JavaScript调试
有时代码可能包含某些错误。作为一种脚本语言,JavaScript在浏览器中未显示任何错误消息。但是这些错误会影响输出。
找出错误的最佳实践是调试代码。使用Google Chrome,Mozilla Firebox等网络浏览器可以轻松调试代码。
JavaScript调试示例
在这里,我们将使用内置的Web浏览器调试器找出错误。要执行调试,我们可以使用以下任何一种方法:
使用console.log()方法
使用debugger关键字
使用console.log()方法
console.log()方法将结果显示在浏览器的控制台中。如果代码中有任何错误,它将生成错误消息。
让我们看一个简单的示例,将其在控制台上打印结果。
<script>
x = 10;
y = 15;
z = x + y;
console.log(z);
console.log(a);//a is not intialized
</script>
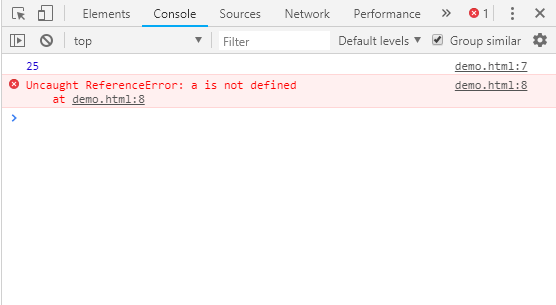
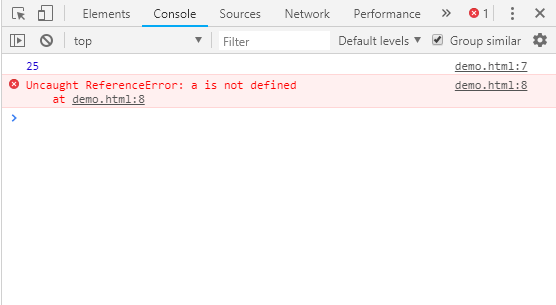
输出:
要在浏览器上打开控制台,请按F12键。

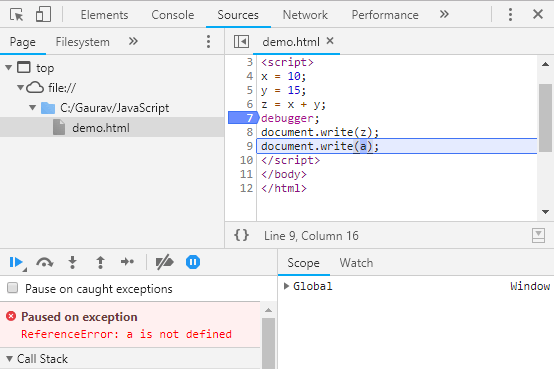
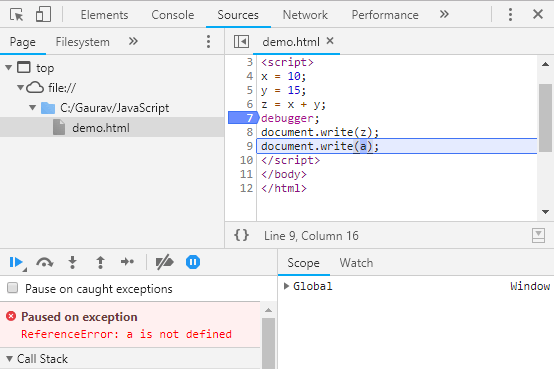
使用debugger关键字
在调试中,通常我们设置断点来逐步检查每行代码。无需使用JavaScript手动执行此任务。
JavaScript提供了
debugger 关键字来通过代码本身设置断点。
调试器在应用程序的位置停止执行程序。现在,我们可以手动开始执行流程。如果发生异常,执行将在该特定行上再次停止。
<script>
x = 10;
y = 15;
z = x + y;
debugger;
document.write(z);
document.write(a);
</script>
输出: