React 组件
早期,开发人员编写了数千行代码来开发单个页面应用程序。这些应用程序遵循传统的DOM结构,因此在其中进行更改是一项非常具有挑战性的任务。如果发现任何错误,它将手动搜索整个应用程序并进行相应更新。引入了基于组件的方法来克服一个问题。在这种方法中,整个应用程序被划分为一小段逻辑代码,称为组件。
组件被视为React应用程序的核心构建块。它使构建UI的任务变得更加容易。每个组件都存在于同一空间中,但它们彼此独立工作,并全部合并到一个父组件中,这将是应用程序的最终用户界面。
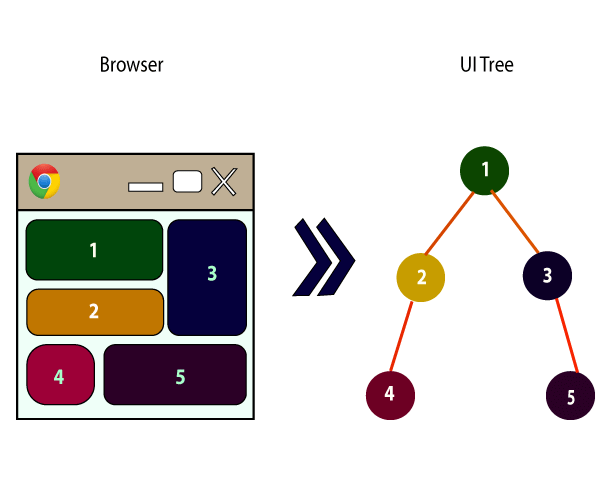
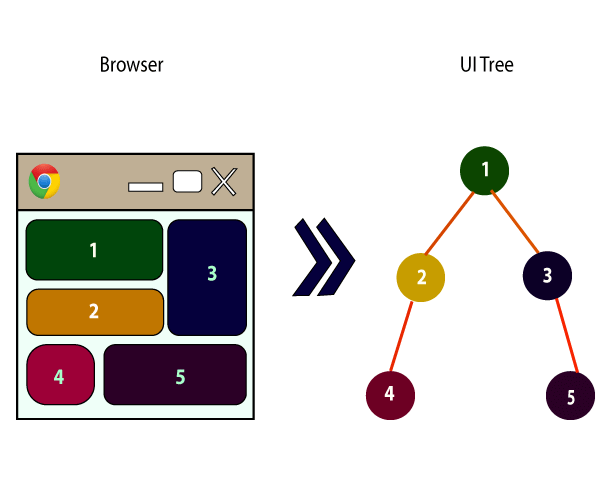
每个React组件都有自己的结构,方法如下: 以及API。它们可以根据您的需要进行重用。为了更好地理解,请将整个用户界面视为一棵树。在这里,根是开始组件,其他每个部分都变成了分支,并进一步分成了子分支。

在ReactJS中,我们主要有两种类型的组件。他们是
功能组件
类组件
功能组件
在React中,功能组件是一种编写仅包含render方法且没有自己状态的组件的方法。它们只是JavaScript函数,可能会也可能不会接收数据作为参数。我们可以创建一个将props(properties)作为输入并返回应呈现内容的函数。有效的功能组件可以在下面的示例中显示。
function WelcomeMessage(props) {
return <h1>Welcome to the , {props.name}</h1>;
}
该功能组件也称为无状态组件,因为它们不保存或管理状态。可以在下面的示例中进行解释。
示例
import React, { Component } from 'react';
class App extends React.Component {
render() {
return (
<div>
<First/>
<Second/>
</div>
);
}
}
class First extends React.Component {
render() {
return (
<div>
<h1>lidihuo</h1>
</div>
);
}
}
class Second extends React.Component {
render() {
return (
<div>
<h2>www.lidihuo.com</h2>
<p>this websites contains the great CS tutorial.</p>
</div>
);
}
}
export default App;
输出:

类组件
类组件比功能组件更复杂。它需要您从React扩展。组件并创建一个渲染函数,该函数返回一个React元素。您可以将数据从一个类传递到其他类组件。您可以通过定义扩展Component并具有render函数的类来创建类。有效的类组件显示在下面的示例中。
class MyComponent extends React.Component {
render() {
return (
<div>this is main component.</div>
);
}
}
该类组件也称为有状态组件,因为它们可以保存或管理本地状态。可以在下面的示例中进行解释。
示例
在此示例中,我们将创建无序元素的列表,在该列表中,我们将为每一个元素动态插入StudentName数据数组中的对象。在这里,我们使用的ES6箭头语法(=>)看上去比旧的JavaScript语法干净得多。它可以帮助我们用更少的代码行来创建元素。当我们需要创建包含很多项目的列表时,它特别有用。
import React, { Component } from 'react';
class App extends React.Component {
constructor() {
super();
this.state = {
data:
[
{
"name":"Abhishek"
},
{
"name":"Saharsh"
},
{
"name":"Ajay"
}
]
}
}
render() {
return (
<div>
<StudentName/>
<ul>
{this.state.data.map((item) => <List data = {item} />)}
</ul>
</div>
);
}
}
class StudentName extends React.Component {
render() {
return (
<div>
<h1>Student Name Detail</h1>
</div>
);
}
}
class List extends React.Component {
render() {
return (
<ul>
<li>{this.props.data.name}</li>
</ul>
);
}
}
export default App;
输出: