| Sr.No. | 类名和描述 |
| 1 |
z-depth-0
去除默认具有 z-depth 的元素的阴影。
|
| 2 |
z-depth-1
为具有 1px 边框阴影的任何 HTML 内容设置容器样式。添加 1 的 z 深度。
|
| 3 |
z-depth-2
为任何带有 2px 边框阴影的 HTML 内容设置容器样式。添加 2 的 z 深度。
|
| 4 |
z-depth-3
用 3px bor 为任何 HTML 内容设置容器样式德雷德阴影。添加 3 的 z 深度。
|
| 5 |
z-depth-4
为具有 4px 边框阴影的任何 HTML 内容设置容器样式。添加 4 的 z 深度。
|
| 6 |
z-depth-5
为具有 5px 边框阴影的任何 HTML 内容设置容器样式。添加 5 的 z 深度。
|
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
div {
width : 200px;
height : 200px;
}
</style>
</head>
<body class="container">
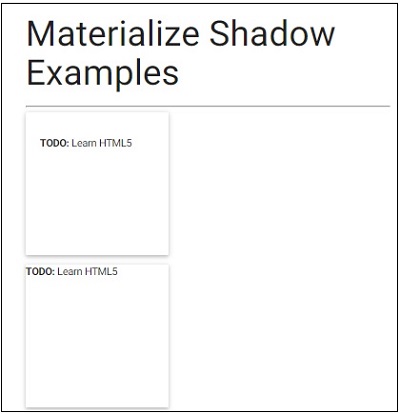
<h2>Materialize Shadow Examples</h2>
<hr/>
<div class="card-panel">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-1">
<p><b>TODO:</b> Learn HTML5</p>
</div>
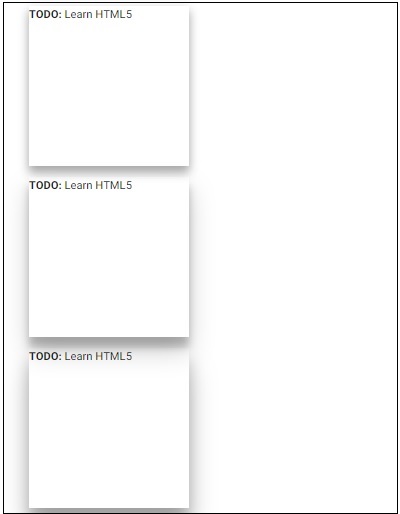
<div class="z-depth-2">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-3">
<p><b>TODO:</b> Learn HTML5</p>
</div>
<div class="z-depth-4">
<p><b>TODO:</b> Learn HTML5</p>
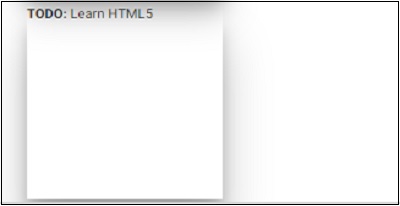
</div>
<div class="z-depth-5">
<p><b>TODO:</b> Learn HTML5</p>
</div>
</body>
</html>