JavaScript offsetHeight
offsetHeight 是HTML DOM属性,JavaScript编程语言使用该属性。它以像素为单位返回元素的可见高度,包括可见内容,边框,填充和滚动条(如果存在)的高度。 offsetHeight通常与offsetWidth属性一起使用。
offsetWidth 是HTML DOM的另一个属性,与offsetHeight几乎相同。 JavaScript使用这些属性来查找HTML元素的可见高度和宽度。
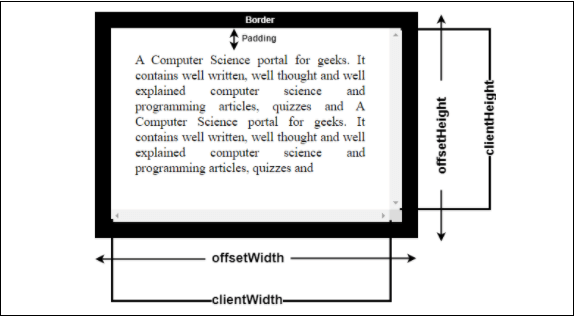
offsetHeight是以下HTML元素的组合:
offsetHeight = height + border + padding + horizontal scrollbar
另一方面,offsetWidth包含以下元素:
offsetWidth = width + border + padding + vertical scrollbar
请记住,offsetHeight和offsetWidth不包括边距,也不包括顶部边距或底部边距。这些DOM属性由
JavaScript编程语言用于计算HTML元素的尺寸(以像素为单位)。
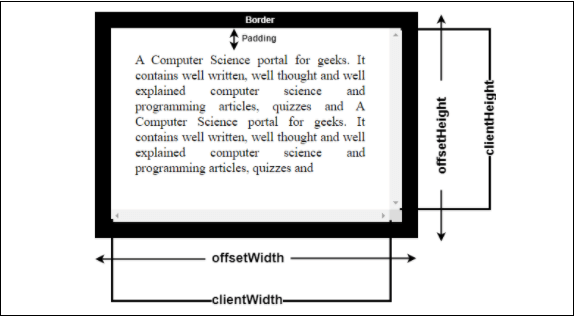
借助下图,您可以更好地了解offsetHeight和offsetwidth:

浏览器支持
offsetHeight DOM属性由多个Web浏览器(如Chrome和Internet Explorer。以下是一些支持offsetHeight和offsetWidth属性的浏览器。
语法
下面是offsetHeight的简单语法:
在这里,element是一个用JavaScript创建的变量,用于保存CSS属性值或HTML文本段落。
返回值
offsetHeight和offsetWidth分别返回HTML元素的计算出的高度和宽度(以像素为单位)。
示例
下面是一些示例的列表。借助它,我们将看到offsetHeight属性如何使用和工作。
示例1
<html>
<head>
<title>
HTML DOM offsetHeight Property example
</title>
<style>
#JTP {
height: 120px;
width: 250px;
margin: 20px;
padding: 15px;
background-color: yellow;
}
</style>
</head>
<script>
function getInfo() {
var eleValue = document.getElementById("JTP");
var txt = "Height of the elements paragraph along with padding and border in pixels is: " + eleValue.offsetHeight + "px";
document.getElementById("sudo").innerHTML = txt;
}
</script>
<body>
<h2> HTML DOM offsetHeight Property example </h2>
<div id= "JTP">
<b> A basic information about this div tab: </b>
<p id= "sudo"> </p>
</div>
<button type="JTP" onclick="getInfo()"> Submit </button>
</body>
</html>
输出
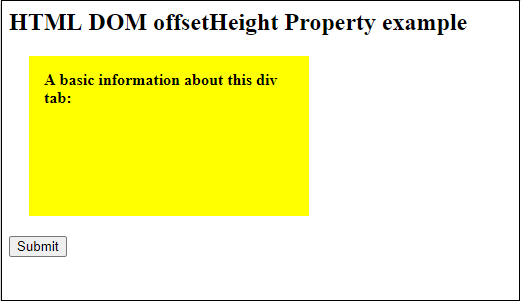
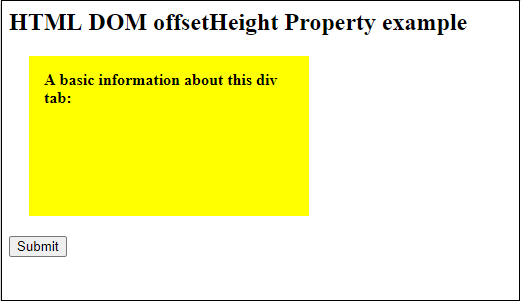
请参见以下输出,其中包含黄色突出显示的段落和一个提交按钮。单击此
Submit (提交)按钮并计算该段落的offsetHeight。
在单击Submit(提交)按钮之前输出

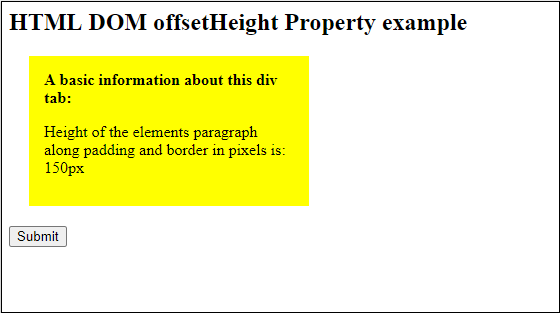
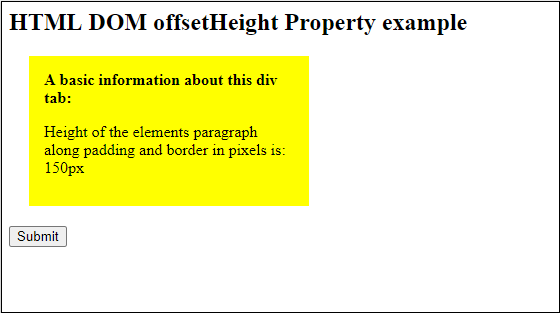
单击"提交"按钮后的输出
计算出的offsetHeight将显示在此黄色内部

示例2
在在此示例中,我们将为该示例中提供的段落以及CSS样式计算offsetHeight。请记住,offsetHeight将不包含边距。
<html>
<head>
<title>
HTML DOM offsetHeight Property example
</title>
<style>
#PStyle {
height: 220px;
width: 320px;
margin: 20px;
padding: 15px;
background-color: pink;
}
</style>
</head>
<script>
function getInfo() {
var eleValue = document.getElementById("PStyle");
var txt = "Height of the elements paragraph along with padding and border in pixels is: " + eleValue.offsetHeight + "px";
document.getElementById("sudo").innerHTML = txt;
}
</script>
<body>
<h3> HTML DOM offsetHeight Property Example 2 </h3>
<div id= "PStyle">
<p> In this example, we will calculate the offset height for this paragraph. We have also provided CSS styling to this paragraph. This offsetHeight will include the height of text, padding, border except margin taken by this paragraph. </p>
<b> OffsetHeight of this div tab paragraph: </b>
<p id= "sudo"> </p>
</div>
<button type= "button" onclick = "getInfo()"> Calculate offsetHeight </button>
</body>
</html>
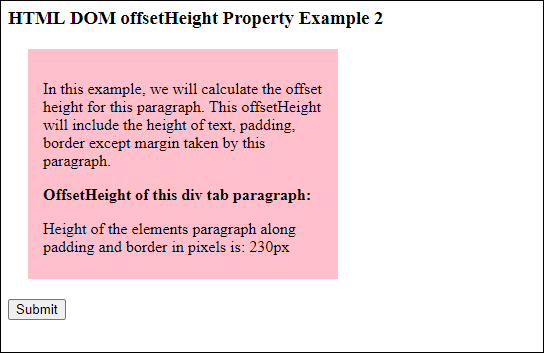
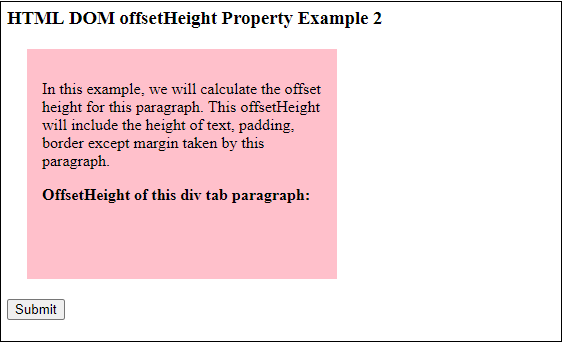
输出
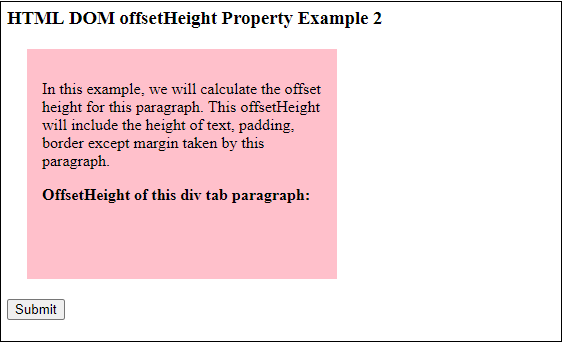
请参见以下输出,其中包含粉红色突出显示的段落和一个提交按钮。单击此
Calculate offsetHeight 按钮并计算本段的offsetHeight。
在单击Calculate offsetHeight按钮之前输出

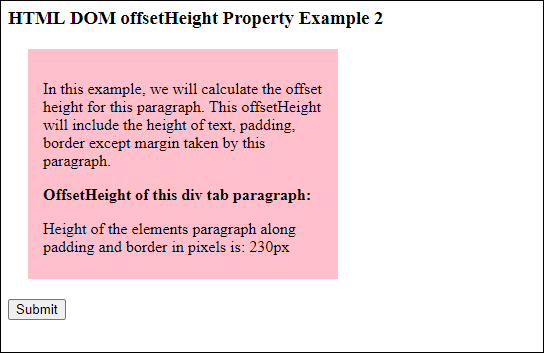
点击"计算offsetHeight"按钮后的输出
将显示计算出的offsetHeight在此粉红色突出显示的区域内。在下面的屏幕截图中,您可以看到给定段落的offsetHeight为230px。

没有CSS样式的示例3
请参阅另一个计算offsetHeight的示例。我们尚未包含任何CSS样式(例如高度,宽度,边距,填充等),但期望背景颜色。因此,该段落将是一个没有样式的简单段落。
<html>
<head>
<title>
HTML DOM offsetHeight Property example
</title>
<style>
#PStyle {
background-color: orange;
}
</style>
</head>
<script>
function getInfo() {
var eleValue = document.getElementById("PStyle");
var txt = "Height of the elements in paragraph calculated as pixels is: " + eleValue.offsetHeight + "px";
document.getElementById("sudo").innerHTML = txt;
}
</script>
<body>
<h3> HTML DOM offsetHeight Property Example 3 </h3>
<div id= "PStyle">
<p> In this example, we will calculate the offset height of this given paragraph. We have jusr included background color in CSS styling not height, width, margin, or padding to this paragraph. So, the offsetHeight will be calculted for the height of text taken by this paragraph. </p>
<b> OffsetHeight of this div tab paragraph: </b>
<p id= "sudo"> </p>
</div>
<button type= "submit" onclick = "getInfo()"> Calculate offsetHeight </button>
</body>
</html>
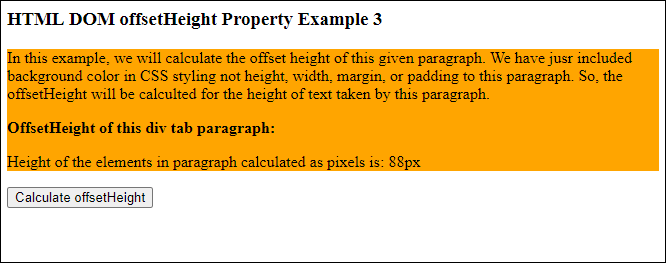
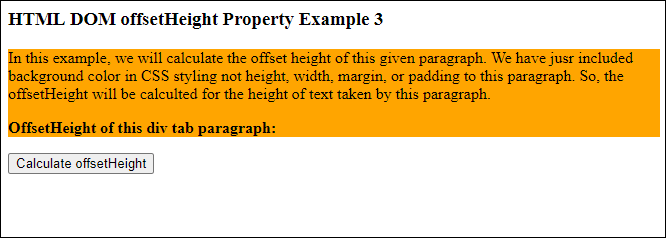
输出
请参见下面的输出,其中包含橙色突出显示的段落和用于计算offsetHeight的提交按钮。单击此
calculate offsetHeight 按钮并计算本段的offsetHeight。
单击Calculate offsetHeight按钮之前

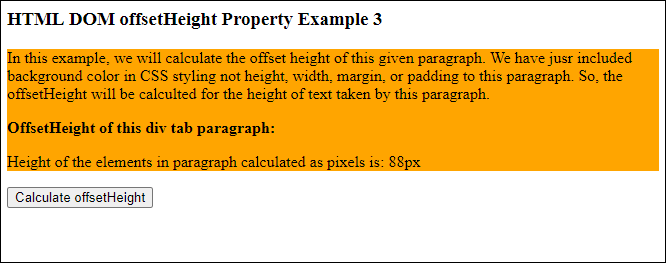
点击"计算offsetHeight"按钮
在以下屏幕截图中,您可以看到给定段落的offsetHeight是88px。

计算两个offsetHeight和offsetWidth
在此示例中,我们将为div选项卡中的段落计算
offsetHeight 和
offsetWidth 。因此,您可以了解它们的计算差异。在这里,我们将使用CSS并在此示例中传递样式的高度,宽度,边距,填充等。
复制并在您的系统上运行以下代码以更好地理解。
<html>
<head>
<title>
HTML DOM offsetHeight Property example
</title>
<style>
#PStyle {
height: 180px;
width: 400px;
margin: 20px;
padding: 15px;
background-color: lightblue;
}
</style>
</head>
<script>
function getInfo() {
var eleValue = document.getElementById("PStyle");
var txt1 = "OffsetHeight of the paragraph along with padding and border in pixels is: " + eleValue.offsetHeight + "px";
var txt2 = "OffsetWidth of the paragraph along with padding and border in pixels is: " + eleValue.offsetWidth + "px";
document.getElementById("sudo1").innerHTML = txt1;
document.getElementById("sudo2").innerHTML = txt2;
}
</script>
<body>
<h2> Calculation of offsetHeight and offsetWidth </h2>
<div id= "PStyle">
<b> A basic information about this div tab: </b>
<p id= "sudo1"> </p>
<p id= "sudo2"> </p>
</div>
<button type="button" onclick="getInfo()"> Submit </button>
</body>
</html>
输出
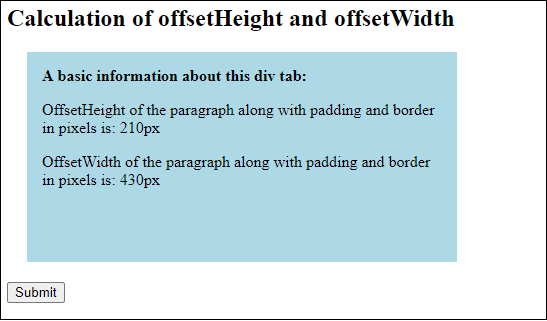
请参阅以下输出,其中包含浅蓝色突出显示的颜色区域和提交按钮的段落。单击此
Submit (提交)按钮并计算该段的offsetHeight和offsetWidth。
在单击Submit按钮之前输出

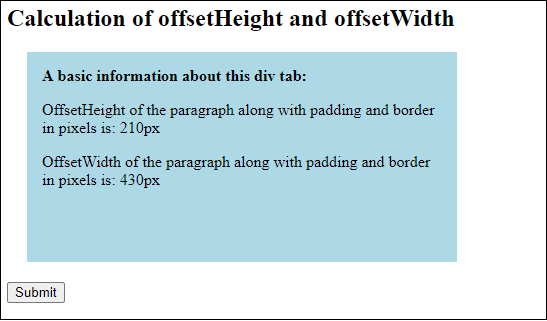
点击
提交按钮后,计算出的offsetHeight为210px,offsetWidth为430px显示在内部此浅蓝色突出显示的区域。请参见下面的输出。
单击"提交"按钮后的输出

您已经看到了几个具有不同计算参数的示例。在这些不同的示例中,我们传递了带有或不带有CSS样式的文本段落,然后分别计算了offsetHeight和offsetWidth。