React Bootstrap
在过去几年中,单页应用程序越来越流行,因此引入了许多前端框架,例如Angular,React,Vue.js,Ember等。因此,jQuery并不是构建Web应用程序的必要条件。如今,React拥有用于构建Web应用程序的最常用的JavaScript框架,而Bootstrap成为最受欢迎的CSS框架。因此,有必要学习在React应用程序中可以使用Bootstrap的各种方法,这是本节的主要目的。
为React添加Bootstrap
我们可以通过几种方式将Bootstrap添加到React应用程序。下面给出了三种最常见的方式:
使用Bootstrap CDN
引导程序为依存关系
React引导程序包

使用Bootstrap CDN
它是将Bootstrap添加到React应用程序的最简单方法。无需安装或下载Bootstrap。我们可以简单地将
放入React应用程序的 index.html 文件的 部分中,如下所示片段。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
如果需要在React应用程序中使用依赖于JavaScript/jQuery的Bootstrap组件,我们需要包括 jQuery , Popper.js 和
<文档中的strong>
Bootstrap.js 。在 index.html 文件的结尾 标记附近的 <script> 标记中添加以下导入。
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
在上面的代码片段中,我们使用了jQuery的苗条版本,尽管我们也可以使用完整版本。现在,Bootstrap已成功添加到React应用程序中,并且我们可以在React应用程序中使用Bootstrap提供的所有CSS实用程序和UI组件。
Bootstrap作为依赖项
如果使用的是构建工具或模块打包器(例如Webpack), 则将Bootstrap导入为依赖项是将Bootstrap添加到React应用程序的首选选项。 我们可以将Bootstrap安装为React应用程序的依赖项。 要安装Bootstrap, 请在终端窗口中运行以下命令。
$ npm install bootstrap--save
一旦安装了Bootstrap,我们可以将其导入React应用程序入口文件中。如果使用 create-react-app 工具创建了React项目,请打开 src/index.js 文件, 并添加以下代码:
import 'bootstrap/dist/css/bootstrap.min.css';
现在,我们可以在React应用程序中使用CSS类和实用程序。另外,如果要使用JavaScript组件,则需要从 npm 安装 jquery 和 popper.js 软件包。要安装以下软件包,请在终端窗口中运行以下命令。
$ npm install jquery popper.js
下一步, 转到 src / index.js 文件并添加以下导入。
import $ from 'jquery';
import Popper from 'popper.js';
import 'bootstrap/dist/js/bootstrap.bundle.min';
现在,我们可以在React应用程序中使用Bootstrap JavaScript组件。
React Bootstrap软件包
React Bootstrap软件包是最流行的添加方式在React应用程序中进行引导。 社区构建了许多Bootstrap软件包, 旨在将Bootstrap组件重建为React组件。 两个最受欢迎的Bootstrap软件包是:
react - bootstrap:: 这是Bootstrap组件作为React组件的完整重新实现。 它不需要任何依赖, 例如bootstrap.js或jQuery。 如果安装了React安装程序和React - Bootstrap, 我们将拥有所需的一切。
reactstrap:: 这是一个包含React Bootstrap 4 组件的库, 这些组件有利于组成和控制。 它不依赖jQuery或Bootstrap JavaScript。 但是, 对于内容的高级定位(如工具提示, 弹出窗口和自动翻转下拉菜单), 需要react - popper。
React Bootstrap安装
让我们使用 create-react-app 命令如下创建一个新的React应用。
$ npx create-react-app react-bootstrap-app
创建React应用后, 安装Bootstrap的最佳方法是通过npm软件包。 要安装Bootstrap, 请导航至React app文件夹, 然后运行以下命令。
$ npm install react-bootstrap bootstrap--save
导入Bootstrap
现在,打开 src/index.js 文件,并添加以下代码以导入Bootstrap文件。
import 'bootstrap/dist/css/bootstrap.min.css';
我们还可以从" react-bootstrap"导入的单个组件,例如 import {SplitButton,Dropdown} ,而不是整个库。它提供了我们需要使用的特定组件,并且可以显着减少代码量。
在React应用程序中,在
<中创建一个名为 themeswitcher.js 的新文件。 strong>
src 目录,然后输入以下代码。
import React, { Component } from 'react';
import { SplitButton, Dropdown } from 'react-bootstrap';
class ThemeSwitcher extends Component {
state = { theme: null }
chooseTheme = (theme, evt) => {
evt.preventDefault();
if (theme.toLowerCase() === 'reset') { theme = null }
this.setState({ theme });
}
render() {
const { theme } = this.state;
const themeclass = theme ? theme.toLowerCase() : 'default';
const parentContainerStyles = {
position: 'absolute',
height: '100%',
width: '100%',
display: 'table'
};
const subContainerStyles = {
position: 'relative',
height: '100%',
width: '100%',
display: 'table-cell',
};
return (
<div style={parentContainerStyles}>
<div style={subContainerStyles}>
<span className={`h1 center-block text-center text-${theme ? themeclass : 'muted'}`} style={{ marginBottom: 25 }}>{theme || 'Default'}</span>
<div className="center-block text-center">
<SplitButton bsSize="large" bsStyle={themeClass} title={`${theme || 'default Block'} Theme`}>
<Dropdown.Item eventKey="Primary Block" onSelect={this.chooseTheme}>Primary Theme</Dropdown.Item>
<Dropdown.Item eventKey="Danger Block" onSelect={this.chooseTheme}>Danger Theme</Dropdown.Item>
<Dropdown.Item eventKey="Success Block" onSelect={this.chooseTheme}>Success Theme</Dropdown.Item>
<Dropdown.Item divider />
<Dropdown.Item eventKey="Reset Block" onSelect={this.chooseTheme}>default Theme</Dropdown.Item>
</SplitButton>
</div>
</div>
</div>
);
}
}
export default ThemeSwitcher;
现在,使用以下代码段更新 src/index.js 文件。
Index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
import './index.css';
import ThemeSwitcher from './ThemeSwitcher';
ReactDOM.render(<ThemeSwitcher />, document.getElementById('root'));
输出
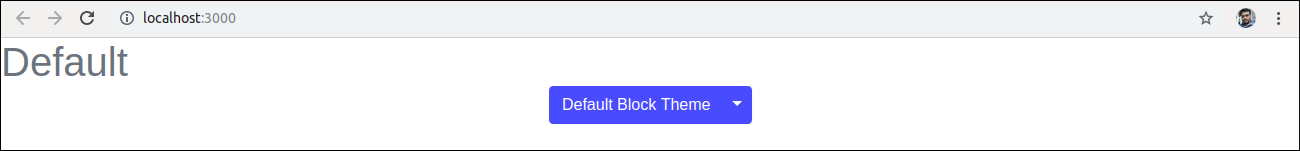
当我们执行React应用时,我们应该获得如下输出。

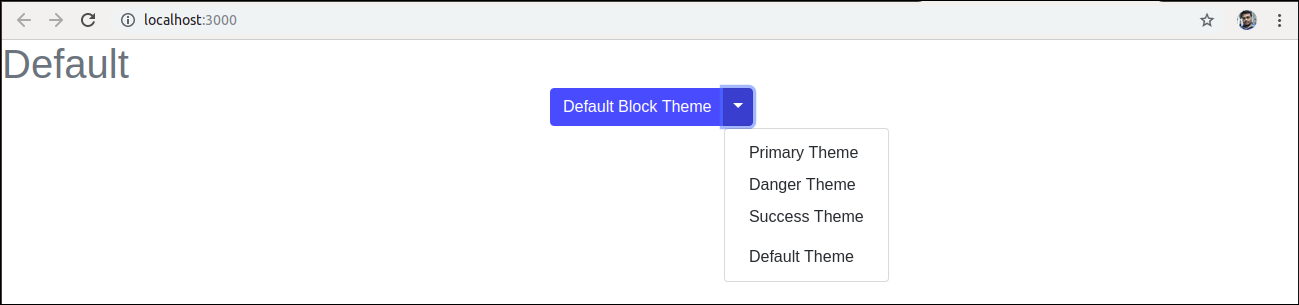
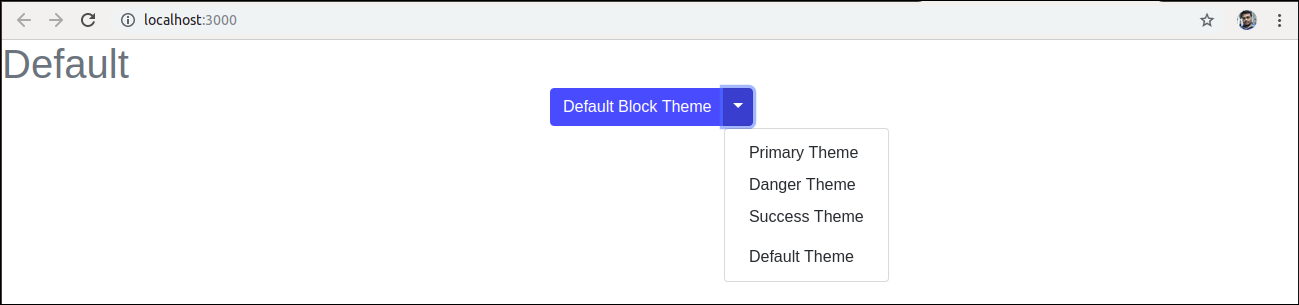
单击下拉菜单。我们将获得以下屏幕。

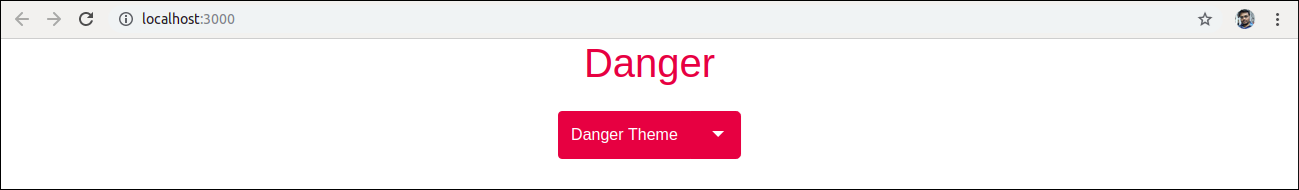
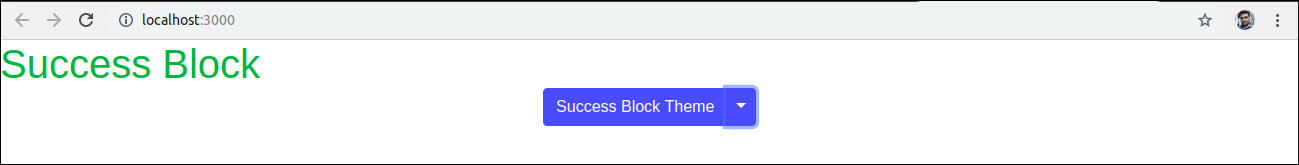
现在,如果我们选择成功主题,我们将显示以下屏幕。

使用reactstrap
下面让我们使用create-react-app命令创建一个新的React应用。
$ npx create-react-app reactstrap-app
接下来,通过npm软件包安装 restraps 。要安装reactstrap,请导航到React app文件夹,然后运行以下命令。
$ npm install bootstrap reactstrap--save
导入Bootstrap
现在,打开 src/index.js 文件,并添加以下代码以导入Bootstrap文件。
import 'bootstrap/dist/css/bootstrap.min.css';
我们还可以导入单个组件,例如从'reactstrap'; 中导入import {Button,Dropdown},而不是整个库。它提供了我们需要使用的特定组件,并且可以显着减少代码量。
在React应用程序中,在
<中创建一个名为 themeswitcher.js 的新文件。 strong>
src 目录,然后输入以下代码。
import React, { Component } from 'react';
import { Button, ButtonDropdown, DropdownToggle, DropdownMenu, DropdownItem } from 'reactstrap';
class ThemeSwitcher extends Component {
state = { theme: null, dropdownOpen: false }
toggleDropdown = () => {
this.setState({ dropdownOpen: !this.state.dropdownOpen });
}
resetTheme = evt => {
evt.preventDefault();
this.setState({ theme: null });
}
chooseTheme = (theme, evt) => {
evt.preventDefault();
this.setState({ theme });
}
render() {
const { theme, dropdownOpen } = this.state;
const themeclass = theme ? theme.toLowerCase() : 'secondary';
return (
<div className="d-flex flex-wrap justify-content-center align-items-center">
<span className={`h1 mb-4 w-100 text-center text-${themeClass}`}>{theme || 'Default'}</span>
<ButtonDropdown isOpen={dropdownOpen} toggle={this.toggleDropdown}>
<Button id="caret" color={themeClass}>{theme || 'Custom'} Theme</Button>
<DropdownToggle caret size="lg" color={themeClass} />
<DropdownMenu>
<DropdownItem onClick={e => this.chooseTheme('Primary', e)}>Primary Theme</DropdownItem>
<DropdownItem onClick={e => this.chooseTheme('Danger', e)}>Danger Theme</DropdownItem>
<DropdownItem onClick={e => this.chooseTheme('Success', e)}>Success Theme</DropdownItem>
<DropdownItem divider />
<DropdownItem onClick={this.resetTheme}>default Theme</DropdownItem>
</DropdownMenu>
</ButtonDropdown>
</div>
);
}
}
export default ThemeSwitcher;
现在,使用以下代码段更新 src/index.js 文件。
Index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
import './index.css';
import ThemeSwitcher from './ThemeSwitcher';
ReactDOM.render(<ThemeSwitcher />, document.getElementById('root'));
输出
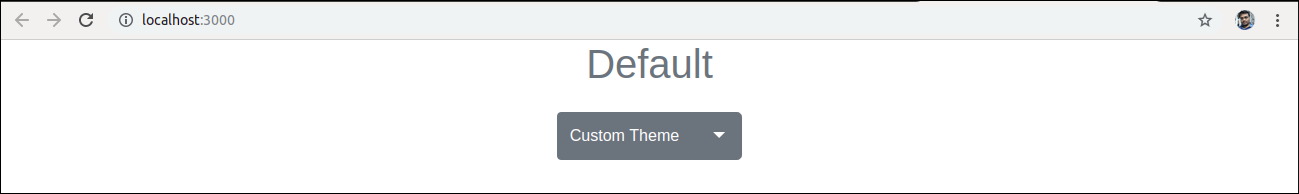
当我们执行React应用时,我们应该获得如下输出。

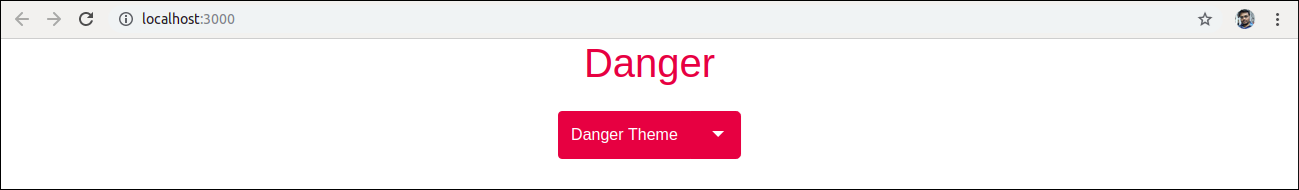
单击下拉菜单。我们将显示以下屏幕。 ,我们将显示以下屏幕。