Joomla 添加菜单项
在本章中,我们将学习如何在 Joomla 中
添加新菜单项的分步过程。菜单项可以在主菜单 (menu1) 中创建,我们已经在Joomla-创建菜单一章中创建。
添加菜单项
以下是在 Joomla 中添加菜单项的简单步骤。
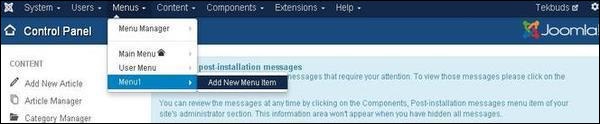
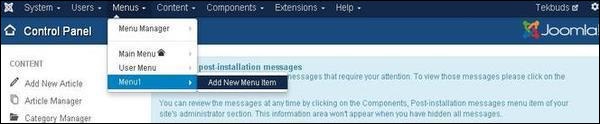
步骤 1-单击
Menus →
Menu1 →
Add New Menu Item,如下所示。

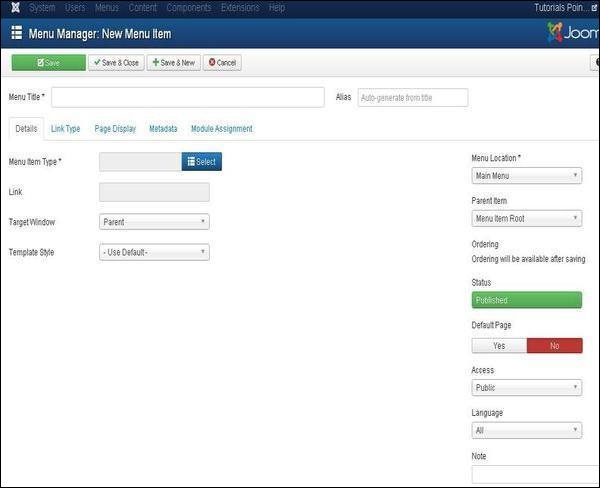
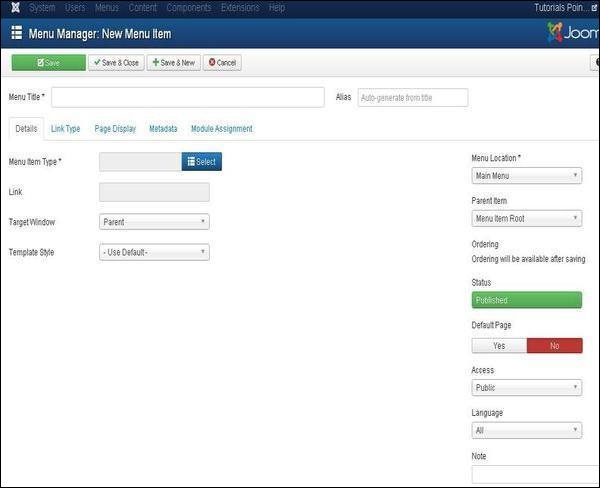
步骤 2-点击添加新菜单项后,
菜单管理器-新菜单项页面显示如下。

您可以查看此页面中的各种标签。
详细信息 选项卡默认处于活动状态。
New Menu Item 下有两个主要部分-
菜单标题-显示菜单项的标题。
别名-用作 SEF URL。 Joomla 将自动填充标题中的值。它将产生 UTF-8 别名,但是,它不允许有任何空格和下划线。
菜单项类型-在菜单项类型中,它指定了菜单项的类型,例如文章、标签、网页链接、系统链接、联系人等。在这里您可以通过单击选择菜单项类型在选择按钮上。单击此按钮,会出现如下所示的屏幕。
.jpg)
点击
文章菜单类型,您会看到以下屏幕。现在选择
单篇文章,如下所示。
.jpg)
选择
单篇文章后,您将看到以下屏幕。
.jpg) 选择文章-从列表中选择文章。
Link-指定菜单项的链接引用。
模板样式-您可以通过单击下拉菜单为您的网站选择模板样式,该菜单为您提供 Beez3-默认 和 Protostar-默认 为您的网站设置样式或提供默认模板。
Target Window-它针对菜单项的窗口,例如 Parent、New Window With Navigation 和 New without Navigation。
菜单位置-它指定哪个菜单链接将出现主菜单或用户菜单。
Parent Item-它通过选择 Menu Item Root 或 Home 来选择父项。
Status-它显示文章的状态,例如 Published、Unpublished 和 Trashed。
默认页面-它提供是或否选项来将菜单项设置为网站的默认页面或主页。
访问-它只允许从下拉列表中选择的用户访问,例如访客、公共、超级用户、注册和特殊选项查看项目。
Language-它指定网站的语言。它提供ALL 或英语(英国) 选项。
注意-用于输入文本信息。
选择文章-从列表中选择文章。
Link-指定菜单项的链接引用。
模板样式-您可以通过单击下拉菜单为您的网站选择模板样式,该菜单为您提供 Beez3-默认 和 Protostar-默认 为您的网站设置样式或提供默认模板。
Target Window-它针对菜单项的窗口,例如 Parent、New Window With Navigation 和 New without Navigation。
菜单位置-它指定哪个菜单链接将出现主菜单或用户菜单。
Parent Item-它通过选择 Menu Item Root 或 Home 来选择父项。
Status-它显示文章的状态,例如 Published、Unpublished 和 Trashed。
默认页面-它提供是或否选项来将菜单项设置为网站的默认页面或主页。
访问-它只允许从下拉列表中选择的用户访问,例如访客、公共、超级用户、注册和特殊选项查看项目。
Language-它指定网站的语言。它提供ALL 或英语(英国) 选项。
注意-用于输入文本信息。
选择
菜单项类型后,它会自动生成一个
选项标签。
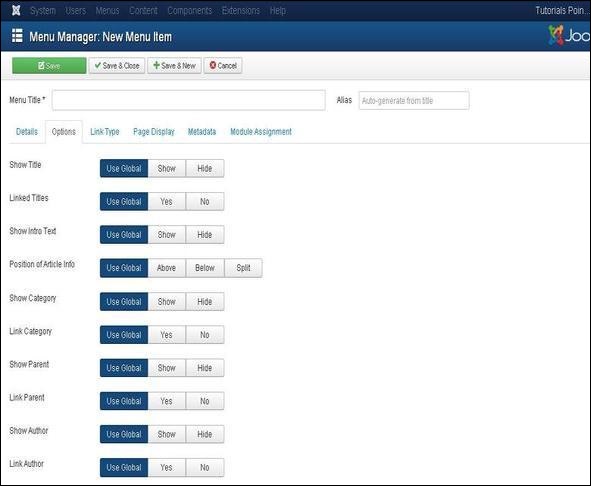
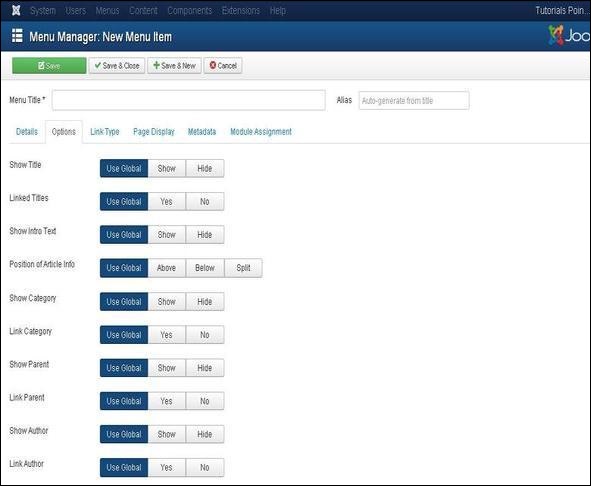
步骤 3-当我们点击
Options 选项卡时,我们将看到以下屏幕。

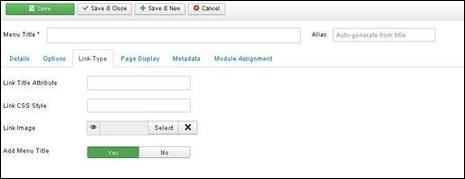
第 4 步-单击
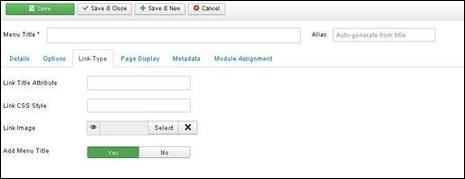
链接类型 选项卡,我们将看到以下屏幕。
 链接标题属性-它指定给定超链接的标题属性的描述。
Link CSS Style-将自定义 CSS 样式应用于超链接。
链接图像-它使用与超链接一起使用的图像。
添加菜单标题-它提供是或否选项,并在图像旁边添加菜单标题。默认值为是。
链接标题属性-它指定给定超链接的标题属性的描述。
Link CSS Style-将自定义 CSS 样式应用于超链接。
链接图像-它使用与超链接一起使用的图像。
添加菜单标题-它提供是或否选项,并在图像旁边添加菜单标题。默认值为是。
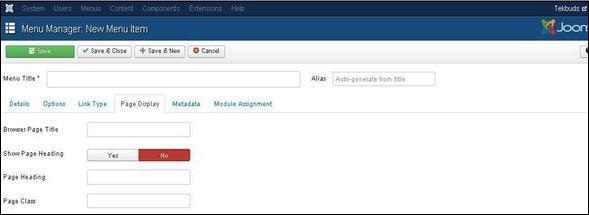
步骤 5-单击
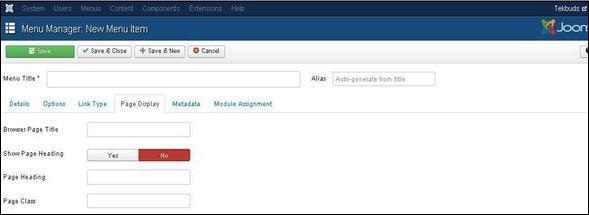
页面显示 选项卡,我们将看到以下屏幕。
 浏览器页面标题-它指定浏览器页面标题的描述。
显示页面标题-它提供是或否选项来显示页面标题。
页面标题-它指定页面标题的文本。
Page Class-它定义了可选的 CSS 类来设置页面中元素的样式。
浏览器页面标题-它指定浏览器页面标题的描述。
显示页面标题-它提供是或否选项来显示页面标题。
页面标题-它指定页面标题的文本。
Page Class-它定义了可选的 CSS 类来设置页面中元素的样式。
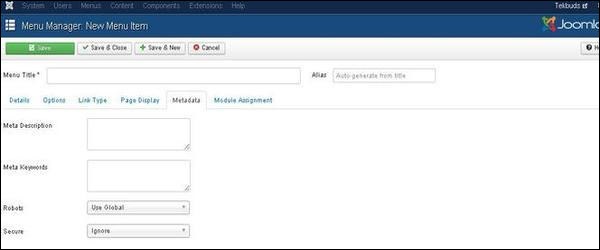
第 6 步-点击
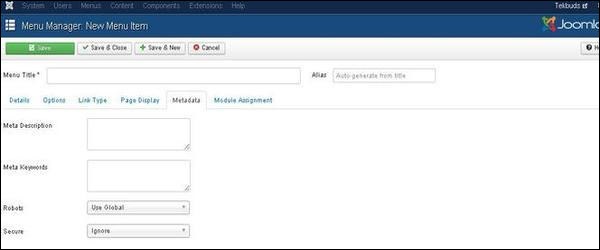
元数据标签,我们得到下面给出的屏幕。
 元描述-用作可选段落,包括页面描述并显示在搜索引擎的结果中。
Meta 关键字-这些是在 html 页面中使用的可选关键字。
Robots-指定机器人指令,例如Use Global、Index、Follow、No Index、No follow
Secure-它定义链接是否必须使用 SSL 或安全站点 URL。它提供了三个选项,例如Off、On 和Ignore。
元描述-用作可选段落,包括页面描述并显示在搜索引擎的结果中。
Meta 关键字-这些是在 html 页面中使用的可选关键字。
Robots-指定机器人指令,例如Use Global、Index、Follow、No Index、No follow
Secure-它定义链接是否必须使用 SSL 或安全站点 URL。它提供了三个选项,例如Off、On 和Ignore。
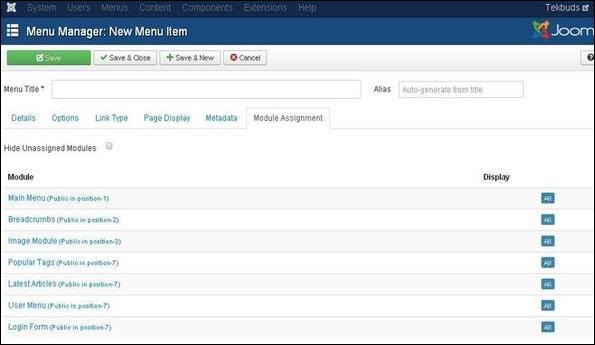
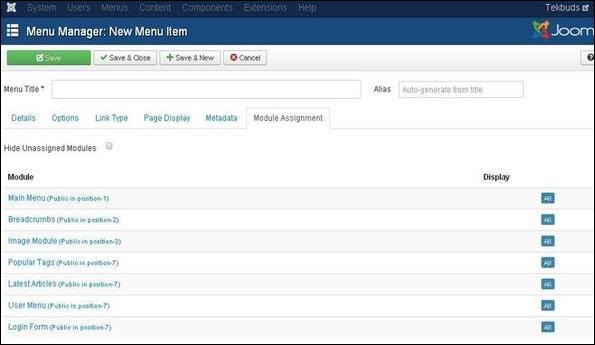
步骤 7-
模块分配通过在菜单项中分配模块来控制页面上的模块显示。

工具栏
下面,我们详细介绍了
添加菜单项时出现的工具栏按钮的功能。
保存-保存您创建的菜单项。
保存并关闭-保存菜单项并关闭当前屏幕。
Save & New-菜单项将被保存并打开一个新的添加菜单项屏幕。
取消-取消当前操作。


.jpg)
.jpg)
.jpg) 选择文章-从列表中选择文章。
Link-指定菜单项的链接引用。
模板样式-您可以通过单击下拉菜单为您的网站选择模板样式,该菜单为您提供 Beez3-默认 和 Protostar-默认 为您的网站设置样式或提供默认模板。
Target Window-它针对菜单项的窗口,例如 Parent、New Window With Navigation 和 New without Navigation。
菜单位置-它指定哪个菜单链接将出现主菜单或用户菜单。
Parent Item-它通过选择 Menu Item Root 或 Home 来选择父项。
Status-它显示文章的状态,例如 Published、Unpublished 和 Trashed。
默认页面-它提供是或否选项来将菜单项设置为网站的默认页面或主页。
访问-它只允许从下拉列表中选择的用户访问,例如访客、公共、超级用户、注册和特殊选项查看项目。
Language-它指定网站的语言。它提供ALL 或英语(英国) 选项。
注意-用于输入文本信息。
选择文章-从列表中选择文章。
Link-指定菜单项的链接引用。
模板样式-您可以通过单击下拉菜单为您的网站选择模板样式,该菜单为您提供 Beez3-默认 和 Protostar-默认 为您的网站设置样式或提供默认模板。
Target Window-它针对菜单项的窗口,例如 Parent、New Window With Navigation 和 New without Navigation。
菜单位置-它指定哪个菜单链接将出现主菜单或用户菜单。
Parent Item-它通过选择 Menu Item Root 或 Home 来选择父项。
Status-它显示文章的状态,例如 Published、Unpublished 和 Trashed。
默认页面-它提供是或否选项来将菜单项设置为网站的默认页面或主页。
访问-它只允许从下拉列表中选择的用户访问,例如访客、公共、超级用户、注册和特殊选项查看项目。
Language-它指定网站的语言。它提供ALL 或英语(英国) 选项。
注意-用于输入文本信息。

 链接标题属性-它指定给定超链接的标题属性的描述。
Link CSS Style-将自定义 CSS 样式应用于超链接。
链接图像-它使用与超链接一起使用的图像。
添加菜单标题-它提供是或否选项,并在图像旁边添加菜单标题。默认值为是。
链接标题属性-它指定给定超链接的标题属性的描述。
Link CSS Style-将自定义 CSS 样式应用于超链接。
链接图像-它使用与超链接一起使用的图像。
添加菜单标题-它提供是或否选项,并在图像旁边添加菜单标题。默认值为是。
 浏览器页面标题-它指定浏览器页面标题的描述。
显示页面标题-它提供是或否选项来显示页面标题。
页面标题-它指定页面标题的文本。
Page Class-它定义了可选的 CSS 类来设置页面中元素的样式。
浏览器页面标题-它指定浏览器页面标题的描述。
显示页面标题-它提供是或否选项来显示页面标题。
页面标题-它指定页面标题的文本。
Page Class-它定义了可选的 CSS 类来设置页面中元素的样式。
 元描述-用作可选段落,包括页面描述并显示在搜索引擎的结果中。
Meta 关键字-这些是在 html 页面中使用的可选关键字。
Robots-指定机器人指令,例如Use Global、Index、Follow、No Index、No follow
Secure-它定义链接是否必须使用 SSL 或安全站点 URL。它提供了三个选项,例如Off、On 和Ignore。
元描述-用作可选段落,包括页面描述并显示在搜索引擎的结果中。
Meta 关键字-这些是在 html 页面中使用的可选关键字。
Robots-指定机器人指令,例如Use Global、Index、Follow、No Index、No follow
Secure-它定义链接是否必须使用 SSL 或安全站点 URL。它提供了三个选项,例如Off、On 和Ignore。