BabelJS Gulp
在本章中,我们将使用 babel 和 gulp 创建项目设置。 Gulp 是一个使用 Node.js 作为平台的任务运行器。 Gulp 将运行将 JavaScript 文件从 es6 转换为 es5 的任务,完成后将启动服务器以测试更改。我们在项目设置中使用了 babel 6、如果您想切换到 babel 7,请使用
@babel/babel-package-name 安装所需的 babel 包。
我们将首先使用 npm 命令创建项目并安装所需的包。
命令

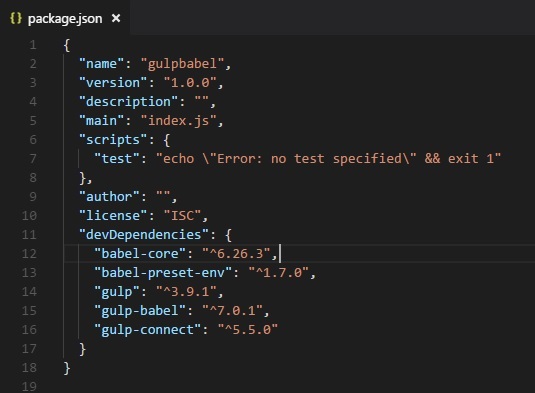
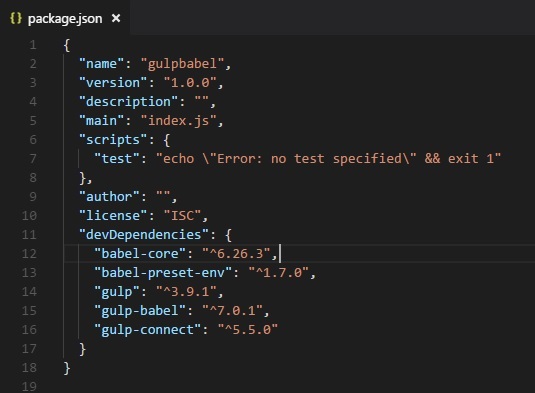
我们创建了一个名为 gulpbabel 的文件夹。此外,我们将安装 gulp 和其他必需的依赖项。
命令
npm install gulp--save-dev
npm install gulp-babel--save-dev
npm install gulp-connect--save-dev
npm install babel-preset-env--save-dev
npm install babel-core--save-dev

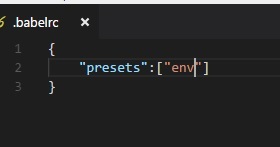
我们将 Preset 环境细节添加到
.babelrc 文件中,如下

gulpfile.js
var gulp =require('gulp');
var babel =require('gulp-babel');
var connect = require("gulp-connect");
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
gulp.task('watch', () => {
gulp.watch('./*.js', ['build']);
});
gulp.task("connect", function () {
connect.server({
root: ".",
livereload: true
});
});
gulp.task('start', ['build', 'watch', 'connect']);
我们在 gulp 中创建了三个任务,['build','watch','connect']。 src 文件夹中所有可用的 js 文件将使用 babel 转换为 es5,如下所示-
gulp.task('build', () => {
gulp.src('src/./*.js')
.pipe(babel())
.pipe(gulp.dest('./dev'))
});
最终更改存储在 dev 文件夹中。 Babel 使用
.babelrc 中的预设细节。如果您想更改为其他预设,您可以更改
.babelrc 文件中的详细信息。
现在将使用 es6 javascript 在 src 文件夹中创建一个 .js 文件并运行
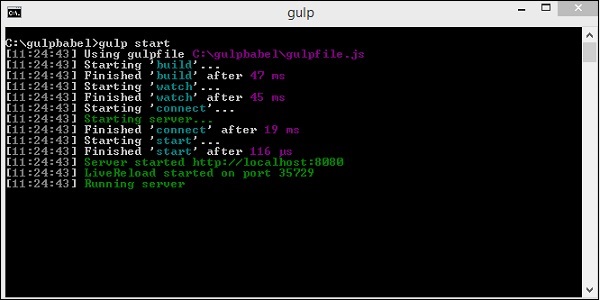
gulp start 命令来执行更改。
src/main.js
class Person {
constructor(fname, lname, age, address) {
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
get fullname() {
return this.fname +"-"+this.lname;
}
}
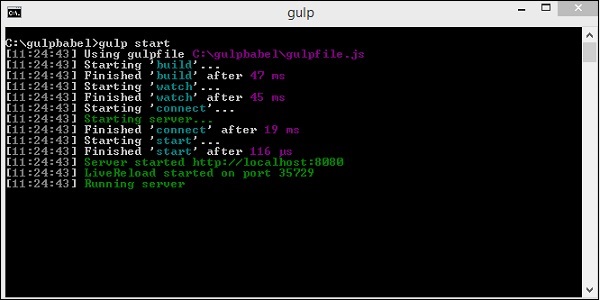
命令:gulp start

dev/main.js
这是使用 babel 编译的-
"use strict";
var _createclass = function () {
function defineProperties(target, props) {
for (var i = 0; i <props.length; i++) {
var descriptor = props[i];
descriptor.enumerable = descriptor.enumerable || false;
descriptor.configurable = true;
if ("value" in descriptor) descriptor.writable = true;
Object.defineProperty(target, descriptor.key, descriptor);
}
}
return function (Constructor, protoProps, staticProps) {
if (protoProps) defineProperties(Constructor.prototype, protoProps);
if (staticProps) defineProperties(Constructor, staticProps);
return Constructor;
};
}();
function _classCallCheck(instance, Constructor) {
if (!(instance instanceof Constructor)) {
throw new TypeError("Cannot call a class as a function");
}
}
var Person = function () {
function Person(fname, lname, age, address) {
_classCallCheck(this, Person);
this.fname = fname;
this.lname = lname;
this.age = age;
this.address = address;
}
_createClass(Person, [{
key: "fullname",
get: function get() {
return this.fname + "-" + this.lname;
}
}]);
return Person;
}();
Index.html
这是使用
transpiled dev/main.js-
<html>
<head></head>
<body>
<script type="text/javascript" src="dev/main.js"></script>
<h1 id="displayname"></h1>
<script type="text/javascript">
var a = new Student("Siya", "Kapoor", "15", "Mumbai");
var studentdet = a.fullname;
document.getElementById("displayname").innerHTML = studentdet;
</script>
</body>
</html>
输出