| Sr.No. | 类名和描述 |
| 1 |
input-field
将 div 容器设置为输入字段容器。必填。
|
| 2 |
validate
向输入字段添加验证样式。
|
| 3 |
active
以活动样式显示输入。
|
| 4 |
materialize-textarea
用于设置文本区域的样式。文本区域将自动调整到里面的文本。
|
| 5 |
filled-in
显示带有填充框样式的复选框。
|
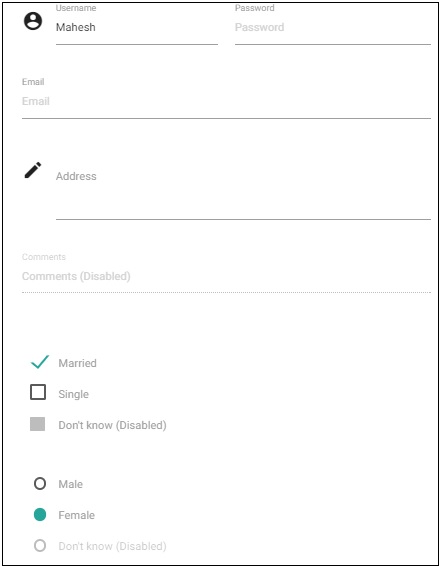
<html>
<head>
<title>The Materialize Form Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<i class="material-icons prefix">account_circle</i>
<input placeholder="Username" value="Mahesh" id="name" type="text" class="active validate" required>
<label for="name">Username</label>
</div>
<div class="input-field col s6">
<label for="password">Password</label>
<input id="password" type="password" placeholder="Password" class="validate" required>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Email" id="email" type="email" class="validate">
<label for="email">Email</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<i class="material-icons prefix">mode_edit</i>
<textarea id="address" class="materialize-textarea"></textarea>
<label for="address">Address</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<input placeholder="Comments (Disabled)" id="comments" type="text" disabled>
<label for="comments">Comments</label>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="married" type="checkbox" checked="checked">
<label for="married">Married</label>
</p>
<p>
<input id="single" type="checkbox" class="filled-in" >
<label for="single">Single </label>
</p>
<p>
<input id="dontknow" type="checkbox" disabled="disabled">
<label for="dontknow">Don't know (Disabled)</label>
</p>
</div>
</div>
<div class="row">
<div class="input-field col s12">
<p>
<input id="male" type="radio" name="gender" value="male" checked>
<label for="male">Male</label>
</p>
<p>
<input id="female" type="radio" name="gender" value="female" checked>
<label for="female">Female </label>
</p>
<p>
<input id="dontknow1" type="radio" name="gender" value="female" disabled>
<label for="dontknow1">Don't know (Disabled)</label>
</p>
</div>
</div>
</form>
</div>
</body>
</html>

| Sr.No. | 输入类型名称和描述 |
| 1 |
Select
各种类型的选择输入
|
| 2 |
Switches
各种开关
|
| 3 |
File
各种类型的文件输入
|
| 4 |
Range
各种类型的范围输入
|
| 5 |
Date Picker
日期选择器
|
| 6 |
Character Counter
字符计数器
|
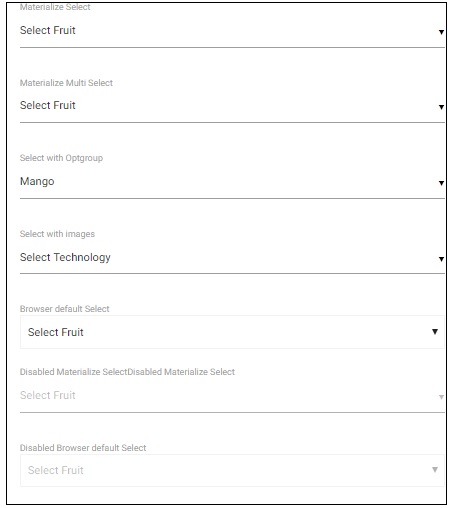
<html>
<head>
<title>The Materialize Selects Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<script>
$(document).ready(function() {
$('select').material_select();
});
</script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Select</label>
<select>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Materialize Multi Select</label>
<select multiple>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Select with Optgroup</label>
<select>
<optgroup label="Fruits">
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</optgroup>
<optgroup label="Vegs">
<option value="4">Brinjal</option>
<option value="5">Potato</option>
<option value="6">Tomato</option>
</optgroup>
</select>
</div>
<div class="row">
<label>Select with images</label>
<select class="icons">
<option value="" disabled selected>Select Technology</option>
<option value="1" data-icon="html5-mini-logo.jpg" class="circle">HTML</option>
<option value="2">JavaScript</option>
<option value="3">CSS</option>
</select>
</div>
<div class="row">
<label>Browser default Select</label>
<select class="browser-default">
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Materialize Select </label><label>Disabled Materialize Select</label>
<select disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
<div class="row">
<label>Disabled Browser default Select </label>
<select class="browser-default" disabled>
<option value="" disabled selected>Select Fruit</option>
<option value="1">Mango</option>
<option value="2">Orange</option>
<option value="3">Apple</option>
</select>
</div>
</form>
</div>
</body>
</html>

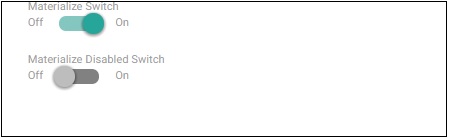
<html>
<head>
<title>The Materialize Switches Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<label>Materialize Switch</label>
<div class="switch"><label>Off <input type="checkbox" checked><span class="lever"></span>On</label></div>
</div>
<div class="row">
<label>Materialize Disabled Switch</label>
<div class="switch"><label>Off<input disabled type="checkbox"><span class="lever"></span>On</label></div>
</div>
</form>
</div>
</body>
</html>

<html>
<head>
<title>The Materialize File Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
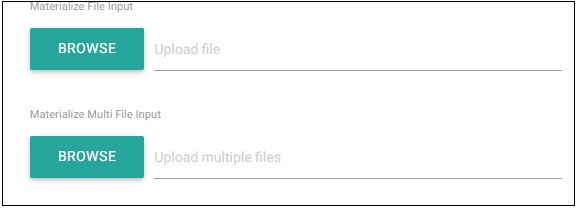
<label>Materialize File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file">
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload file">
</div>
</div>
</div>
<div class="row">
<label>Materialize Multi File Input</label>
<div class="file-field input-field">
<div class="btn">
<span>Browse</span>
<input type="file" multiple>
</div>
<div class="file-path-wrapper">
<input class="file-path validate" type="text" placeholder="Upload multiple files">
</div>
</div>
</div>
</form>
</div>
</body>
</html>

<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
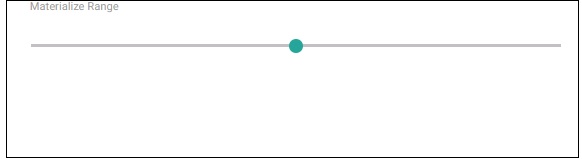
<label>Materialize Range</label>
<p class="range-field">
<input type="range" id="test" min="0" max="100" />
</p>
</div>
</form>
</div>
</body>
</html>

<html>
<head>
<title>The Materialize Range Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
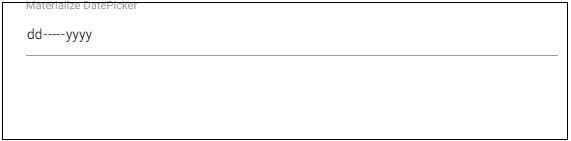
<label>Materialize DatePicker</label>
<input type="date" class="datepicker">
</div>
</form>
</div>
</body>
</html>

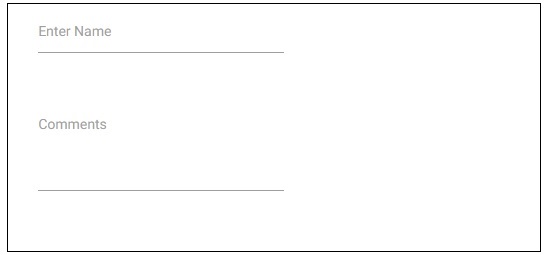
<html>
<head>
<title>The Materialize DatePicker Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="row">
<form class="col s12">
<div class="row">
<div class="input-field col s6">
<input id="name" type="text" length="10">
<label for="name">Enter Name</label>
</div>
</div>
<div class="row">
<div class="input-field col s6">
<textarea id="comments" class="materialize-textarea" length="120"></textarea>
<label for="comments">Comments</label>
</div>
</div>
</form>
</div>
</body>
</html>