| Sr.No. | 类名和描述 |
| 1 |
collapsible
将元素标识为实体化可折叠组件。 ul 元素是必需的。
|
| 2 |
collapsible-header
将 div 设置为节标题。
|
| 3 |
collapsible-body
将 div 设置为部分内容容器。
|
| 4 |
popout
创建一个可折叠的弹出窗口。
|
| 5 |
active
打开一个部分。
|
| 6 |
expandable
将可折叠组件标记为可展开。
|
| 7 |
accordion
将可折叠组件标记为手风琴。
|
<html>
<head>
<title>The Materialize Collapsible Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
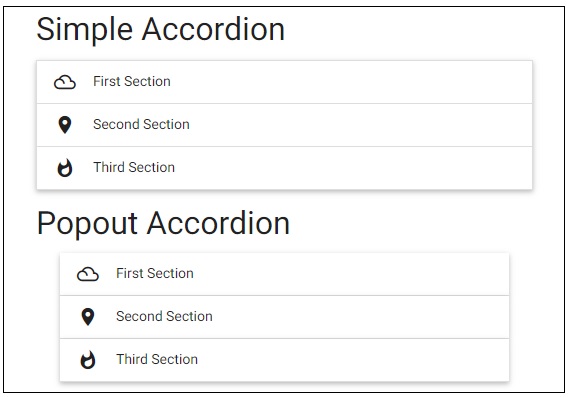
<h4>Simple Accordion</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>this is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>this is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>this is third section.</p></div>
</li>
</ul>
<h4>Popout Accordion</h4>
<ul class="collapsible popout" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>this is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>this is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>this is third section.</p></div>
</li>
</ul>
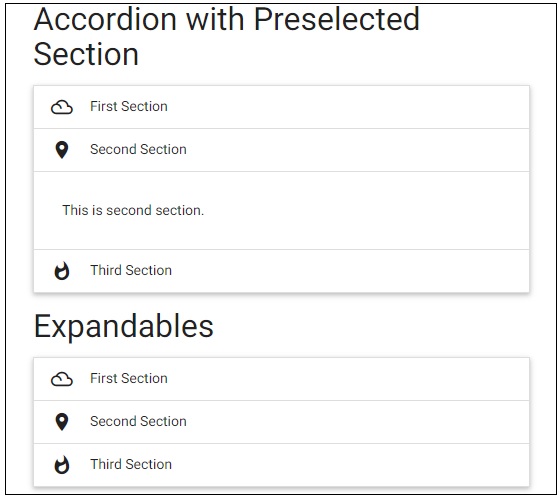
<h4>Accordion with Preselected Section</h4>
<ul class="collapsible" data-collapsible="accordion">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>this is first section.</p></div>
</li>
<li>
<div class="collapsible-header active"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>this is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>this is third section.</p></div>
</li>
</ul>
<h4>Expandables</h4>
<ul class="collapsible" data-collapsible="expandable">
<li>
<div class="collapsible-header"><i class="material-icons">filter_drama</i>First Section</div>
<div class="collapsible-body"><p>this is first section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">place</i>Second Section</div>
<div class="collapsible-body"><p>this is second section.</p></div>
</li>
<li>
<div class="collapsible-header"><i class="material-icons">whatshot</i>Third Section</div>
<div class="collapsible-body"><p>this is third section.</p></div>
</li>
</ul>
</body>
</html>