HTML<form>标签
HTML<form>标签作用
HTML<form>标签是
文档的一部分,其中包含诸如文本字段,密码字段之类的控件,复选框,单选按钮,提交按钮,菜单等。
HTML<form>可帮助用户输入要发送到服务器进行处理的数据,例如姓名,电子邮件地址,密码,电话号码,等。
为什么要使用HTML<form>标签
如果要从站点访问者那里收集一些数据,则需要HTML<form>。
例如:用户想在互联网上购买某些物品,他/她必须填写表格,例如送货地址和信用卡/借记卡详细信息,以便可以将物品发送到给定的地址。
HTML<form>语法
<form action="请求地址" method="get|post">
// input 中可以是文本框、富文本框,单选框、各种按钮
</form>
HTML<form>标签说明
| 标签 |
说明 |
| <form> |
它定义了HTML<form>以在使用侧输入输入。 |
| <input> |
它定义了一个输入控件。 |
| <textarea> |
它定义了多行输入控件。 |
| <label> |
它为输入元素定义标签。 |
| <fieldset> |
它以表格的形式将相关元素分组。 |
| <legend> |
它为<fieldset>元素定义标题。 |
| <select> |
它定义了一个下拉列表。 |
| <optgroup> |
它在下拉列表中定义了一组相关选项。 |
| <option> |
它在下拉列表中定义一个选项。 |
| <button> |
它定义了一个可点击的按钮。 |
HTML 5中<form>标签说明
我们来看看HTML 5<form>标签的列表。
| 标签 |
说明 |
| <datalist> |
它指定了用于输入控制的预定义选项的列表。 |
| <keygen> |
它为<form>定义了密钥对生成器字段。 |
| <output> |
它定义了计算结果。 |
HTML <form>元素
HTML <form>元素提供了一个文档部分,用于接收用户的输入。它提供了用于向Web服务器提交信息的各种交互式控件,例如文本字段,文本区域,密码字段等。
注意: <form>元素本身并不创建<form>,但它是包含所有必需的<form>元素(例如<input>、<label>等)的容器。
语法:
HTML <input>元素
HTML <input>元素是基本<form>元素。它用于创建<form>字段,以接受用户输入。我们可以应用不同的输入字段来收集不同形式的用户信息。以下是显示简单文本输入的示例。
示例:
<body>
<form>
Enter your name <br>
<input type="text" name="username">
</form>
</body>
输出:

HTML TextField控件
输入标记的type ="text"属性可创建文本字段控件,也称为单行文本字段控件。 name属性是可选的,但对于服务器端组件(例如JSP,ASP,PHP等)是必需的。
<form>
First Name: <input type="text" name="firstname"/> <br/>
Last Name: <input type="text" name="lastname"/> <br/>
</form>
输出:

注意:如果您省略'name'属性,则文本字段输入将不会提交给服务器。
HTML <textarea>标记形式
HTML中的<textarea>标记用于在<form>中插入多行文本。可以使用"行"或" cols"属性或通过CSS指定<textarea>的大小。
示例:
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<form>
Enter your address:<br>
<textarea rows="2" cols="20"></textarea>
</form>
</body>
</html>
输出:

<form>中的标签标签
最好在<form>中添加标签。因为它使代码解析器/浏览器/用户友好。
如果您单击标签,它将集中在文本控件上。为此,您需要在标签标签中具有for属性,该属性必须与输入标签的id属性相同。
注意:注意:最好将<label>标记与<form>一起使用,尽管它是可选的,但是如果您将使用它,则在您点击或单击时它将提供焦点。在标签标签上。触摸屏更值得。
<form>
<label for="firstname">First Name: </label> <br/>
<input type="text" id="firstname" name="firstname"/> <br/>
<label for="lastname">Last Name: </label>
<input type="text" id="lastname" name="lastname"/> <br/>
</form>
输出:

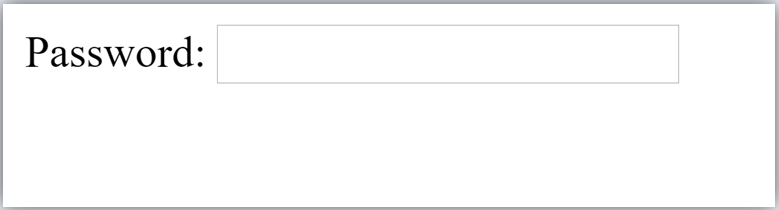
HTML密码字段控件
在密码字段控件中,用户看不到密码。
<form>
<label for="password">Password: </label>
<input type="password" id="password" name="password"/> <br/>
</form>
输出:

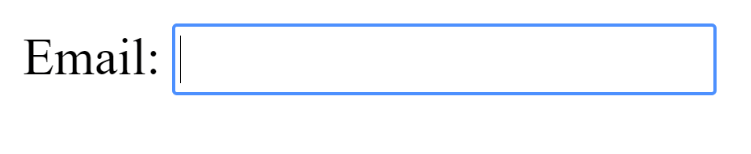
HTML 5电子邮件字段控件
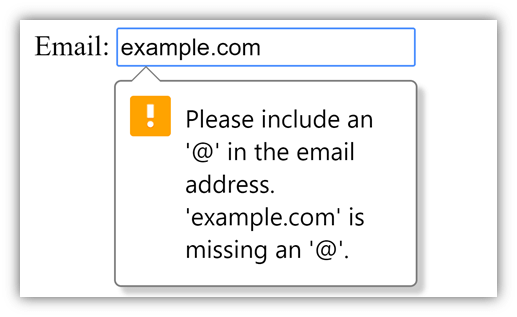
HTML 5中新增的电子邮件字段。它会验证文本是否包含正确的电子邮件地址。您必须使用@和。在这个领域。
<form>
<label for="email">Email: </label>
<input type="email" id="email" name="email"/> <br/>
</form>
它将在如下浏览器中显示:

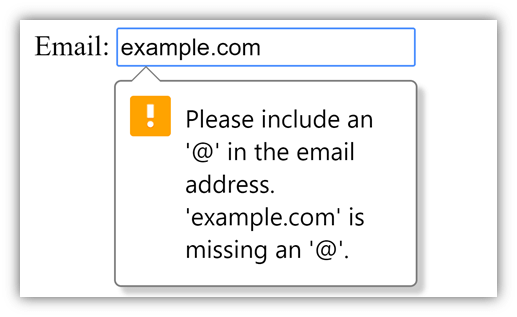
注意:如果我们输入的电子邮件不正确,则会显示如下错误:

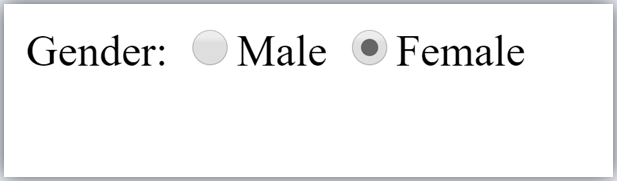
单选按钮控件
单选按钮用于从多个选项中选择一个选项。它用于选择性别,测验问题等。
如果对所有单选按钮都使用一个名称,则一次只能选择一个单选按钮。
使用单选按钮显示多个选项,一次只能选择一个选项。
<form>
<label for="gender">Gender: </label>
<input type="radio" id="gender" name="gender" value="male"/>Male
<input type="radio" id="gender" name="gender" value="female"/>Female <br/>
</form>

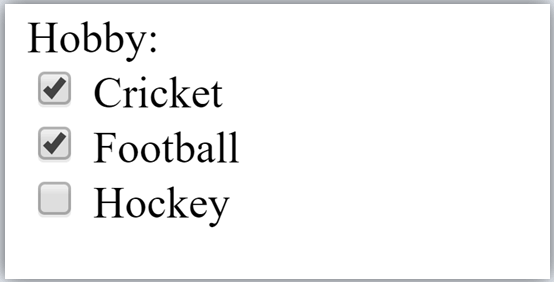
复选框控件
该复选框控件用于检查给定复选框中的多个选项。
<form>
Hobby:<br>
<input type="checkbox" id="cricket" name="cricket" value="cricket"/>
<label for="cricket">Cricket</label> <br>
<input type="checkbox" id="football" name="football" value="football"/>
<label for="football">Football</label> <br>
<input type="checkbox" id="hockey" name="hockey" value="hockey"/>
<label for="hockey">Hockey</label>
</form>
注意:这些与单选按钮相似,不同之处在于它可以一次选择多个选项,单选按钮可以一次选择一个按钮并显示。
输出:

提交按钮控件
HTML
用于在网页上添加提交按钮。当用户单击"提交"按钮时,表格将提交到服务器。
语法:
<input type="submit" value="submit">
type="submit" ,指定它是一个提交按钮
value属性可以是我们在网页按钮上编写的任何内容。
此处可以省略name属性。
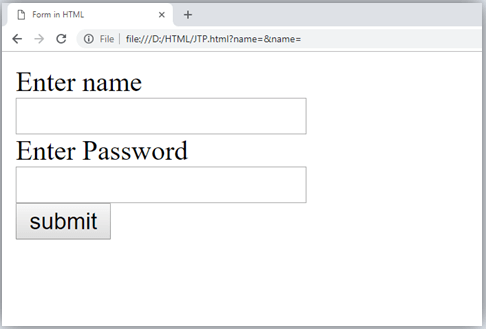
示例:
<form>
<label for="name">Enter name</label><br>
<input type="text" id="name" name="name"><br>
<label for="pass">Enter Password</label><br>
<input type="Password" id="pass" name="pass"><br>
<input type="submit" value="submit">
</form>
输出:

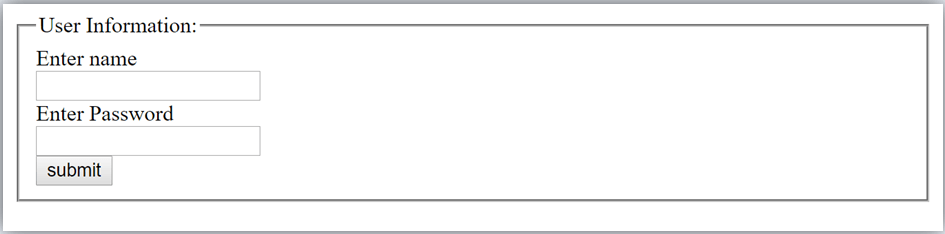
HTML <fieldset>元素:
HTML中的<fieldset>元素用于对<form>的相关信息进行分组。此元素与
示例:
<form>
<fieldset>
<legend>User Information:</legend>
<label for="name">Enter name</label><br>
<input type="text" id="name" name="name"><br>
<label for="pass">Enter Password</label><br>
<input type="Password" id="pass" name="pass"><br>
<input type="submit" value="submit">
</fieldset>
</form>
输出:

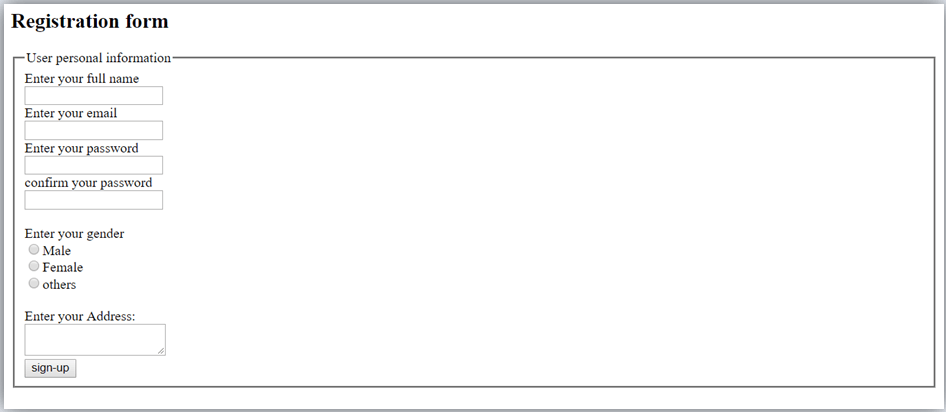
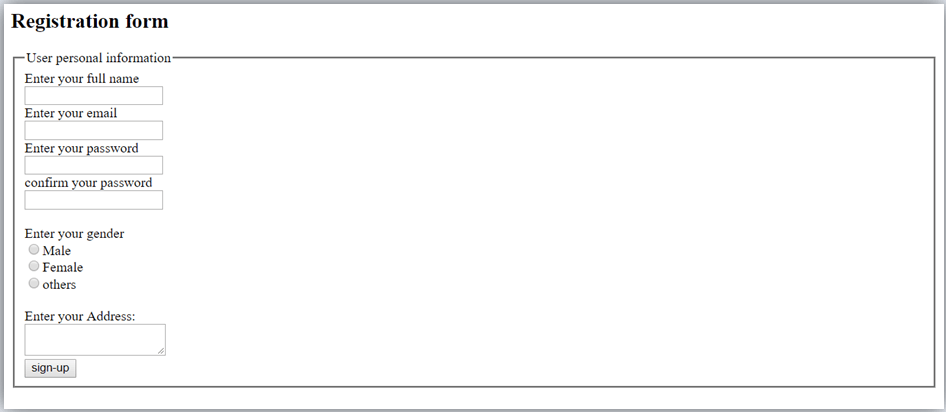
HTML<form>示例1
以下是简单注册形式的示例。
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<h2>Registration form</h2>
<form>
<fieldset>
<legend>User personal information</legend>
<label>Enter your full name</label><br>
<input type="text" name="name"><br>
<label>Enter your email</label><br>
<input type="email" name="email"><br>
<label>Enter your password</label><br>
<input type="password" name="pass"><br>
<label>confirm your password</label><br>
<input type="password" name="pass"><br>
<br><label>Enter your gender</label><br>
<input type="radio" id="gender" name="gender" value="male"/>Male <br>
<input type="radio" id="gender" name="gender" value="female"/>Female <br/>
<input type="radio" id="gender" name="gender" value="others"/>others <br/>
<br>Enter your Address:<br>
<textarea></textarea><br>
<input type="submit" value="sign-up">
</fieldset>
</form>
</body>
</html>
输出:

HTML<form>示例2
让我们看一个创建HTML<form>的简单示例。
<form action="#">
<table>
<tr>
<td class="tdLabel"><label for="register_name" class="label">Enter name:</label></td>
<td><input type="text" name="name" value="" id="register_name" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="register_password" class="label">Enter password:</label></td>
<td><input type="password" name="password" id="register_password" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="register_email" class="label">Enter Email:</label></td>
<td
><input type="email" name="email" value="" id="register_email" style="width:160px"/></td>
</tr>
<tr>
<td class="tdLabel"><label for="register_gender" class="label">Enter Gender:</label></td>
<td>
<input type="radio" name="gender" id="register_gendermale" value="male"/>
<label for="register_gendermale">male</label>
<input type="radio" name="gender" id="register_genderfemale" value="female"/>
<label for="register_genderfemale">female</label>
</td>
</tr>
<tr>
<td class="tdLabel"><label for="register_country" class="label">Select Country:</label></td>
<td><select name="country" id="register_country" style="width:160px">
<option value="india">india</option>
<option value="pakistan">pakistan</option>
<option value="africa">africa</option>
<option value="china">china</option>
<option value="other">other</option>
</select>
</td>
</tr>
<tr>
<td colspan="2"><div align="right"><input type="submit" id="register_0" value="register"/>
</div></td>
</tr>
</table>
</form>
支持浏览器