React Table
Table是一种将信息组织成行和列的结构。它用于以结构化格式存储和显示数据。
react-table是一个轻量级,快速,完全可定制(JSX,模板,状态,样式,回调)和可扩展的Datagrid,用于React 。可以通过可选的Props和回调完全控制。
功能
它轻巧,只有11kb(样式仅需要2kb)。
它是完全可定制的(JSX,模板,状态,样式,回调)。
通过可选的Props和回调完全可控。
它具有客户端和服务器端分页。
它具有过滤器。
数据透视与聚合
最小化设计且易于主题化
安装
让我们使用以下命令创建一个 React应用。
$ npx create-react-app myreactapp
下一步,我们需要安装React table。我们可以通过npm命令安装react-table,如下所示。
$ npm install react-table
一旦我们安装了react-table,我们就需要导入 react-table到react组件中。为此,请打开 src/App.js 文件并添加以下代码段。
import ReactTable from "react-table";
让我们假设我们有需要使用react-table呈现的数据。
const data = [{
name: 'Ayaan',
age: 26
},{
name: 'Ahana',
age: 22
},{
name: 'Peter',
age: 40
},{
name: 'Virat',
age: 30
},{
name: 'Rohit',
age: 32
},{
name: 'Dhoni',
age: 37
}]
除了数据,我们还需要使用列属性指定列信息。
const columns = [{
Header: 'Name',
accessor: 'name'
},{
Header: 'Age',
accessor: 'age'
}]
在render方法中,我们需要将此数据与react-table绑定,然后返回react-table。
return (
<div>
<ReactTable
data={data}
columns={columns}
defaultPageSize = {2}
pageSizeOptions = {[2,4, 6]}
/>
</div>
)
现在,我们的 src/App.js 文件如下所示。
import React, { Component } from 'react';
import ReactTable from "react-table";
import "react-table/react-table.css";
class App extends Component {
render() {
const data = [{
name: 'Ayaan',
age: 26
},{
name: 'Ahana',
age: 22
},{
name: 'Peter',
age: 40
},{
name: 'Virat',
age: 30
},{
name: 'Rohit',
age: 32
},{
name: 'Dhoni',
age: 37
}]
const columns = [{
Header: 'Name',
accessor: 'name'
},{
Header: 'Age',
accessor: 'age'
}]
return (
<div>
<ReactTable
data={data}
columns={columns}
defaultPageSize = {2}
pageSizeOptions = {[2,4, 6]}
/>
</div>
)
}
}
export default App;
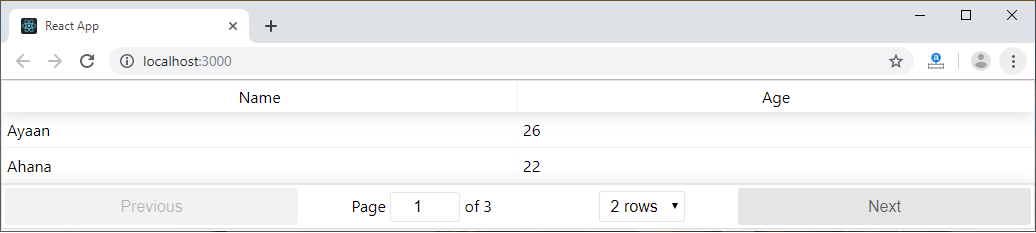
输出
当我们执行React应用程序时,将获得如下输出。

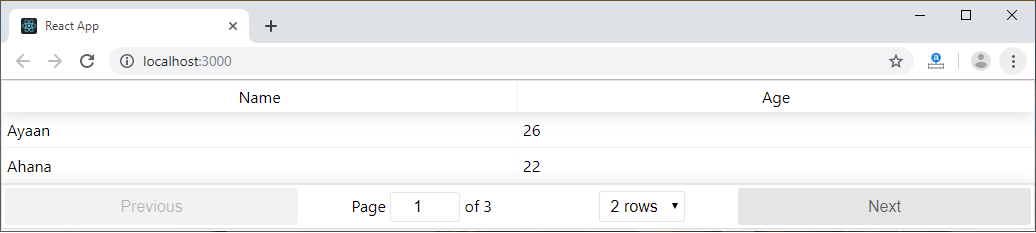
现在,更改行下拉菜单,我们将获得如下输出。