| Sr.No. | 类名和描述 |
| 1 | row
指定用于响应列的无填充容器。这个类是响应类必须完全响应的。
|
| 2 | col
指定带有子类的列。
|
| Sr.No. | 类名和描述 |
| 1 |
s1
定义 12 列中的 1 列,宽度为 08.33%
|
| 2 |
s2
定义 12 列中的 2 列,宽度为 16.66%。
|
| 3 |
s3
定义 12 列中的 3 列,宽度为 25.00%。
|
| 4 |
s4
定义 12 列中的 4 列,宽度为 33.33%。
|
| s5-s11 | |
| 12 |
s12
定义 12 列中的 12 列,宽度为 100%。小屏幕手机的默认类。
|
| Sr.No. | 类名和描述 |
| 1 |
m1
定义 12 列中的 1 列,宽度为 08.33%
|
| 2 |
m2
定义 12 列中的 2 列,宽度为 16.66%。
|
| 3 |
m3
定义 12 列中的 3 列,宽度为 25.00%。
|
| 4 |
m4
定义 12 列中的 4 列,宽度为 33.33%。
|
| m5-m11 | |
| 12 |
m12
定义 12 列中的 12 列,宽度为 100%。中屏手机的默认类。
|
| Sr.No. | 类名和描述 |
| 1 |
l1
定义 12 列中的 1 列,宽度为 08.33%
|
| 2 |
l2
定义 12 列中的 2 列,宽度为 16.66%。
|
| 3 |
l3
定义 12 列中的 3 列,宽度为 25.00%。
|
| 4 |
l4
定义 12 列中的 4 列,宽度为 33.33%。
|
| l5-l11 | |
| 12 |
l12
定义 12 列中的 12 列,宽度为 100%。大屏幕设备的默认类。
|
<div class="row"> <div class="col s2 m4 l3"> <p>this text will use 2 columns on a small screen, 4 on a medium screen, and 3 on a large screen.</p> </div> </div>
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Grids Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
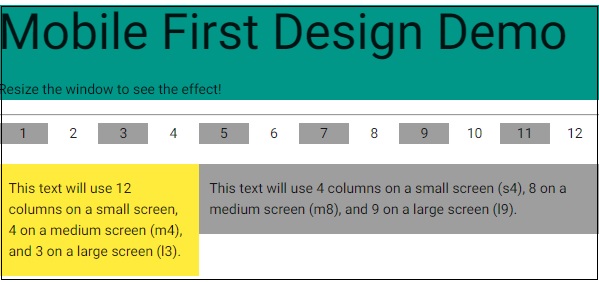
<div class="teal">
<h2>Mobile First Design Demo</h2>
<p>Resize the window to see the effect!</p>
</div>
<hr/>
<div class="row">
<div class="col m1 grey center">1</div>
<div class="col m1 center">2</div>
<div class="col m1 grey center">3</div>
<div class="col m1 center">4</div>
<div class="col m1 grey center">5</div>
<div class="col m1 center">6</div>
<div class="col m1 center grey">7</div>
<div class="col m1 center">8</div>
<div class="col m1 center grey">9</div>
<div class="col m1 center">10</div>
<div class="col m1 center grey">11</div>
<div class="col m1 center">12</div>
</div>
<div class="row">
<div class="col m4 l3 yellow">
<p>this text will use 12 columns on a small screen, 4 on a medium screen (m4), and 3 on a large screen (l3).</p>
</div>
<div class="col s4 m8 l9 grey">
<p>this text will use 4 columns on a small screen (s4), 8 on a medium screen (m8), and 9 on a large screen (l9).</p>
</div>
</div>
</body>
</html>