HTML元素
HTML元素介绍
HTML文件由元素组成。这些元素负责创建网页并定义该网页中的内容。 HTML中的元素通常由开始标签,结束标签以及插入它们之间的内容组成。 从技术上讲,元素是开始标签,属性,结束标签以及它们之间的内容的集合。
注意:某些元素没有结束标签和内容,这些元素被称为空元素或自闭合元素或空元素。
例如:
示例
<!DOCTYPE html>
<html>
<head>
<title>网页元素</title>
</head>
<body>
<h1>这是我的第一个网页</h1>
<h2>设计的如何?</h2>
<p>看起来不错,哈哈哈</p>
</body>
</html>

在body元素之间编写的所有内容都可以在网页上看到。
空元素: HTML中并不是所有元素都需要具有开始标签和结束标签,某些元素没有内容和结束标签,这些元素称为Void元素或空元素。 这些元素也称为未配对标签。常见的一些Void元素是<br>(代表换行符),<hr>(代表水平线)。
嵌套的HTML元素:HTML可以嵌套,这意味着一个元素可以包含另一个元素。
块级和内联HTML元素
出于HTML中默认的显示和样式目的,所有元素均分为两类:
块级元素
内联元素
块级元素:
这些元素通过将页面划分为连贯的块来构成网页的主要部分。
块级元素始终以换行开头,并占据了网页从左到右的整个宽度。
这些元素可以包含块级以及嵌入式元素。
以下是HTML中的块级元素。
<address>, <article>, <aside>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <dt>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>-<h6>, <header>, <hr>, <li>, <main>, <nav>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <tfoot>, <ul> and <video>。
注意:所有这些元素将在后面的章节中进行介绍。
示例:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div style="background-color: lightblue">这是第一个蓝色div</div>
<div style="background-color: lightgreen">T这是第二个绿色div</div>
<p style="background-color: pink">这是块级元素粉色</p>
</body>
</html>
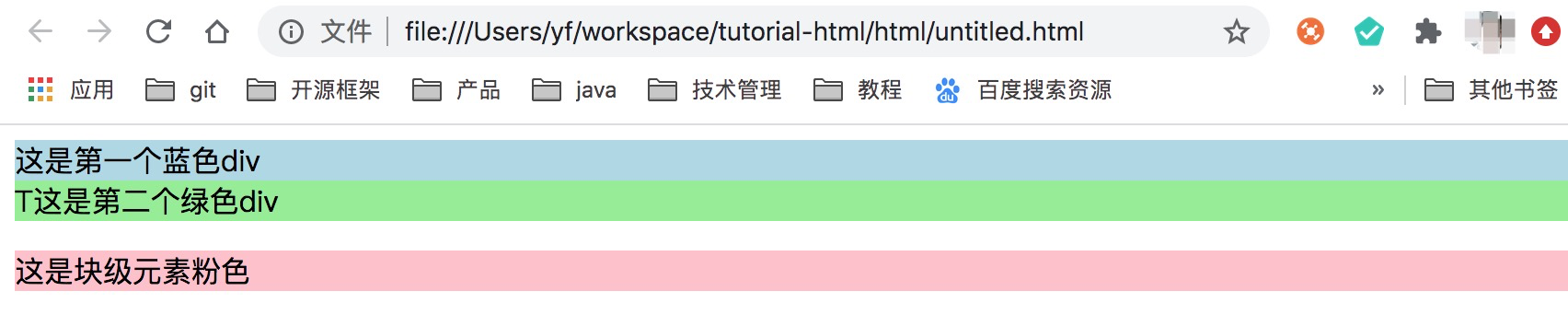
输出:

在上面的示例中,我们使用了
标签,用于定义网页中的某个部分,并占据整个页面的宽度。
我们使用了用于对HTML内容进行样式设置的style属性,而背景色则表明它是一个块级元素。
内联元素:
内联元素是那些可以区分给定文本部分并为其提供特定功能的元素。
这些元素不是以新行开头,而是按照要求采用宽度。
Inline元素通常与其他元素一起使用。
<a>,<abbr>,<acronym>,<b>,<bdo>,<big>,<br>,<button>,<cite>,<code>,<dfn>,<em>,<i >,<img>,<input>,<kbd>,<label>,<map>,<object>,<q>,<samp>,<script>,<select>,<small>,<span>, <strong>,<sub>,<sup>,<textarea>,<time>,<tt>,<var>。
示例:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="https://www.lidihuo.com/html/html-index.html">点击链接</a>
<span style="background-color: lightblue">这是嵌入式元素</span>
<p>这将仅使用文本的宽度</p>
</body>
</html>
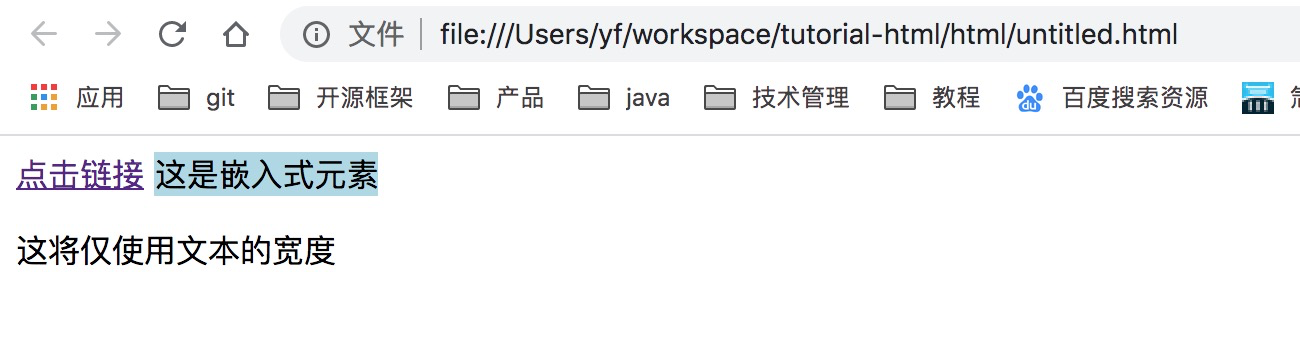
输出:

以下是HTML中使用的一些主要元素的列表:
| 开始标签 |
内容 |
结束标签 |
说明 |
|
<h1> ...... <h6>
|
这些是HTML的标题 |
</h1> ?? .. </h6>
|
这些元素用于提供页面标题。 |
|
<p>
|
这是段落 |
</p>
|
此元素用于以段落形式显示内容。 |
|
<div>
|
这是div部分 |
</div>
|
此元素用于在网页中提供一个部分。 |
| <br> |
|
|
此元素用于提供换行符。(空元素) |
| <hr> |
|
|
此元素用于提供一条水平线。(空元素) |