BabelJS ES6代码执行
BabelJS 是一个 JavaScript 转译器,它将添加到 JavaScript 的新功能转换为 ES5 或根据给定的预设或插件做出反应。 ES5 是最古老的 JavaScript 形式之一,支持在新旧浏览器上运行而不会出现任何问题。在本教程的大部分示例中,我们已将代码转换为 ES5、
我们已经看到 ES6、ES7 和 ES8 中添加了许多特性,例如箭头函数、类、promise、生成器、异步函数等。当在旧浏览器中使用任何新添加的功能时,它会引发错误。 BabelJS 有助于编译代码,该代码向后兼容旧浏览器。我们已经看到 ES5 在旧浏览器上运行良好,没有任何问题。所以考虑到项目环境细节,如果需要在老浏览器上运行,我们可以使用项目中的任何新特性,使用babeljs将代码编译成ES5,在任何浏览器上使用都没有问题。
让我们考虑以下示例来理解这一点。
示例
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index.js"></script>
</body>
</html>
index.js 文件
var _foo = () => {
return "Hello World"
};
alert(_foo());
输出
当我们在 Chrome 浏览器中运行上述 html 时,我们得到以下输出-

当 HTML 在 Firefox 中运行时,它会生成以下输出-

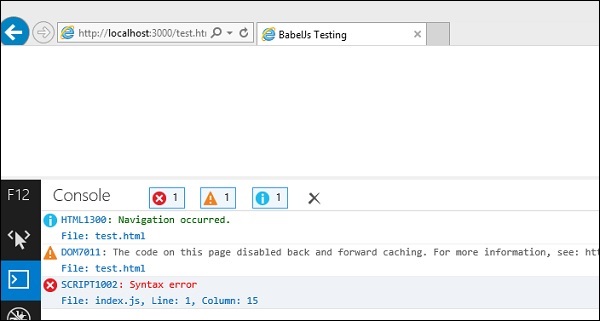
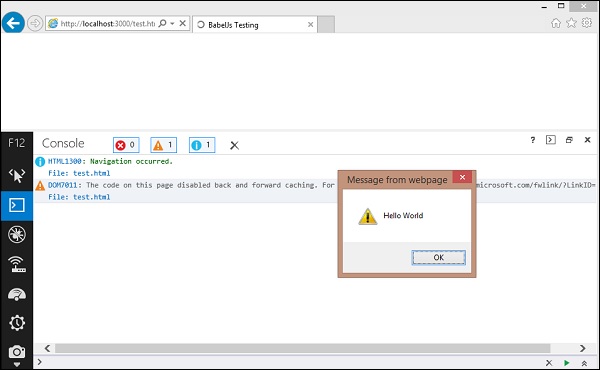
当在 Internet Explorer 中运行相同的 HTML 时,它会生成以下语法错误-

我们已经使用了 ES6 的箭头函数;如上所述,这不适用于所有浏览器。为了让它工作,我们有 BabelJS 将代码编译为 ES5 并在所有浏览器中使用它。
将使用 babeljs 将 js 文件编译为 es5 并在浏览器中再次检查。

在 html 文件中,我们将使用 index_new.js,如下所示-
<!DOCTYPE html>
<html>
<head>
<title>BabelJs Testing</title>
</head>
<body>
<script type="text/javascript" src="index_new.js"></script>
</body>
</html>
index_new.js
"use strict";
var _foo = function _foo() {
return "Hello World";
};
alert(_foo());
Chrome 输出

Firefox 浏览器输出

IE 浏览器输出