| Sr.No | 功能和描述 |
| 1 |
os.userInfo([options])
os.userInfo() 方法返回有关当前有效用户的信息。即使没有明确要求信息,此信息也可用于为用户个性化应用程序。
|
| 2 |
os.platform()
os.platform() 方法返回一个标识操作系统平台的字符串。这可用于根据用户操作系统自定义应用程序。
|
| 3 |
os.homedir()
os.homedir() 方法以字符串形式返回当前用户的主目录.通常,所有用户的配置都驻留在用户的主目录中。所以这可以用于我们的应用程序的相同目的。
|
| 4 |
os.arch()
os.arch() 方法返回一个标识操作系统 CPU 架构的字符串。这可用于在异国架构上运行时使您的应用程序适应该系统。
|
| 5 |
os.EOL
定义操作系统特定的行尾标记的字符串常量。这应该在主机操作系统上的文件中结束行时使用。
|
<html>
<head>
<title>OS Module</title>
</head>
<body>
<script>
let os = require('os')
document.write('User Info: ' + JSON.stringify(os.userInfo()) + '<br>' +
'Platform: ' + os.platform() + '<br>' +
'User home directory: ' + os.homedir() + '<br>' +
'OS Architecture: ' + os.arch() + '<br>')
</script>
</body>
</html>
$ electron ./main.js
User Info: {"uid":1000,"gid":1000,"username":"ayushgp","homedir":"/home/ayushgp",
"shell":"/usr/bin/zsh"}
Platform: linux
User home directory: /home/ayushgp
OS Architecture: x64
| Sr.No | 功能和描述 |
| 1 |
net.createServer([options][, connectionListener])
创建一个新的 TCP 服务器。 connectionListener 参数会自动设置为 'connection' 事件的侦听器。
|
| 2 |
net.createConnection(options[, connectionListener])
一个工厂方法,它返回一个新的"net.Socket"并连接到提供的地址和端口。
|
| 3 |
net.Server.listen(port[, host][, backlog][, callback])
开始接受指定端口和主机上的连接。如果省略主机,服务器将接受定向到任何 IPv4 地址的连接。
|
| 4 |
net.Server.close([callback])
当所有连接都结束并且服务器发出"关闭"事件时最终关闭。
|
| 5 |
net.Socket.connect(port[, host][, connectListener])
打开给定套接字的连接。如果给出了端口和主机,则套接字将作为 TCP 套接字打开。
|
var net = require('net'); var server = net.createServer(function(connection) { console.log('Client Connected'); connection.on('end', function() { console.log('client disconnected'); }); connection.write('Hello World!\r\n'); connection.pipe(connection); }); server.listen(8080, function() { console.log('Server running on http://localhost:8080'); });
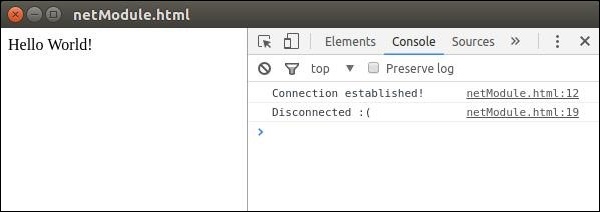
<html>
<head>
<title>net Module</title>
</head>
<body>
<script>
var net = require('net');
var client = net.connect({port: 8080}, function() {
console.log('Connection established!');
});
client.on('data', function(data) {
document.write(data.toString());
client.end();
});
client.on('end', function() {
console.log('Disconnected :(');
});
</script>
</body>
</html>
$ node server.js
$ electron ./main.js