FuelPHP Ajax
AJAX 是一种现代网络编程技术。它提供了在网页中异步发送和接收数据的选项,无需刷新页面。让我们在本章中学习 FuelPHP AJAX 编程。
FuelPHP 框架提供了标识请求类型是否为 AJAX 的选项。为此,输入类有一个方法
is_ajax()。如果发出 AJAX 请求,
Input::is_ajax 方法返回
true,否则返回
false。
此方法用于在服务器端正确处理 AJAX 请求。
if (Input::is_ajax()) {
// Ajax request
} else {
// Normal request
}
我们可以使用
json_encode 来返回 JSON 响应。我们可以结合这两种方法来创建一个简单干净的基于 AJAX 的 Web 应用程序。
工作示例
让我们在员工应用程序中添加一个新页面
ajax/index 并尝试异步获取员工信息。
第一步-在fuel/app/classes/controller/ajax.php 创建一个新控制器Controller_Ajax。
<?php
class Controller_Ajax extends Controller {
}
步骤 2-创建一个新动作,
action_index 如下。
<?php
class Controller_Ajax extends Controller {
public function action_index() {
$emps = model_employee::find('all');
$data = array();
$i = 0;
foreach($emps as $emp) {
$data[$i] = array();
$data[$i]['name'] = $emp['name'];
$data[$i]['age'] = $emp['age'];
$i = $i + 1;
}
if(\Input::is_ajax()) {
echo json_encode($data);
} else {
return \View::forge("ajax/index");
}
}
}
这里,如果请求是 AJAX,我们获取学生信息,将其编码为 JSON,然后返回。否则,我们只渲染相应的视图。
Step 3-创建相应的视图文件,
fuel/app/views/ajax/index.php 如下。
<html>
<head>
<script language = "javascript" src = "/assets/js/jquery-3.2.1.min.js"></script>
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
</head>
<body>
<a id = "loademployee" href = "#">Load employee information</a>
</br>
</br>
<table class = "table">
<tbody id = "employee">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function() {
$("#loademployee").on("click", function(event) {
$.ajax ({
url: '/ajax/index',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Age</th></tr>');
$('#employee').html('');
$('#employee').append(e);
for(i = 0; i < data.length; i++) {
employee = data[i];
var e = $('<tr><td id = "name"></td><td id = "age"></td></tr>');
$('#name', e).html(employee['name']);
$('#age', e).html(employee['age']);
$('#employee').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
</body>
</html>
这里,我们创建了一个锚标签(id:loademployee)来使用 AJAX 调用加载员工信息。 AJAX 调用是使用 JQuery 完成的。当用户单击它时,附加到 loademployee 标签的事件会激活。然后,它将使用 AJAX 调用获取员工信息并动态生成所需的 HTML 代码。
步骤 4-运行应用程序。
最后,运行应用程序,
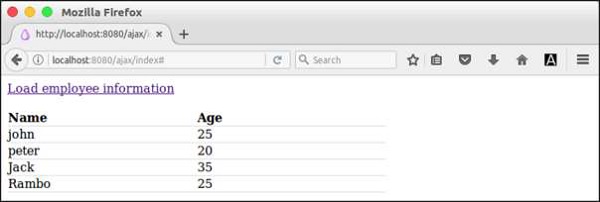
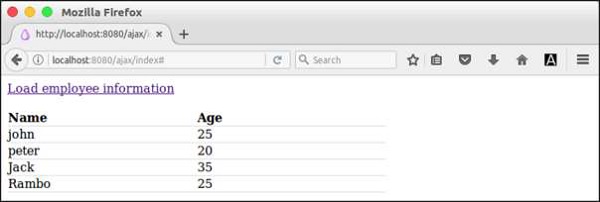
http://localhost:8000/ajax/index 并单击加载员工信息锚选项卡。
结果