Electron 调试
我们有两个进程来运行我们的应用程序——主进程和渲染器进程。
由于渲染器进程是在浏览器窗口中执行的进程,因此我们可以使用 Chrome Devtools 对其进行调试。要打开 DevTools,请使用快捷键"Ctrl+Shift+I"或
键。您可以在此处查看如何使用开发工具。
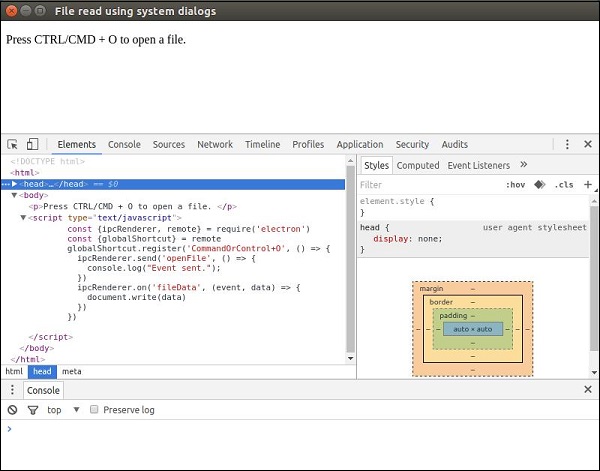
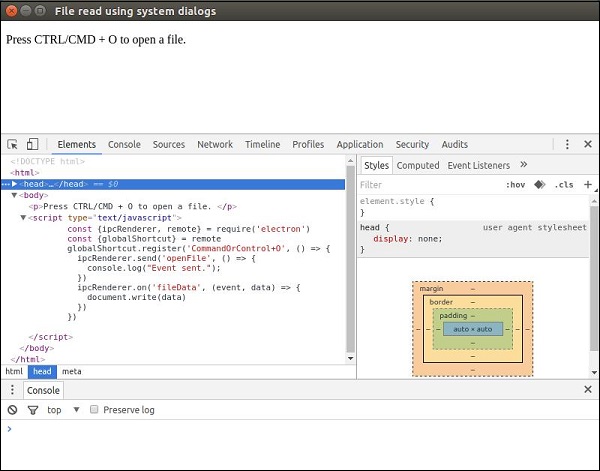
当您打开 DevTools 时,您的应用将如下面的屏幕截图所示-

调试主进程
Electron 浏览器窗口中的 DevTools 只能调试在该窗口(即网页)中执行的 JavaScript。要调试在主进程中执行的 JavaScript,您需要使用外部调试器并使用
--debug 或
--debug-brk 开关启动 Electron。
Electron 将监听指定端口上的 V8 调试器协议消息;外部调试器将需要连接到此端口。默认端口为 5858、
使用以下命令运行您的应用-
$ electron--debug = 5858 ./main.js
现在您需要一个支持 V8 调试器协议的调试器。为此,您可以使用 VSCode 或节点检查器。例如,让我们按照这些步骤并为此目的设置 VSCode。按照以下步骤进行设置-
下载并安装 VSCode。在 VSCode 中打开您的 Electron 项目。
使用以下配置添加文件
.vscode/launch.json-
{
"version": "1.0.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceRoot}",
"runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron",
"program": "${workspaceRoot}/main.js"
}
]
}
注意-对于 Windows,将
"${workspaceRoot}/node_modules/.bin/electron.cmd" 用于
runtimeExecutable。
在
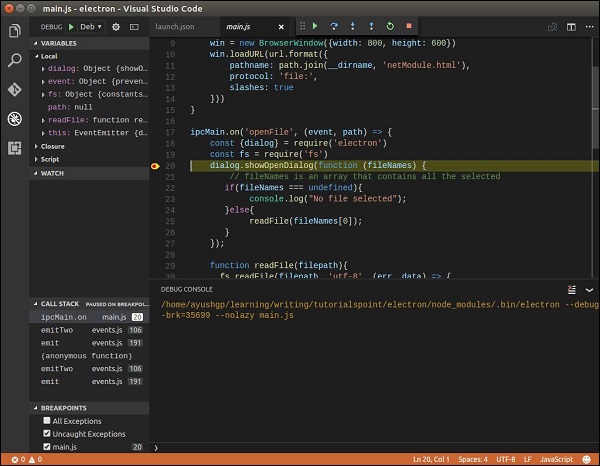
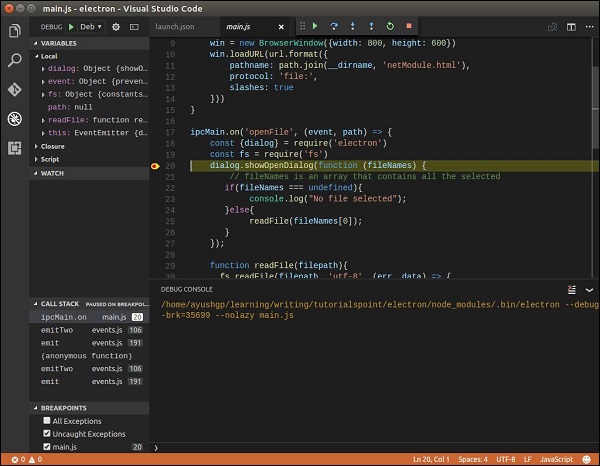
main.js 中设置一些断点,并在调试视图中开始调试。当您遇到断点时,屏幕将如下所示-

VSCode 调试器非常强大,可以帮助您快速纠正错误。您还有其他选项,例如用于调试Electron应用程序的
node-inspector。