JavaScript alert()
JavaScript中的
alert()方法用于显示虚拟警报框。它主要用于向用户发出警告消息。它显示一个警报对话框,其中包含一些指定的消息(可选)和一个OK按钮。当对话框弹出时,我们必须单击"确定"以继续。
警报对话框将重点放在焦点上,并强制用户阅读指定的消息。因此,我们应该避免过度使用此方法,因为它会阻止用户访问网页的其他部分,直到关闭该框为止。
我们可以通过一个示例来了解Alert方法的有用性。假设我们必须填写一张身份证表格。它询问出生日期以获取身份证的资格标准。如果年龄在18岁或以上,则该过程将继续。否则,它将显示警告信息,提示您年龄小于18岁。此警告消息是"警告框"。
另一个示例是假设用户需要填写需要一些必填字段才能输入某些文本的表格,但用户忘记提供输入。作为验证的一部分,我们可以使用警报对话框来显示与填充文本字段相关的警告消息。
警报对话框可以用于显示普通消息,而不是显示警告或错误。例如"
欢迎回来","您好XYZ" ,等等。
语法
值
消息:这是一个可选字符串,用于指定要在警报框中显示的文本。它包含我们要向用户显示的信息。
Example1
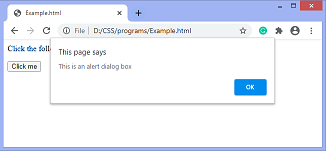
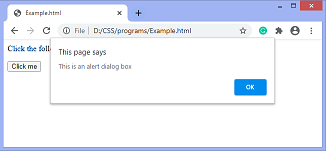
在此示例中,有一个简单的警报对话框,其中包含一条消息和一个OK按钮。这里有一个
HTML按钮,用于显示警报框。我们正在使用
onclick 属性,并调用定义了
alert()的
fun()函数。
<html>
<head>
<script type = "text/javascript">
function fun() {
alert ("This is an alert dialog box");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
输出
单击按钮后,输出为-

Example2
在此示例中,有一个带有消息和"确定"按钮的警报对话框。在这里,我们使用警报框消息中的换行符。换行符是使用
'\ n'定义的。换行符使消息可读且清晰。我们必须单击给定的按钮才能看到效果。
<html>
<head>
<script type = "text/javascript">
function fun() {
alert (" Hello World \n Welcome to the lidihuo.com \n This is an alert dialog box ");
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
输出:
示例
在此示例中,有一个带有消息和"确定"按钮的警报对话框。在此,警报框显示相应页面的URL。
URL是使用
alert(location.hostname); 语句定义的。
<html>
<head>
<script type = "text/javascript">
function fun() {
alert(location.hostname);
}
</script>
</head>
<body>
<p> Click the following button to see the effect </p>
<form>
<input type = "button" value = "Click me" onclick = "fun();" />
</form>
</body>
</html>
输出: