Jquery is()方法
is()方法使用另一个元素,jQuery对象或选择器来检查当前元素。它沿着DOM元素遍历以找到匹配项,该匹配项满足传递的参数。如果至少有一个匹配项,则该方法返回true;否则,返回true。
is()方法不会创建新的
jQuery 对象。相反,它允许我们无需任何修改即可测试jQuery对象的内容。
语法
使用
is()方法的一般语法如下: 跟随-
$(selector).is(selectorElement,function(index,element))
参数值
它接受两个参数,其中一个是必需参数,另一个是可选参数。
is()方法的参数值定义如下。
selectorElement-是必需参数。它可以是元素,jQuery对象或用于与元素匹配的选择器表达式。
function(index,element)-是一个可选参数。此功能可用作测试集中每个元素的功能。它针对所选元素组运行。它具有两个定义如下的参数-
index-是元素的索引位置。
element-当前的DOM元素。我们可以使用还引用当前DOM元素的
this 选择器。
让我们看一些插图来了解
is( )方法。
Example1
在此示例中,我们将在三个span元素上应用
is()方法。我们将span元素的id作为
selectorElement 传递,这是
is()方法的强制参数。
在某些情况下,我们使用
is()方法,如果满足任何条件,该方法将返回
true 。条件满足时,相应span元素的文本和样式将更改。
<html>
<head>
<title> jQuery is() method </title>
<script src = "/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function() {
$("span").click(function () {
if ($(this).is("#s1")) {
$("#s1").text("This is first span element").css({"background-color": "yellow", "font-size": "20px"});
}
else if ($(this).is("#s2")) {
$("#s2").text("This is second span element").css({"background-color": "orange", "font-size": "20px"});
}
else {
$("#s3").text("This is third span element").css({"background-color": "lightblue", "font-size": "20px"});
}
});
});
</script>
</head>
<body>
<h2> It is an example of using the jQuery is() method. </h2>
<h3> Click the following span elements to see the effect. </h3>
<span id = "s1"> Click me </span> </br>
<span id = "s2"> Click me </span> </br>
<span id = "s3"> Click me </span> </br>
</body>
</html>
输出
执行上述代码后,输出将为-

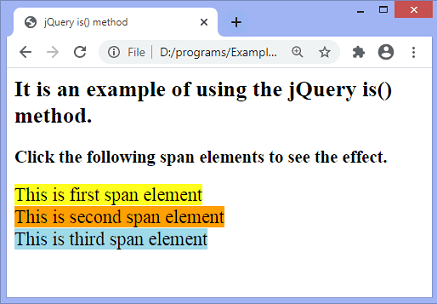
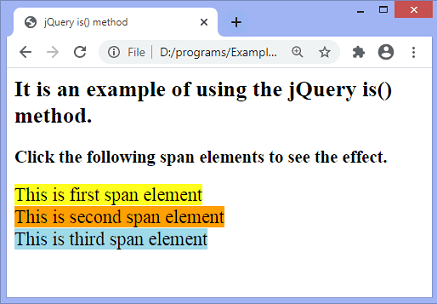
单击所有给定的span元素后,输出将为-

Example2
在此示例中,有一个
span 元素,它是
p 元素。当我们单击给定的
span 元素时,如果它是
p 元素的子元素,则会显示一个警告框。
我们正在使用< strong> children()方法来检查
p 元素的子级。
<html>
<head>
<title> jQuery is() method </title>
<script src = "/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function() {
$("span").click(function() {
if ($("p").children().is("span")) {
alert("span is the child of p element");
}
});
});
</script>
</head>
<body>
<h2> It is an example of using the jQuery is() method. </h2>
<h3> Click the following span element to see the effect. </h3>
<p style = "border: 2px solid red;">
<span> Click me </span>
</p>
</body>
</html>
输出
执行上述代码后,输出为-

单击给定的span元素后,输出为-