Jquery length属性
jQuery中的
length 属性用于计算jQuery对象中元素的数量。
size()函数还返回jQuery对象中的元素数。但是,最好使用
length 属性而不是
size()函数,因为
length 属性避免了额外的函数调用,因此它更快比
size()函数。我们可以使用
length 属性作为
size()函数的替代方法,因为
size()函数在jQuery 1.8中已弃用
语法
此属性返回指定选择器的长度。选择器是要计算其长度的
jQuery 对象。
示例
在此示例中,有三个段落元素。我们正在使用
length 属性来计算段落元素的数量。
<!DOCTYPE html>
<html>
<head>
<script src = "/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$(document).ready(function(){
$("#b1").click(function(){
alert($("p").length);
});
});
</script>
</head>
<body>
<h4> This is an example of using the jQuery length property </h4>
<p> First paragraph </p>
<p> Second paragraph </p>
<p> Third paragraph </p>
<h5> Click the following button to count the number of paragraph elements. </h5>
<button id = "b1"> Click me </button>
</html>
输出
执行上述代码后,输出将为-

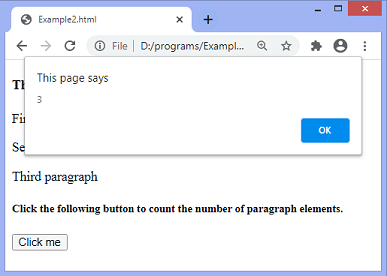
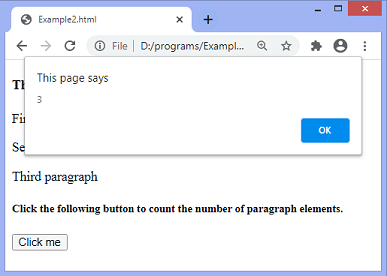
单击按钮后,输出为-