BabelJS CLI
Babel 自带一个内置的命令行界面,可以用来编译代码。
创建一个您将在其中工作的目录。在这里,我们创建了名为
babelproject 的目录。让我们使用 nodejs 来创建项目细节。
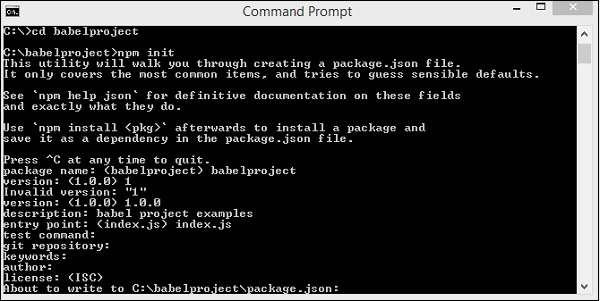
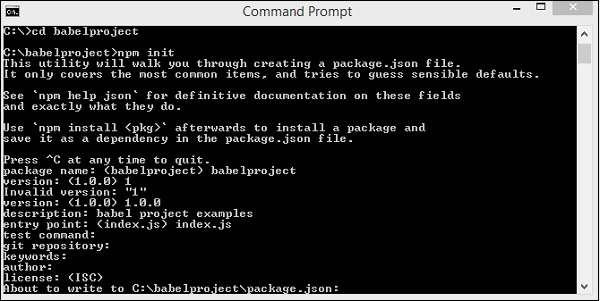
我们已经使用
npm init 创建了如下所示的项目-

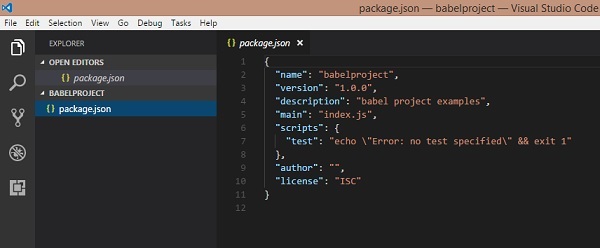
这是我们创建的项目结构。

现在要使用 Babel,我们需要安装 Babel cli、Babel 预设、Babel 核心,如下所示-
babel-cli
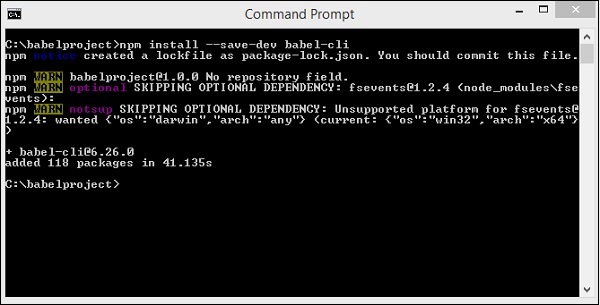
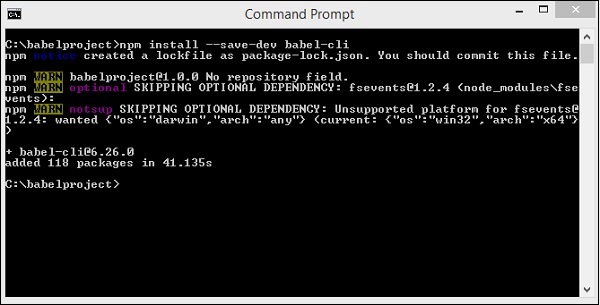
执行以下命令安装 babel-cli-
npm install--save-dev babel-cli

babel 预设
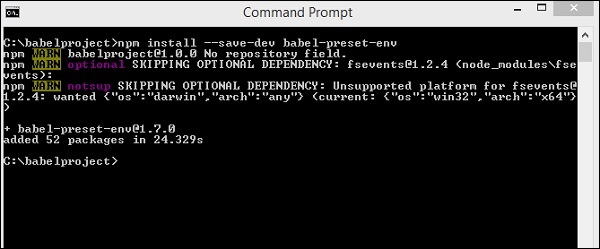
执行以下命令安装 babel-preset-
npm install--save-dev babel-preset-env

babel 核心
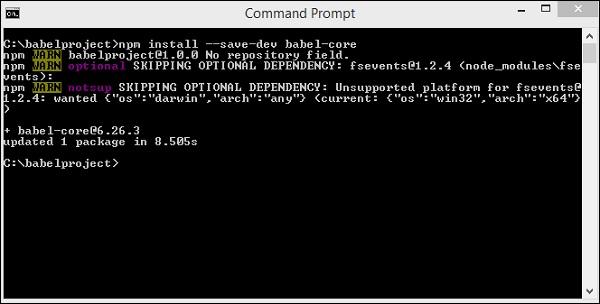
执行以下命令安装 babel-core-
npm install--save-dev babel-core

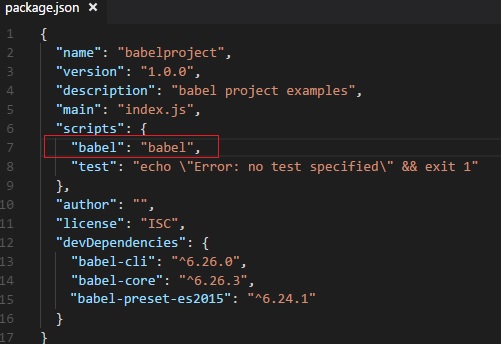
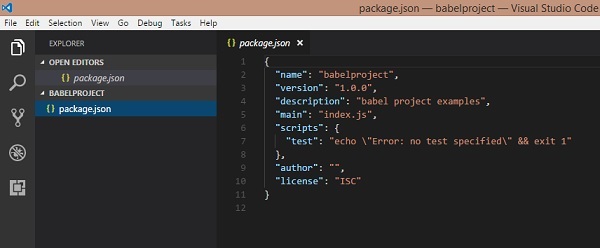
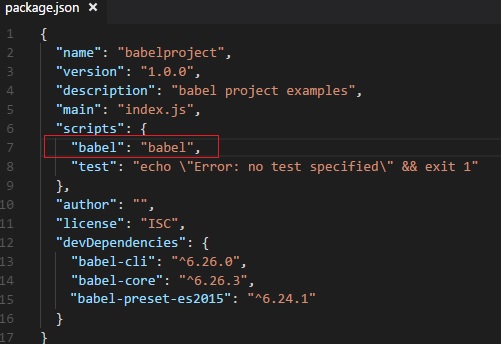
安装后,这里是 package.json 中可用的详细信息-
我们已经在项目本地安装了 babel 插件。这样做是为了我们可以根据项目要求以及不同版本的 babeljs 在我们的项目中以不同的方式使用 babel。 Package.json 给出了使用的 babeljs 的版本信息。
为了在我们的项目中使用 babel,我们需要在 package.json 中指定相同的内容如下-

Babel 主要用于编译 JavaScript 代码,具有向后兼容性。现在,我们将在 ES6-> ES5 或 ES7-> ES5 以及 ES7->ES6 等中编写代码。
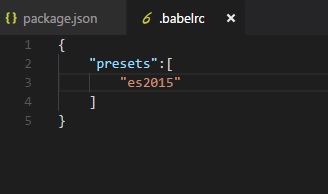
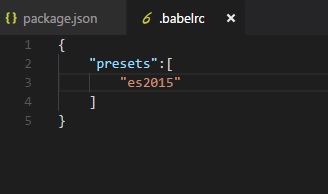
为了向 Babel 提供指令,在执行时,我们需要在根文件夹中创建一个名为 .babelrc 的文件。它包含一个带有预设详细信息的 json 对象,如下所示-

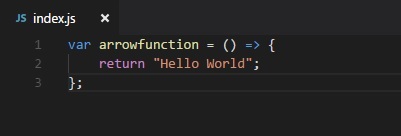
我们将创建 JavaScript 文件 index.js 并使用 Babel 将其编译为 es2015、在此之前,我们需要安装es2015预设如下-

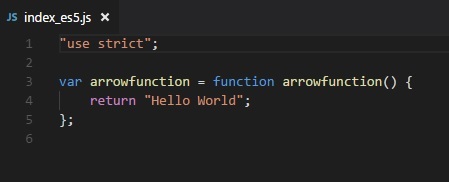
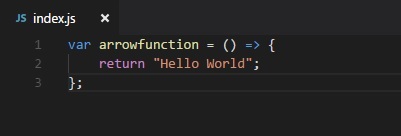
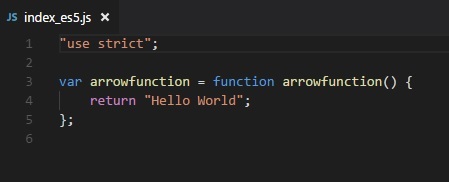
在 index.js 中,我们使用箭头函数创建了一个函数,这是 es6 中添加的一个新特性。使用 Babel,我们将代码编译为 es5、

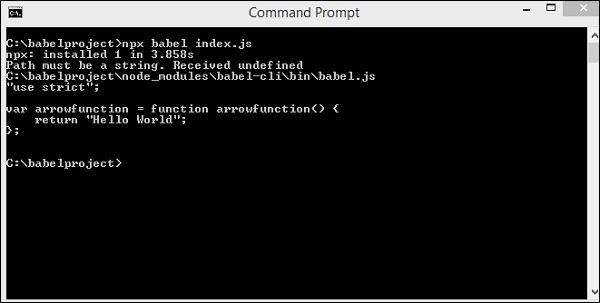
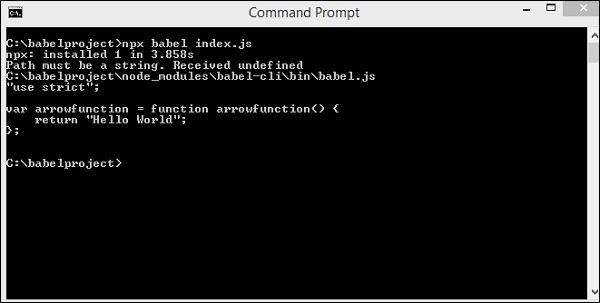
要执行到 es2015,使用以下命令-
输出

它在 es5 中显示 index.js 代码,如上所示。
我们可以通过执行如下所示的命令将输出存储在文件中-
npx babel index.js--out-file index_es5.js
输出

这是我们创建的文件,index_es5.js-