 中显示的记录。创建一个 student-records.txt
students_records.txt
Ramesh,12,White,
Suresh,12,Red,
Mohan,12,Red,
Robert,12,Red,
Julie,12,White,
Ali,12,White,
Harjeet,12,White,
第 2 步:创建模型
创建 student_model.js 文件,作为模型来描述记录。
{
"rowsperpage" : 7,
"data" : {
"type" : "csvfile",
"filename" : "students_records.txt",
"items" : [
{"name" : "studentName", "index" : 1},
{"name" : "class", "index" : 2},
{"name" : "section", "index" : 3}
]
}
}
student_application.html
<!DOCTYPE html>
<html lang="en-US">
<title>Students</title>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
text-align: left;
padding: 8px;
}
tr:nth-child(even) {background-color: #f2f2f2;}
</style>
<script src="https://www.w3schools.com/appml/2.0.3/appml.js"></script>
<body>
<table appml-data="appml.php?model=students_model">
<tr>
<th>Student</th>
<th>Class</th>
<th>Section</th>
</tr>
<tr appml-repeat="records">
<td>{{studentName}}</td>
<td>{{class}}</td>
<td>{{section}}</td>
</tr>
</table>
</body>
</html>
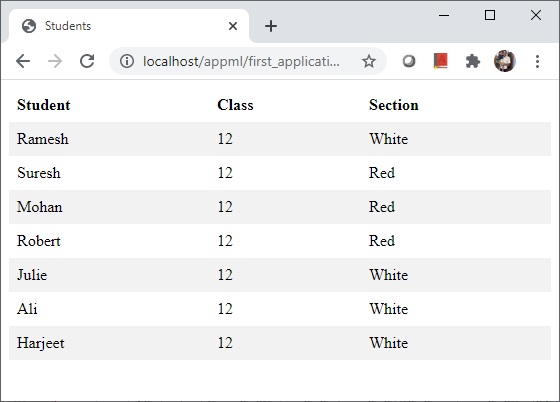
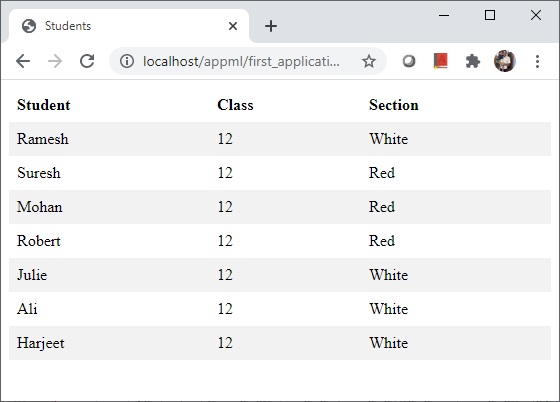
输出
在 Web 服务器上部署应用程序并访问 html 页面。验证输出。