JQuery 动效
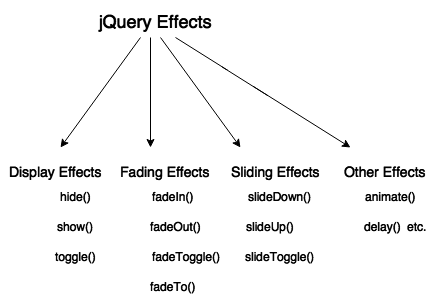
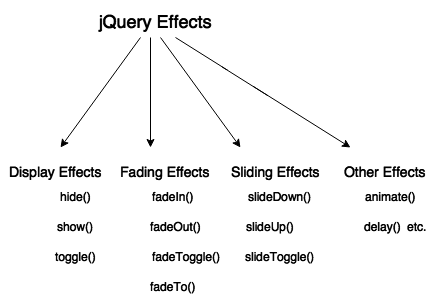
JQuery使我们能够在网页上添加效果。 JQuery效果可以分为变色、滑动、隐藏、显示和动画效果。

JQuery提供了许多在网页上产生效果的方法。 JQuery效果方法的完整列表如下:
| 方法 |
说明 |
| animate() |
执行动画。 |
| clearQueue() |
它用于从所选元素中删除所有剩余的排队功能。 |
| delay() |
设置所选元素上所有排队功能的延迟执行。 |
| dequeue() |
用于从队列中删除下一个函数,然后执行该函数。 |
| fadein() |
通过将其渐变为不透明来显示匹配的元素。换句话说,它会淡入所选元素。 |
| fadeout() |
通过将其渐变为透明来显示匹配的元素。换句话说,它淡化了所选元素。 |
| fadeto() |
调整匹配元素的不透明度。换句话说,它淡入/淡出所选元素。 |
| fadetoggle() |
显示或隐藏匹配的元素。换句话说,在fadeIn()和fadeOut()方法之间切换。 |
| finish() |
它将停止,删除并完成所选元素的所有排队动画。 |
| hide() |
隐藏匹配或选定的元素。 |
| queue() |
显示或操纵方法队列,即在所选元素上执行的方法。 |
| show() |
显示或显示选定的元素。 |
| slidedown() |
显示带有幻灯片的匹配元素。 |
| slidetoggle() |
使用幻灯片显示或隐藏匹配的元素。换句话说,它用于在slideUp()和slideDown()方法之间切换。 |
| slideup() |
用幻灯片隐藏匹配的元素。 |
| stop() |
停止在匹配元素上运行的动画。 |
| toggle() |
显示或隐藏匹配的元素。换句话说,它在hide()和show()方法之间切换。 |