Vue.js 安装
兼容性检查
在项目中安装和使用Vue.js之前,应检查兼容性问题。 Vue不支持IE8及更低版本的IE,因为它使用了IE8不支持的ECMAScript 5功能。它支持所有符合ECMAScript 5的浏览器。
如何安装Vue.js?
有几种使用Vue.js的方法。您可以通过其官方网站进行安装,也可以从CDN库开始使用Vue.js文件。在这里,我们将讨论有关如何在项目中安装和使用Vue.js的一些方法。
通过直接在HTML文件中使用<script>标记
如果要直接在HTML文件中使用Vue.js的<script>标记,则必须从官方网站下载它。
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>
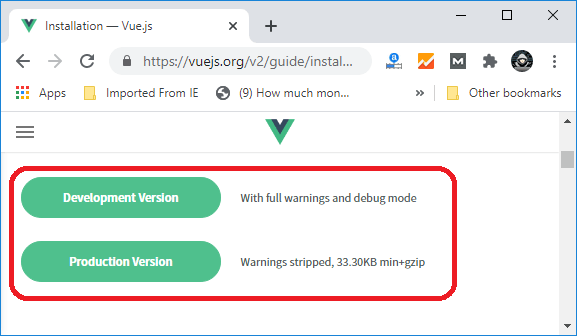
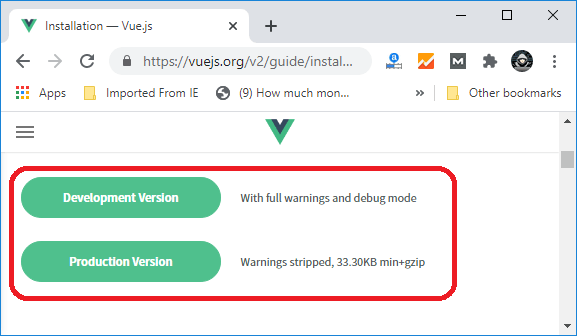
下图显示了两个版本:

该开发版本最好在您的项目中使用,因为它不会被最小化,并且可以帮助您解决警告和项目开发过程中的调试模式。另一方面,将生产版本最小化,如上面的屏幕快照所示。
Vue.js建议您在开发过程中不要使用缩小版本,因为它不会在出现错误时显示常见错误的警告。
通过使用CDN
示例1:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js example with CDN'
}
})
</script>
</body>
</html>
输出:
示例2:
<!DOCTYPE html>
<html>
<head>
<title>My first Vue app</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Vue.js second example with CDN'
}
})
</script>
</body>
</html>
输出:
通过使用NPM
如果要使用VueJS进行大型应用程序,建议使用NPM。使用以下命令通过npm软件包安装Vue.js。它带有Browserify和Webpack以及其他使开发变得容易的必要工具。
注意: 如果您还不熟悉基于Node.js的构建工具, 请不要使用此方法。
使用CLI命令行
您还可以使用CLI安装Vue.js并开始激活服务器。使用以下命令通过CLI安装Vue.js:
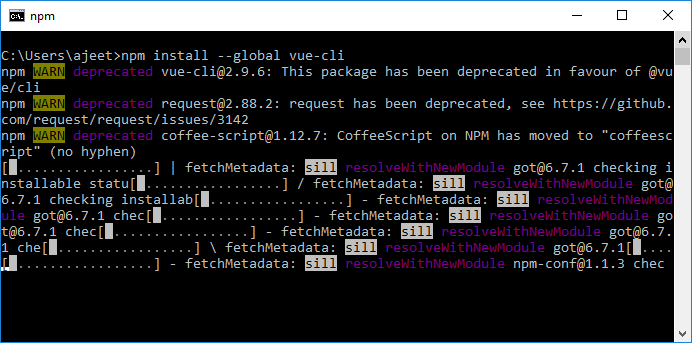
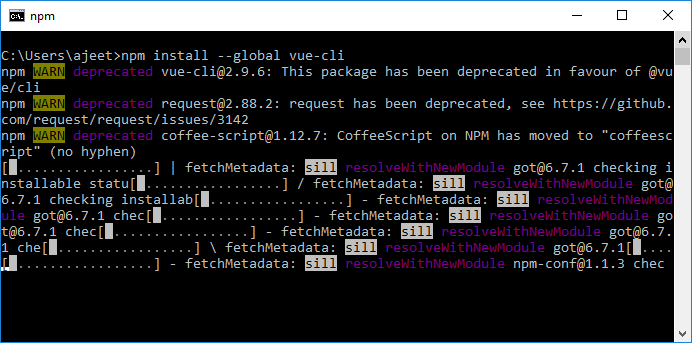
npm install --global vue-cli

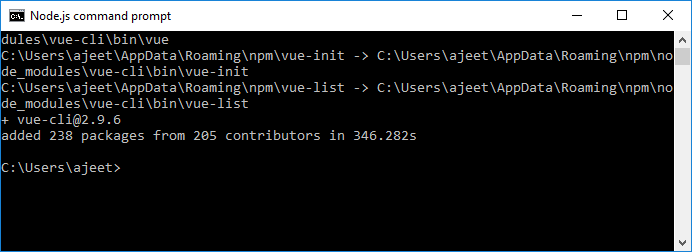
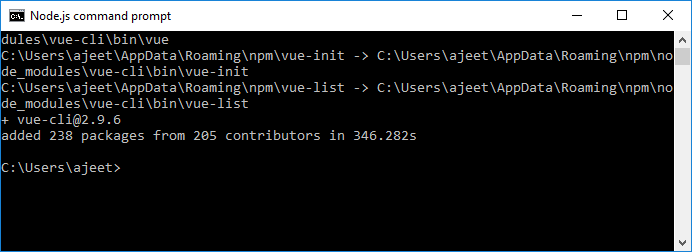
安装Vue.js cli将需要几分钟。完成后,它将显示Vue.js的CLI版本。
+ vue-cli@2.9.6
added 238 packages from 205 contributors in 346.282s

使用Webpack创建项目
使用以下命令使用Webpack创建项目。在这里,我们将创建一个名为
" my_project "的项目。
vue init webpack my_project
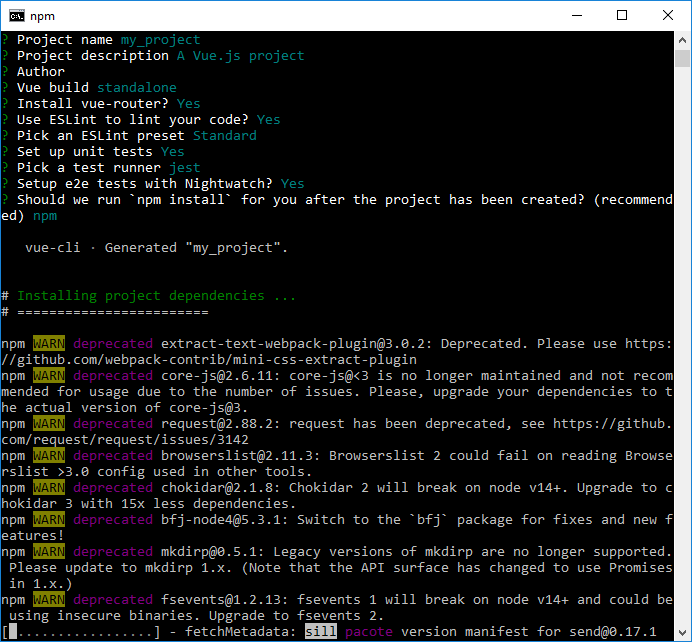
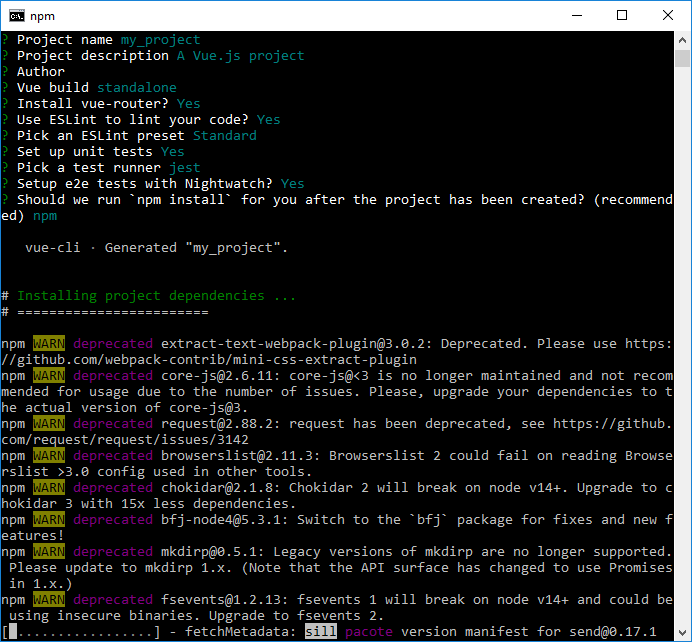
在此过程中,系统将要求您输入Y/n。 输入Y, 然后继续。 它将自动下载模板和所有依赖项。

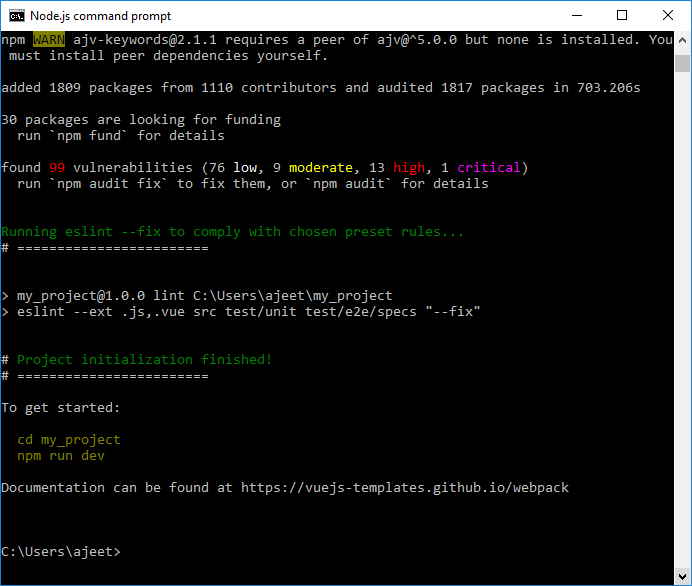
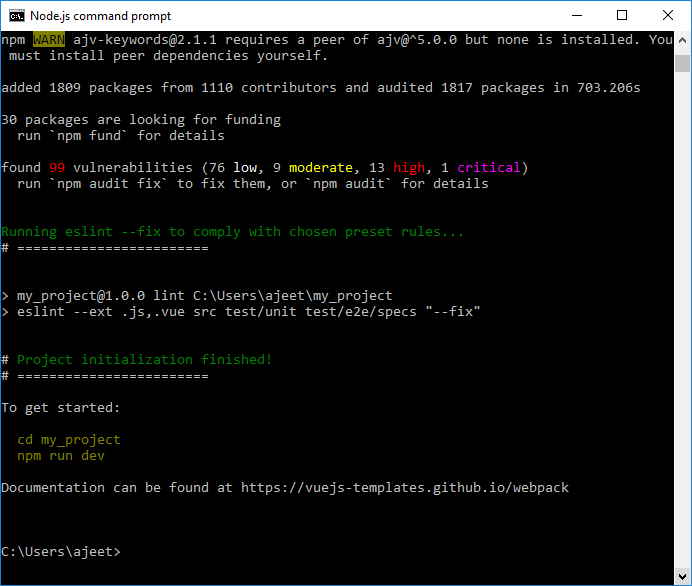
成功创建项目后,您将看到类似以下的消息屏幕截图。

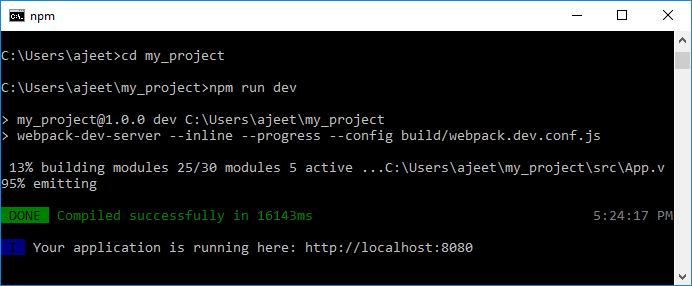
启动项目和服务器
现在, 创建项目。 使用以下命令转到项目目录:
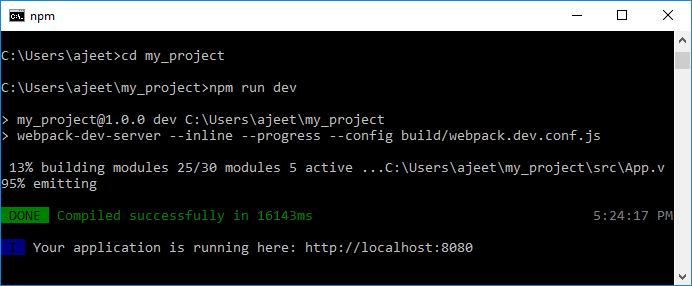
使用以下命令启动服务器:

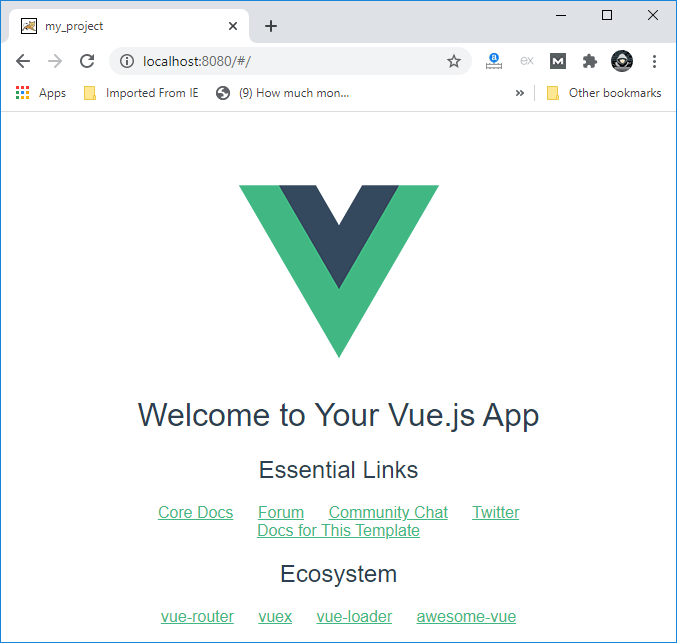
您可以看到,在运行npm run dev命令之后,服务器开始。现在,打开兼容的浏览器,即Google Chrome,然后运行localhost http: //localhost: 8080/#/打开您的项目。