ASP.NET 验证器
ASP.NET 验证控件验证用户输入数据,以确保不会存储无用、未经身份验证或矛盾的数据。
ASP.NET 提供以下验证控件:
RequiredFieldValidator
RangeValidator
CompareValidator
RegularExpressionValidator
CustomValidator
ValidationSummary
BaseValidator 类
验证控件类继承自 BaseValidator 类,因此它们继承了其属性和方法。因此,查看此基类的属性和方法会有所帮助,这些属性和方法对于所有验证控件都是通用的:
| 成员 |
说明 |
| ControlToValidate |
表示要验证的输入控件。 |
| Display |
指示错误消息的显示方式。 |
| EnableClientScript |
指示是否需要客户端验证。 |
| Enabled |
启用或禁用验证器。 |
| ErrorMessage |
表示错误字符串。 |
| Text |
验证失败时显示的错误文本。 |
| IsValid |
表示控件的值是否有效。 |
| SetFocusOnError |
表示在无效控件的情况下,是否将焦点切换到相关的输入控件。 |
| ValidationGroup |
该控件所属的多个验证器的逻辑组。 |
| Validate() |
此方法重新验证控件并更新 IsValid 属性。 |
RequiredFieldValidator 控件
RequiredFieldValidator 控件确保必填字段不为空。一般绑定到一个文本框,强制输入到文本框。
控件的语法如下:
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
RangeValidator 控件
RangeValidator 控件验证输入值是否在预定范围内。
它具有三个特定的属性:
| 属性 |
说明 |
| Type |
它定义了数据的类型。可用值包括:货币、日期、双精度、整数和字符串。 |
| MinimumValue |
指定范围的最小值。 |
| MaximumValue |
指定范围的最大值。 |
控件的语法如下:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6-12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
CompareValidator 控件
CompareValidator 控件将一个控件中的值与另一个控件中的固定值或值进行比较。
它具有以下特定属性:
| 属性 |
说明 |
| Type |
指定数据类型。 |
| ControlToCompare |
它指定要与之比较的输入控件的值。 |
| ValueToCompare |
它指定要与之比较的常量值。 |
| Operator |
指定比较运算符,可用值有:Equal、NotEqual、GreaterThan、GreaterThanEqual、LessThan、LessThanEqual、DataTypeCheck。 |
控件的基本语法如下:
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator 允许通过匹配正则表达式的模式来验证输入文本。正则表达式在 ValidationExpression 属性中设置。
下表总结了正则表达式常用的语法结构:
| 字符转义 |
说明 |
| \b |
匹配退格。 |
| \t |
匹配标签。 |
| \r |
匹配回车。 |
| \v |
匹配垂直制表符。 |
| \f |
匹配表单提要。 |
| \n |
匹配一个新行。 |
| \ |
转义符。 |
除了单字符匹配外,还可以指定一类可以匹配的字符,称为元字符。
| 元字符 |
说明 |
| . |
匹配除 \n 之外的任何字符。 |
| [abcd] |
匹配集合中的任何字符。 |
| [^abcd] |
排除集合中的任何字符。 |
| [2-7a-mA-M] |
匹配范围内指定的任何字符。 |
| \w |
匹配任何字母数字字符和下划线。 |
| \W |
匹配任何非单词字符。 |
| \s |
匹配空白字符,如空格、制表符、换行符等 |
| \S |
匹配任何非空白字符。 |
| \d |
匹配任何十进制字符。 |
| \D |
匹配任何非十进制字符。 |
可以添加量词来指定字符出现的次数。
| 量词 |
说明 |
| * |
零个或多个匹配项。 |
| + |
一个或多个匹配项。 |
| ? |
零个或一个匹配项。 |
| {N} |
N 个匹配项。 |
| {N,} |
N 个或更多匹配项。 |
| {N,M} |
N 和 M 匹配之间。 |
控件的语法如下:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>
自定义验证器
CustomValidator 控件允许为客户端和服务器端验证编写特定于应用程序的自定义验证例程。
客户端验证是通过 ClientValidationFunction 属性完成的。客户端验证例程应使用浏览器可以理解的脚本语言编写,例如 JavaScript 或 VBScript。
必须从控件的 ServerValidate 事件处理程序调用服务器端验证例程。服务器端验证例程应使用任何 .Net 语言编写,例如 C# 或 VB.Net。
控件的基本语法如下:
<asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>
验证摘要
ValidationSummary 控件不执行任何验证,但显示页面中所有错误的摘要。摘要显示验证失败的所有验证控件的 ErrorMessage 属性的值。
以下两个相互包含的属性列出了错误信息:
ShowSummary : 以指定格式显示错误信息。
ShowMessageBox :在单独的窗口中显示错误消息。
控件的语法如下:
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
验证组
复杂的页面在不同的面板中提供了不同的信息组。在这种情况下,可能需要为不同的组单独执行验证。这种情况是使用验证组来处理的。
要创建验证组,您应该通过设置它们的
ValidationGroup 属性将输入控件和验证控件放入同一逻辑组中。
示例
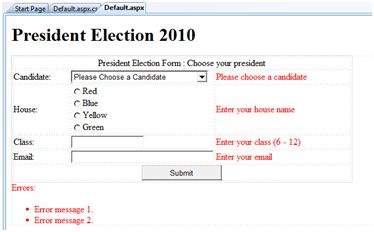
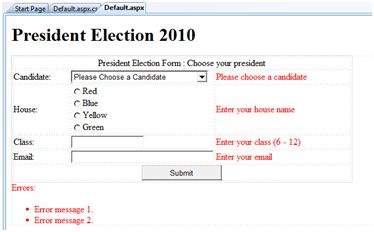
下面的例子描述了一个由学校所有学生填写的表格,分为四个院子,用于选举校长。在这里,我们使用验证控件来验证用户输入。
这是设计视图中的表单:

内容文件代码如下:
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6-12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>
提交按钮背后的代码:
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}