Cookie删除
在上一节中,我们学习了在JavaScript中设置和更新Cookie的不同方法。除此之外,JavaScript还允许我们删除Cookie。在这里,我们看到了删除cookie的所有可能方法。
删除cookie的不同方法
以下是删除cookie的方法:
可以使用expire属性删除Cookie。
还可以通过使用max-age属性来删除Cookie。
我们可以使用网络浏览器显式删除cookie。
删除Cookie的示例
示例1
在此示例中,我们使用expire属性删除Cookie通过提供截止日期(即任何过去的日期)。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="name=Martin Roy; expires=Sun, 20 Aug 2000 12:00:00 UTC";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not avaliable");
}
}
</script>
</body>
</html>
示例2
在此示例中,我们使用
max-age 属性通过提供零或负数(代表秒)来删除Cookie。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="name=Martin Roy;max-age=0";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not avaliable");
}
}
</script>
</body>
</html>
示例3
让我们看一个设置,获取和删除多个cookie的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie1" onclick="setCookie1()">
<input type="button" value="Get Cookie1" onclick="getCookie1()">
<input type="button" value="Delete Cookie1" onclick="deleteCookie1()">
<br>
<input type="button" value="Set Cookie2" onclick="setCookie2()">
<input type="button" value="Get Cookie2" onclick="getCookie2()">
<input type="button" value="Delete Cookie2" onclick="deleteCookie2()">
<br>
<input type="button" value="Display all cookies" onclick="displayCookie()">
<script>
function setCookie1()
{
document.cookie="name=Martin Roy";
cookie1= document.cookie;
}
function setCookie2()
{
document.cookie="name=Duke William";
cookie2= document.cookie;
}
function getCookie1()
{
if(cookie1.length!=0)
{
alert(cookie1);
}
else
{
alert("Cookie not available");
}
}
function getCookie2()
{
if(cookie2.length!=0)
{
alert(cookie2);
}
else
{
alert("Cookie not available");
}
}
function deleteCookie1()
{
document.cookie=cookie1+";max-age=0";
cookie1=document.cookie;
alert("Cookie1 is deleted");
}
function deleteCookie2()
{
document.cookie=cookie2+";max-age=0";
cookie2=document.cookie;
alert("Cookie2 is deleted");
}
function displayCookie()
{
if(cookie1!=0&&cookie2!=0)
{
alert(cookie1+" "+cookie2);
}
else if(cookie1!=0)
{
alert(cookie1);
}
else if(cookie2!=0)
{
alert(cookie2);
}
else{
alert("Cookie not available");
}
}
</script>
</body>
</html>
示例4
让我们看一个删除Cookie示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="name=Martin Roy";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not avaliable");
}
}
</script>
</body>
</html>
单击一次
设置Cookie 后,只要我们单击
获取Cookie ,就会在屏幕上显示cookie键和值。

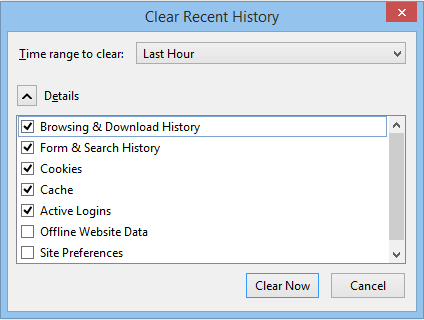
要明确删除Cookie,请执行以下步骤:
打开Mozilla Firefox。
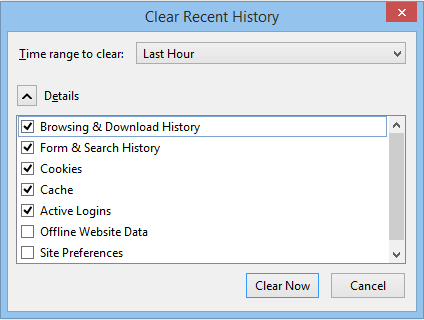
点击打开菜单-库-历史记录-清除最近的历史记录-详细信息。
 在这里我们可以看到一个 Cookies 复选框,该复选框已被标记。现在,点击立即清除以明确删除Cookie。
在这里我们可以看到一个 Cookies 复选框,该复选框已被标记。现在,点击立即清除以明确删除Cookie。
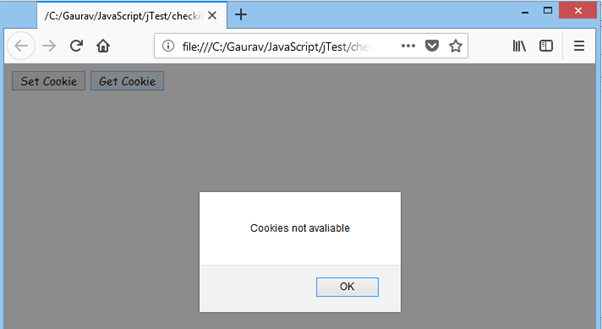
现在,点击
获取Cookie ,将显示以下对话框。

在这里,我们可以看到Cookie已删除。