Electron 定义快捷方式
我们通常会记住我们每天在 PC 上使用的所有应用程序的某些快捷方式。为了让您的应用程序感觉直观且易于用户访问,您必须允许用户使用快捷方式。
我们将使用 globalShortcut 模块在我们的应用中定义快捷方式。请注意,
Accelerators 是可以包含多个修饰符和键代码的字符串,由 + 字符组合。这些加速器用于定义整个应用程序中的键盘快捷键。
让我们考虑一个例子并创建一个快捷方式。为此,我们将按照使用打开对话框打开文件的对话框示例进行操作。我们将注册一个
CommandOrControl+O 快捷键来调出对话框。
我们的
main.js 代码将保持与以前相同。因此,创建一个新的
main.js 文件并在其中输入以下代码-
const {app, BrowserWindow} = require('electron')
const url = require('url')
const path = require('path')
const {ipcMain} = require('electron')
let win
function createWindow() {
win = new BrowserWindow({width: 800, height: 600})
win.loadURL(url.format ({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
}
ipcMain.on('openFile', (event, path) => {
const {dialog} = require('electron')
const fs = require('fs')
dialog.showOpenDialog(function (fileNames) {
// fileNames is an array that contains all the selected
if(fileNames === undefined)
console.log("No file selected")
else
readFile(fileNames[0])
})
function readFile(filepath){
fs.readFile(filepath, 'utf-8', (err, data) => {
if(err){
alert("An error ocurred reading the file :" + err.message)
return
}
// handle the file content
event.sender.send('fileData', data)
})
}
})
app.on('ready', createWindow)
每当我们的主进程收到来自渲染进程的"openFile"消息时,这段代码就会弹出打开的对话框。早些时候,每当应用程序运行时,就会弹出这个对话框。现在让我们将其限制为仅在按下
CommandOrControl+O 时打开。
现在使用以下内容创建一个新的
index.html 文件-
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>File read using system dialogs</title>
</head>
<body>
<p>Press CTRL/CMD + O to open a file. </p>
<script type = "text/javascript">
const {ipcRenderer, remote} = require('electron')
const {globalShortcut} = remote
globalShortcut.register('CommandOrControl+O', () => {
ipcRenderer.send('openFile', () => {
console.log("Event sent.");
})
ipcRenderer.on('fileData', (event, data) => {
document.write(data)
})
})
</script>
</body>
</html>
我们注册了一个新的快捷方式并传递了一个回调,每当我们按下这个快捷方式时就会执行该回调。我们可以在不需要时取消注册快捷方式。
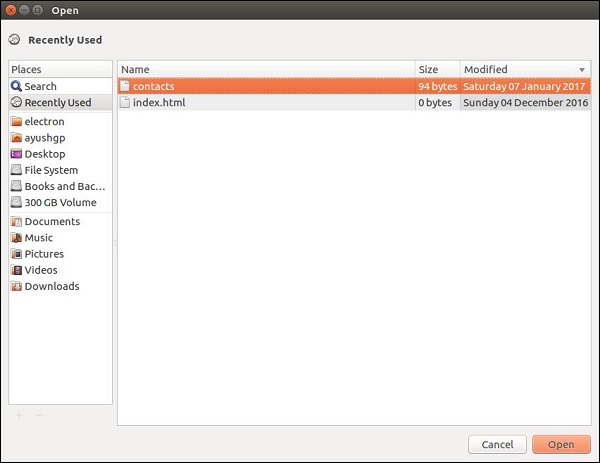
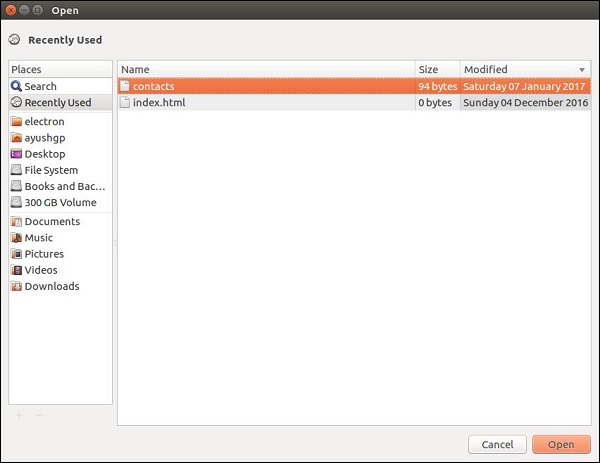
现在一旦打开应用程序,我们将收到使用刚刚定义的快捷方式打开文件的消息。

这些快捷方式可以通过允许用户为定义的操作选择自己的快捷方式来定制。