import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});
| Sr.No. | 参数和说明 |
| 1 |
typeDefs
这是必需的参数。它将 GraphQL 查询表示为 UTF-8 字符串。
|
| 2 |
Resolvers
这是一个可选参数(默认为空对象)。这具有处理查询的函数。
|
| 3 |
logger
这是一个可选参数,可用于将错误打印到服务器控制台。
|
| 4 |
parseOptions
这是一个可选参数,允许在指定 typ 时自定义解析eDefs 作为字符串。
|
| 5 |
allowUndefinedInResolve
这是默认的。当设置为 false 时,如果它们返回 undefined,则会导致您的解析函数抛出错误。
|
| 6 |
resolverValidationOptions
这是一个可选参数,接受具有布尔属性的对象。
|
| 7 |
inheritResolversFromInterfaces
这是一个可选参数,接受一个布尔参数来检查解析器对象继承。
|
type Query {
greeting:String
students:[Student]
}
type Student {
id:ID!
firstName:String
lastName:String
password:String
collegeId:String
}
const db = require('./db') const Query = { greeting:() => { return "hello from TutorialsPoint !!!" }, students:() => db.students.list() } module.exports = {Query}
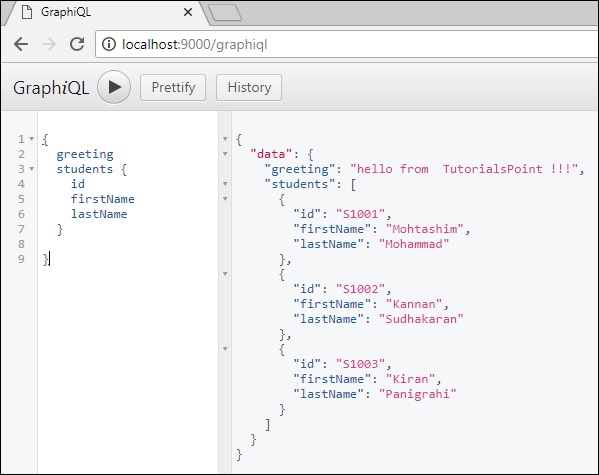
{
greeting
students {
id
firstName
lastName
}
}