Babel JSX
在本章中,我们将了解使用 JSX 和 babel。在深入细节之前,让我们先了解一下 JSX 是什么。
什么是 JSX?
JSX 是 JavaScript 代码,其中包含 xml 语法的组合。 JSX 标签具有标签名称、属性和子元素,使其看起来像 xml。
React 使用 JSX 代替常规 JavaScript 进行模板化。没有必要使用它,但是,以下是它带来的一些优点。
速度更快,因为它在将代码编译为 JavaScript 的同时执行优化。
它也是类型安全的,大多数错误都可以在编译期间捕获。
如果您熟悉 HTML,则可以更轻松、更快速地编写模板。
我们在项目设置中使用了 babel 6、如果您想切换到 babel 7,请使用
@babel/babel-package-name 安装所需的 babel 包。
我们将创建项目设置并使用 webpack 编译 jsx,并使用 Babel 对普通 JavaScript 做出反应。
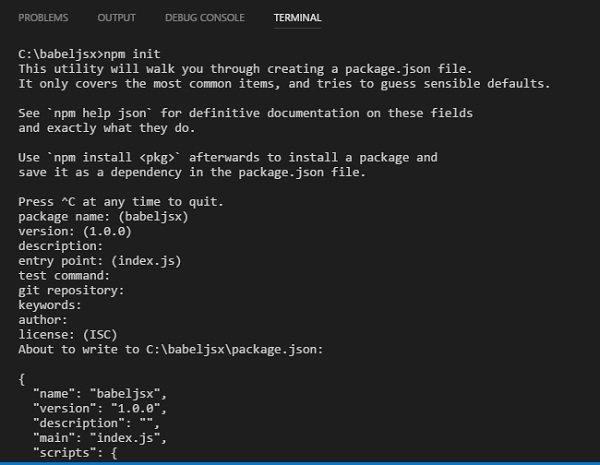
要开始项目设置,请运行下面给出的 babel、react 和 webpack 安装命令。
命令

现在,我们将安装我们需要使用的必要包——babel、webpack 和 jsx-
npm install--save-dev webpack
npm install--save-dev webpack-cli
npm install--save-dev webpack-dev-server
npm install--save-dev babel-core
npm install--save-dev babel-loader
npm install--save-dev babel-preset-es2015
npm install--save-dev babel-preset-react
npm install--save-dev react
npm install--save-dev react-dom
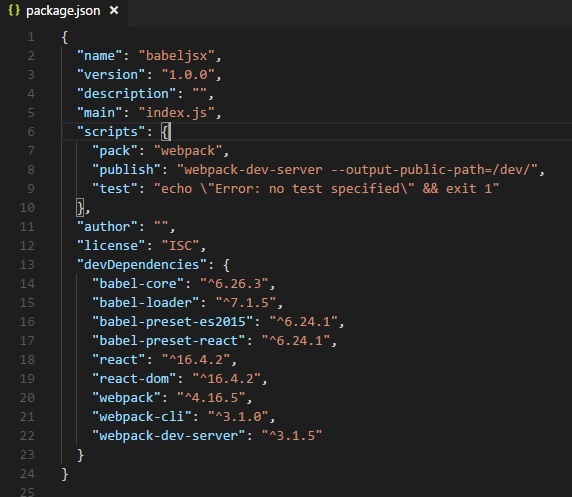
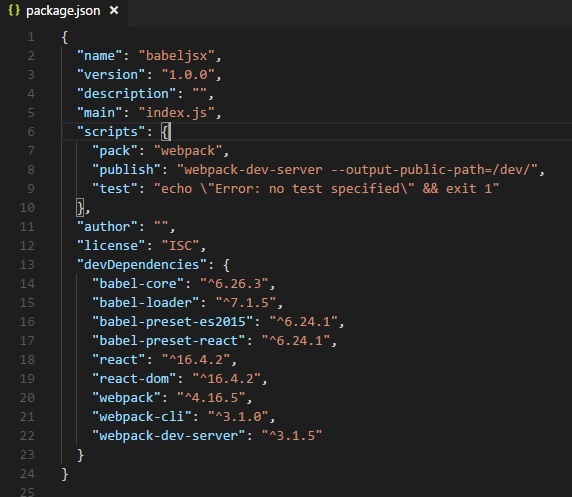
这是安装后的 package.json-

现在将创建一个 webpack.config.js 文件,该文件将包含捆绑 js 文件并使用 babel 将其编译为 es5 的所有细节。
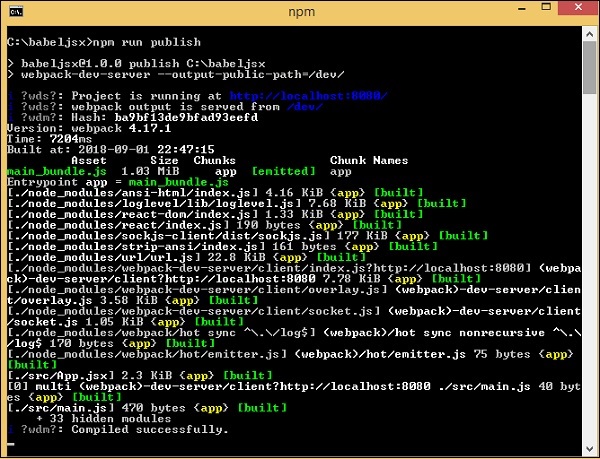
要使用服务器运行 webpack,有一个叫做 webpack-server 的东西。我们添加了名为发布的命令;此命令将启动 webpack-dev-server 并更新存储最终文件的路径。现在,我们将用于更新最终文件的路径是/dev 文件夹。
要使用 webpack,我们需要运行以下命令-
我们将创建
webpack.config.js 文件,其中包含 webpack 工作的配置详细信息。
文件中的详细信息如下-
var path = require('path');
module.exports = {
entry: {
app: './src/main.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
};
文件结构如上图。它以路径开头,提供当前路径的详细信息。
var path = require('path'); //gives the current path
接下来是 module.exports 对象,它具有入口、输出和模块属性。
入口是起点。这里需要给出我们要编译的主要js文件。
entry: {
app: './src/main.js'
},
path.resolve(_dirname, 'src/main.js')--将在目录中查找 src 文件夹,在该文件夹中查找
main.js。
输出
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
输出是一个包含路径和文件名详细信息的对象。 Path 将包含保存编译文件的文件夹,filename 将告知要在
.html 文件中使用的最终文件的名称。
模块
module: {
rules: [
{
test:/\.(js|jsx)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['es2015','react']
}
}
]
}
Module 是具有规则详细信息的对象,它具有测试、包含、加载器、查询等属性。
Test 将保存所有以 .js 和 .jsx 结尾的 js 文件的详细信息。它具有在给定入口点的末尾查找 .js 和 .jsx 的模式。
Include 告诉用于查找文件的文件夹。
Loader 使用 babel-loader 来编译代码。
Query 具有属性预设,即值为 env 的数组 – es5 或 es6 或 es7、我们使用了 es2015 并将 react 作为预设。
创建文件夹
src/. 在其中添加
main.js 和
App.jsx。
App.jsx
import React from 'react';
class App extends React.Component {
render() {
var style = {
color: 'red',
fontSize: 50
};
return (
<div style={style}>
Hello World!!!
</div>
);
}
}
export default App;
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(
, document.getElementById('app'));
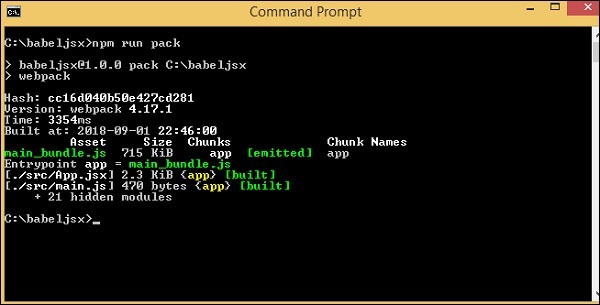
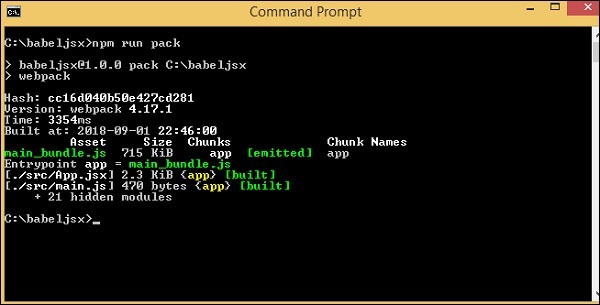
运行以下命令以捆绑 .js 文件并使用预设
es2015 和
react 进行转换。
命令

将
main_bundle.js 从 dev 文件夹添加到
index.html-
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title>React App</title>
</head>
<body>
<div id = "app"></div>
<script src = "dev/main_bundle.js"></script>
</body>
</html>
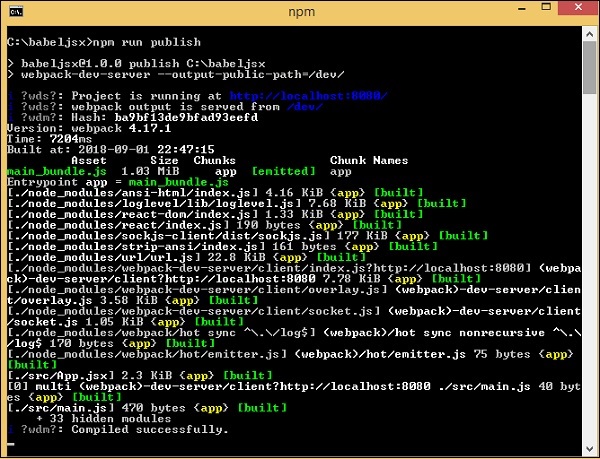
命令

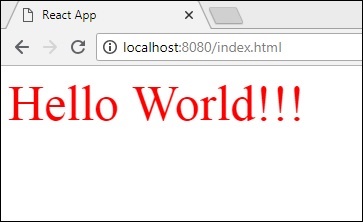
输出