ASP.NET 多视图
MultiView 和 View 控件允许您将页面内容分成不同的组,一次只显示一组。每个 View 控件管理一组内容,所有 View 控件都放在一个 MultiView 控件中。
MultiView 控件负责一次显示一个 View 控件。显示的视图称为活动视图。
MultiView 控件的语法是:
<asp:MultView ID= "MultiView1" runat= "server">
</asp:MultiView>
View 控件的语法是:
<asp:View ID= "View1" runat= "server">
</asp:View>
但是,View 控件不能单独存在。如果您尝试单独使用它,则会出现错误。它始终与 Multiview 控件一起使用:
<asp:MultView ID= "MultiView1" runat= "server">
<asp:View ID= "View1" runat= "server"> </asp:View>
</asp:MultiView>
视图和多视图控件的属性
View 和 MultiView 控件均派生自 Control 类并继承其所有属性、方法和事件。 View 控件最重要的属性是 Boolean 类型的 Visible 属性,它设置视图的可见性。
MultiView 控件具有以下重要属性:
| 属性 |
说明 |
| Views |
MultiView 中的 View 控件集合。 |
| ActiveViewIndex |
一个从零开始的索引,表示活动视图。如果没有视图处于活动状态,则索引为-1、 |
与 MultiView 控件导航关联的按钮控件的 CommandName 属性与 MultiView 控件的某些相关字段相关联。
例如,如果 CommandName 值为 NextView 的按钮控件与多视图的导航相关联,则单击按钮时它会自动导航到下一个视图。
下表显示了上述属性的默认命令名称:
| 属性 |
说明 |
| NextViewCommandName |
下一个视图 |
| PreviousViewCommandName |
上一个视图 |
| SwitchViewByIDCommandName |
SwitchViewByID |
| SwitchViewByIndexCommandName |
SwitchViewByIndex |
多视图控件的重要方法有:
| 方法 |
说明 |
| SetActiveview |
设置活动视图 |
| GetActiveview |
检索活动视图 |
每次更改视图时,页面都会回发到服务器并引发一些事件。一些重要事件是:
| 事件 |
说明 |
| ActiveViewChanged |
当视图改变时引发 |
| Activate |
由活动视图引发 |
| Deactivate |
由非活动视图引发 |
除了上面提到的属性、方法和事件之外,多视图控件还继承了控件和对象类的成员。
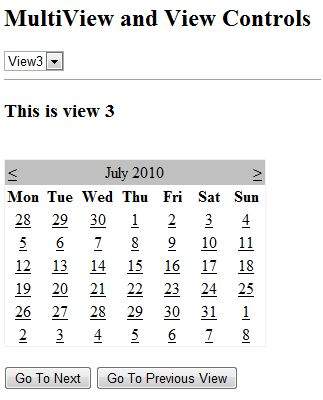
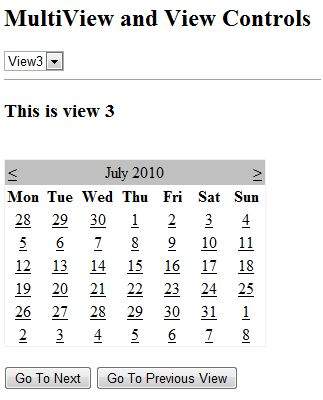
示例
示例页面具有三个视图。每个视图都有两个用于浏览视图的按钮。
内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %>
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>this is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>this is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> this is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>
注意以下事项:
MultiView.ActiveViewIndex 确定将显示哪个视图。这是页面上呈现的唯一视图。当没有视图显示时,ActiveViewIndex 的默认值为-1、由于 ActiveViewIndex 在示例中被定义为 2,因此它在执行时显示了第三个视图。