FuelPHP 工作示例
在本章中,我们将学习如何在 FuelPHP 中创建一个完整的基于 MVC 的 BookStore 应用程序。
步骤 1:创建项目
使用以下命令在 FuelPHP 中创建一个名为"BookStore"的新项目。
第 2 步:创建布局
为我们的应用程序创建一个新布局。在位置fuel/app/views/layout.php 创建一个文件layout.php。代码如下,
fuel/app/views/layout.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title><?php echo $title; ?></title>
<!--Bootstrap core CSS-->
<link href = "/assets/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src = "/assets/js/bootstrap.min.js"></script>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle collapsed"
datatoggle = "collapse" data-target = "#navbar"
aria-expanded = "false" ariacontrols = "navbar">
<span class= "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">FuelPHP Sample</a>
</div>
<div id = "navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "/book/index">Home</a></li>
<li><a href = "/book/add">Add book</a></li>
</ul>
</div><!--/.nav-collapse-->
</div>
</nav>
<div class = "container">
<div class = "starter-template" style = "padding: 50px 0 0 0;">
<?php echo $content; ?>
</div>
</div><!--/.container-->
</body>
</html>
在这里,我们使用引导程序模板。 FuelPHP 对引导程序模板具有一流的支持。我们创建了两个变量,title 和 content。 title 用于指定当前页面的标题,content 用于指定当前页面的详细信息。
第 3 步:创建控制器
创建一个新控制器 Controller_Book 以显示、添加、编辑和删除书籍。创建一个新文件,fuel/app/classes/controller/book.php 并放置以下代码。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
这里,我们通过继承模板控制器创建了书本控制器,并设置默认模板为fuel/app/views/layout.php。
步骤 4:创建索引视图
创建一个文件夹,在fuel/app/views文件夹下的views目录下预定。然后,在 book 文件夹中创建一个文件 index.php 并添加以下代码,
fuel/app/views/index.php
到目前为止,我们已经创建了一个基本的书籍控制器。
第五步:修改默认路由
更新默认路由,将应用首页设置为book控制器。打开默认路由配置文件fuel/app/config/routes.php,修改如下。
fuel/app/config/routes.php
<?php
return array (
'_root_' => 'book/index', // The default route
'_404_' => 'welcome/404', // The main 404 route
'hello(/:name)?' => array('welcome/hello', 'name' => 'hello'),
);
现在,请求 URL,http://localhost:8080/将返回图书控制器的索引页面,如下所示,

步骤 6:创建数据库
在 MySQL 服务器中新建一个数据库,使用以下命令,
create database tutorialspoint_bookdb
然后,使用以下命令在数据库中创建一个表,
CREATE TABLE book (
id int PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(80) NOT null,
author VARCHAR(80) NOT null,
price DECIMAL(10, 2) NOT null
);
使用以下 SQL 语句向表中插入一些示例记录。
INSERT
INTO
book(title,
author,
price)
VALUES(
'The C Programming Language',
'Dennie Ritchie',
25.00
),(
'The C++ Programming Language',
'Bjarne Stroustrup',
80.00
),(
'C Primer Plus (5th Edition)',
'Stephen Prata',
45.00
),('Modern PHP', 'Josh Lockhart', 10.00),(
'Learning PHP, MySQL & JavaScript, 4th Edition',
'Robin Nixon',
30.00
)
步骤 7:配置数据库
使用位于fuel/app/config的数据库配置文件db.php配置数据库。
fuel/app/config/db.php
<?php
return array (
'development' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
'production' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
);
第 8 步:包含 Orm 包
更新主配置文件以包含 ORM 包。它位于"fuel/app/config/"。
fuel/app/config/config.php
'always_load' => array (
'packages' => array (
'orm'
),
),
第 9 步:创建模型
在位于"fuel/app/classes/model"的book.php中创建一个书本模型,定义如下-
fuel/app/classes/model/book.php
<?php
class Model_Book extends Orm\Model {
protected static $_connection = 'production';
protected static $_table_name = 'book';
protected static $_primary_key = array('id');
protected static $_properties = array (
'id',
'title' => array (
'data_type' => 'varchar',
'label' => 'Book title',
'validation' => array (
'required',
'min_length' => array(3),
'max_length' => array(80)
),
'form' => array (
'type' => 'text'
),
),
'author' => array (
'data_type' => 'varchar',
'label' => 'Book author',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
'price' => array (
'data_type' => 'decimal',
'label' => 'Book price',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
);
protected static $_observers = array('Orm\\Observer_Validation' => array (
'events' => array('before_save')
));
}
在这里,我们已将数据库详细信息指定为模型的属性。它还包含验证详细信息。
第 10 步:展示图书
更新书籍控制器中的索引操作以列出数据库中的可用书籍。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// fetch the book from database and set it to the view
$books = Model_Book::find('all');
$view->set('books', $books);
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
在这里,我们使用
orm 从数据库中获取图书详细信息,然后将图书详细信息传递给视图。
第 11 步:更新索引视图
更新位于"fuel/app/views/book"的视图文件index.php,完整的更新代码如下,
fuel/app/views/book/index.php
<table class = "table">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Author</th>
<th>Price</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
foreach($books as $book) {
?>
<tr>
<td><?php echo $book['id']; ?></td>
<td><?php echo $book['title']; ?></td>
<td><?php echo $book['author']; ?></td>
<td><?php echo $book['price']; ?></td>
<td>
<a href = "/book/edit/<?php echo $book['id']; ?>">Edit</a>
<a href = "/book/delete/<?php echo $book['id']; ?>">Delete</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<ul>
</ul>
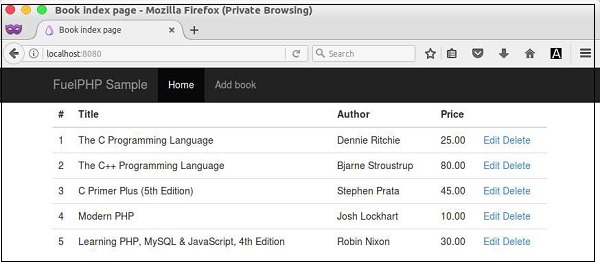
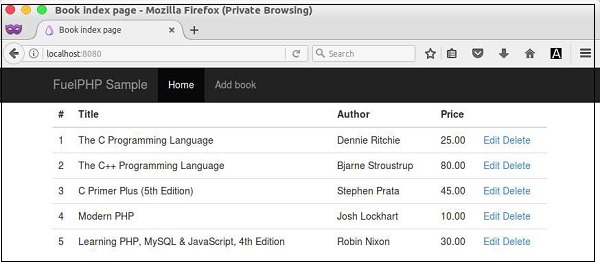
现在,请求 URL,http://localhost:8080/将显示如下页面-

第 12 步:创建添加图书的操作
创建将新书添加到书店的功能。在 book 控制器中创建一个新的 action,action_add 如下,
public function action_add() {
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/add'));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book = Model_Book::forge();
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book add page";
$this->template->content = $view; }
这里正在执行以下两个过程,
使用 Fieldset 方法和 Book 模型构建图书表单以添加图书。
处理图书表单,当用户输入图书信息并提交回表单时。可以通过检查 Input::param() 方法中任何提交的数据来找到它。处理表单涉及以下步骤-
收集图书信息。
验证图书信息。我们已经设置了在 save 方法之前调用的验证。如果验证失败,则会抛出 Orm\ValidationFailed 异常。
将图书信息存储到数据库中。
成功后将用户重定向到索引页面。否则,再次显示表单。
我们同时进行了两种操作,即在同一操作中显示表单以及处理表单。当用户第一次调用该操作时,它会显示该表单。当用户输入图书信息并提交数据后,就会对表单进行处理。
第 13 步:为添加图书操作创建视图
为添加图书操作创建视图。新建一个文件fuel/app/views/book/add.php,输入如下代码,
<style>
#form table {
width: 90%;
}
#form table tr {
width: 90%
}
#form table tr td {
width: 50%
}
#form input[type = text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form input[type = submit] {
width: 100%;
background-color: #3c3c3c;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#form div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<div id = "form">
<h2>Book form</h2>
<?php
if(isset($errors)) {
echo $errors;
}
echo $form;
?>
</div>
这里,我们只是展示了在 action 方法中创建的表单。此外,我们还会显示错误(如果有)。
第 14 步:检查添加图书操作
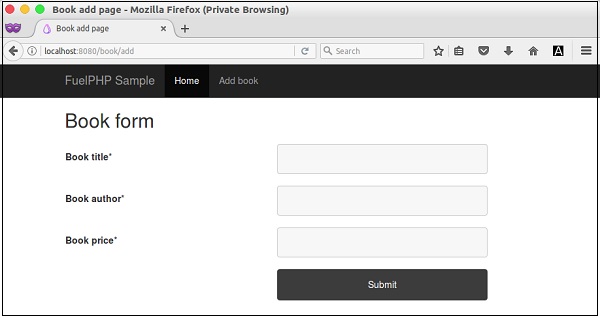
请求url,http://localhost:8080/book/add 或者点击Add book导航链接,会显示如下表单,
表格

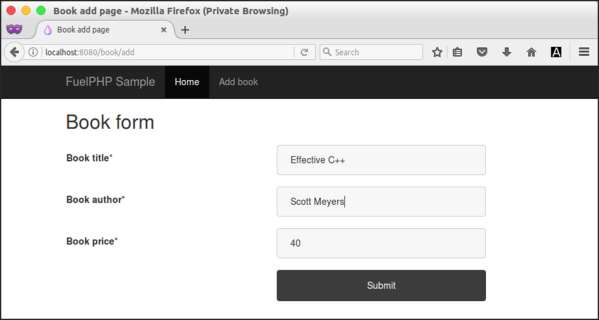
带有数据的表单

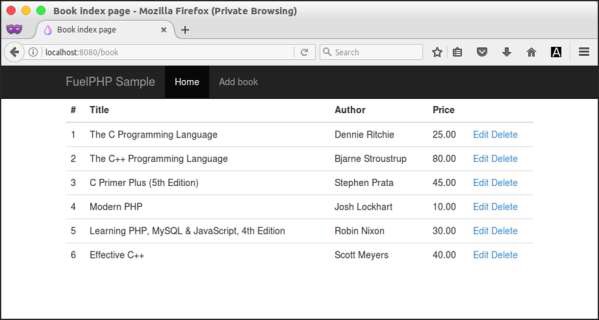
输入图书信息并提交页面后,图书信息将被存储到数据库中,页面被重定向到索引页面,如下所示。
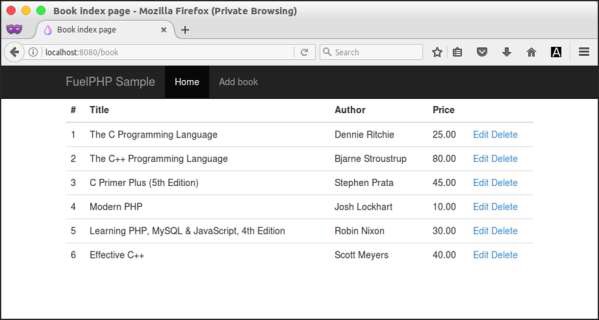
新增图书的图书列表

第 15 步:创建操作以编辑图书
创建编辑和更新现有图书信息的功能。在 book 控制器中创建一个新动作 action_edit,如下所示。
public function action_edit($id = false) {
if(!($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
}
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
$fieldset->populate($book);
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/edit/' . $id));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book edit page";
$this->template->content = $view;
}
它类似于添加操作,只是它在处理页面之前通过 id 搜索请求的书。如果在数据库中找到任何图书信息,它将继续并以表格形式显示图书信息。否则会抛出找不到文件的异常并退出。
第 16 步:为编辑操作创建视图
为编辑图书操作创建视图。在这里,我们使用与添加操作相同的视图。
第 17 步:检查编辑书操作。
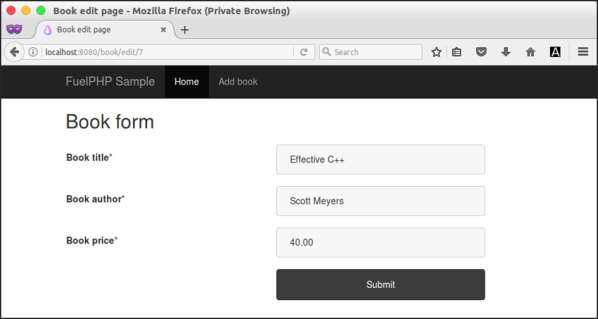
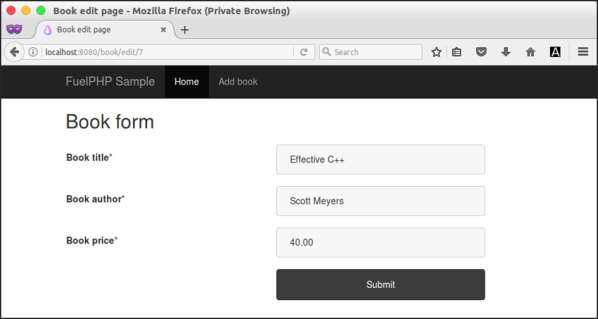
在图书列表页面点击任意一本书的编辑链接,会显示相应的图书表单如下-
包含书籍详细信息的表单

第 18 步:创建删除图书的操作
创建从书店删除图书的功能。在 book 控制器中创建一个新的 action,action_delete,如下所示,
public function action_delete($id = null) {
if ( ! ($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
} else {
$book->delete();
}
Response::redirect('book');
}
在这里,我们使用提供的图书 ID 检查数据库中图书的存在。如果找到该书,则将其删除并重定向到索引页。否则会显示页面未找到信息。
第 19 步:检查删除操作
点击图书列表页面中的删除链接,检查删除操作。它将删除请求的图书,然后再次重定向到索引页。
最后,添加、编辑、删除和列出图书信息的所有功能都已创建。
与其他基于 MVC 的 PHP 框架相比,FuelPHP 简单、灵活、可扩展且易于配置。它提供了现代 MVC 框架的所有功能。它可以按原样使用,也可以完全更改以满足我们的需要。最重要的是,它是 Web 开发的绝佳选择。