Jquery extend()方法
jQuery
extend()方法将两个或多个对象的内容合并到第一个对象中。此方法返回合并的对象。
语法
extend()方法的常用语法如下。
jQuery.extend( [deep ], target, object1 [, objectN ] )
此方法采用四个定义如下的参数。
deep: 。它是布尔型参数。如果将其指定为
true ,则合并将变为递归。不支持其假值。
target: 它是要扩展的对象。它从传入的其他对象中接收新属性。
object1 : 它是一个对象,其中包含要合并到目标对象中的其他属性。
objectN: 是包含要合并到目标对象中的属性的附加对象。
如果将单个参数传递给
extend() >方法,表示省略了
target 参数。在这种情况下,
JQuery 对象被视为目标。
如果将两个参数传递给
extend()方法,将所有对象的属性添加到目标对象。诸如
null 或
undefined 之类的参数将被忽略。
让我们看看使用
extend()的一些说明。
Example1
在此示例中,有两个名为
obj1 和
obj2 的对象。我们正在使用jQuery的extend()方法合并两个对象。默认情况下,
extend()方法完成的合并不是递归的,因此,默认情况下,第一个对象的属性将完全被后续对象中具有相同键的属性覆盖。
在这里,对象
obj1 和
obj2 不会递归合并,因为我们没有指定extend()方法的第一个参数的值。如果将其设置为true,则将递归合并对象。
在输出中,我们可以看到新的合并对象。
<!DOCTYPE html>
<html>
<head>
<title> jQuery extend() method </title>
<script src = "/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
</head>
<body>
<h4> It is an example of using the extend() method. </h4>
<p id = "p1"> <b> First object obj1 is: </b> </p>
<p id = "p2"> <b> Second object obj2 is: </b> </p>
<p id = "p3"> <b> Merged obj2 into obj1: </b> </p>
<script>
var obj1 = {
English: { Price: 150 },
Chemistry: { Price: 250 },
Hindi: { Price: 300, Pages: 275}
};
var obj2 = {
Physics: { Price: 200 },
Hindi: { Price: 250, Pages: 200 }
};
$( "#p1").append( JSON.stringify( obj1 ));
$( "#p2").append( JSON.stringify( obj2 ));
$.extend( obj1, obj2 );
$( "#p3").append( JSON.stringify( obj1 ));
</script>
</body>
</html>
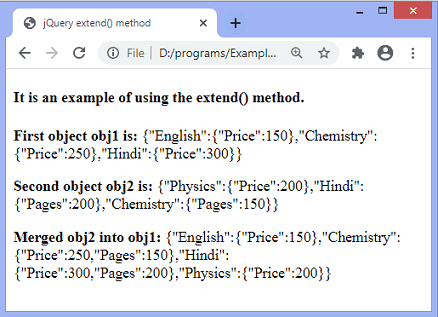
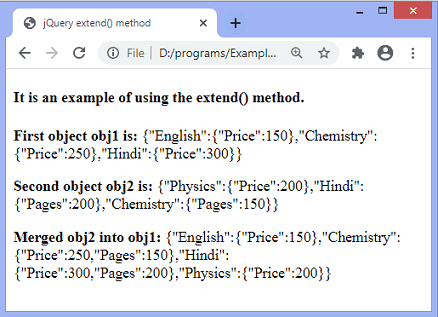
输出
执行上述代码后,输出将为-

Example2
在此示例中,我们以递归方式合并两个对象。通过传递
extend()方法的第一个参数的
true 值来完成。
<!DOCTYPE html>
<html>
<head>
<title> jQuery extend() method </title>
<script src = "/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
</head>
<body>
<h4> It is an example of using the extend() method. </h4>
<p id = "p1"> <b> First object obj1 is: </b> </p>
<p id = "p2"> <b> Second object obj2 is: </b> </p>
<p id = "p3"> <b> Merged obj2 into obj1: </b> </p>
<script>
var obj1 = {
English: { Price: 150 },
Chemistry: { Price: 250 },
Hindi: { Price: 300 }
};
var obj2 = {
Physics: { Price: 200 },
Hindi: { Pages: 200 },
Chemistry: { Pages: 150 }
};
$( "#p1").append( JSON.stringify( obj1 ));
$( "#p2").append( JSON.stringify( obj2 ));
$.extend( true, obj1, obj2 );
$( "#p3").append( JSON.stringify( obj1 ));
</script>
</body>
</html>
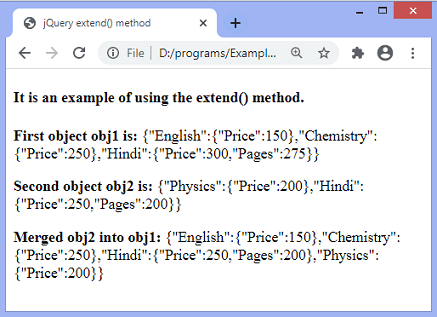
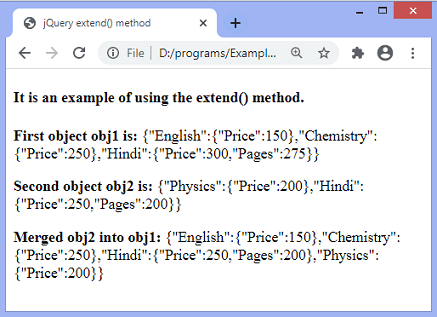
输出
执行上述代码后,输出将为-