HTML <area>标签
HTML <area>标签说明:
<area>标签定义了图像内的可点击区域或活动区域,与超链接关联的地图。如果单击这些区域,它将执行一些操作,例如打开新图像,新URL等。此标签始终与<map>元素一起使用。
在图像地图中,可以使用单个<map>元素中的多个<area>元素将不同区域超链接到各个位置。
<area>元素是使用(必需)属性
shape 和
coords 定义的。 shape属性指定区域的形状,例如矩形,圆形,正方形和多边形。 coords属性定义图像内区域的坐标。
什么是图像地图
图像地图是指把图片切割成若干活动区域的图像,当用户单击这些区域时,它可以进行跳转。
要定义图像地图,我们需要执行以下操作:
具有 usemap 属性的HTML <img<元素,该元素定义了有效的地图名称。
具有 name 属性的HTML <map>元素,其值必须与 usemap 相同。
<map>元素内的一个或多个<area>元素,可在图像映射中创建可点击区域。
语法
<area shape="" coords="" href="">
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML Area 标签</title>
<style>
body{
margin-left: 250px;}
</style>
</head>
<body>
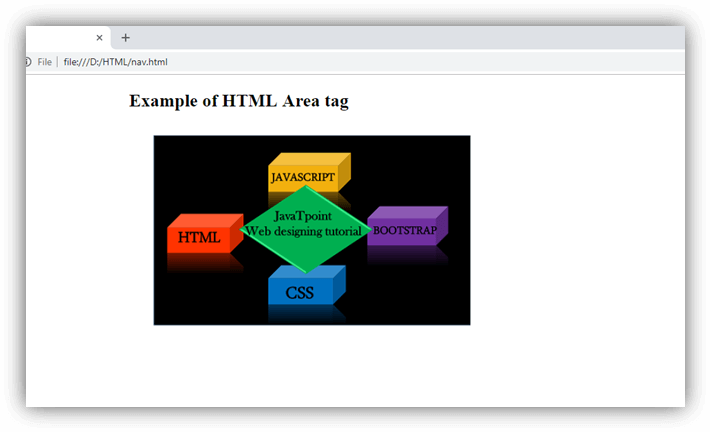
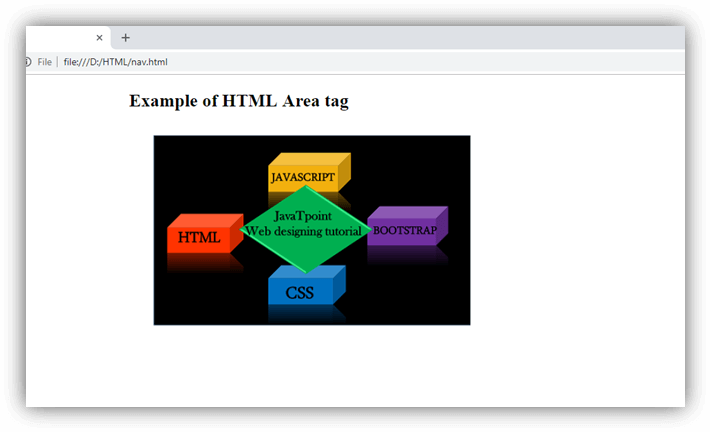
<h2>HTML Area 标签示例</h2>
<img src="image1.png" usemap="
#web">
<map name="web">
<area shape="rect" coords="66,117,131,168" href="https://www.lidihuo.com/html/html-index.html">
<area shape="rect" coords="199,36,277,85" href="https://www.lidihuo.com/css/css-index.html">
<area shape="rect" coords="330,107,406,159" href="https://www.lidihuo.com/bootstrap/bootstrap-index.html">
<area shape="rect" coords="199,185,267,236" href="https://www.lidihuo.com/javascript/javascript-index.html">
</map>
</body>
</html>

标签专用属性:
| 属性 |
值 |
说明 |
| alt |
text |
如果不显示图像,则在浏览器上显示的替代文本字符串。 |
| coords |
x1,y1,x2,y2(rect) |
定义矩形左上角和右下角的坐标。 |
| x,y, radius(circle) |
定义圆的坐标。 |
| x1,y1,x2,y2,x3,y3,..(polygon) |
定义多边形顶点。 |
| href |
href |
URL它确定活动区域的超链接目标。 |
| target |
_blank |
在新窗口中打开链接 |
| _parent |
在父框架中打开链接 |
| _self |
在当前窗口中打开链接 |
| _top |
在同一窗口中打开全角链接 |
| frame_name |
在框架中。 (HTML5不支持) |
| shape |
default |
它定义了默认区域(矩形)。 |
| rect |
它定义了矩形区域。 |
| circle |
定义圆形区域。 |
| poly |
定义多边形。 |
| download |
filename |
定义该超链接,该超链接用于下载资源。 |
rel  |
alternate
author
bookmark
help
license
next
nofollow
noreferrer
prefetch
prev
search
tag |
它定义了当前文档和链接文档之间的关系。 |
hreflang  |
language_code |
它指定链接资源的语言。 |
type  |
media_type |
它指定链接源的MIME类型。(HTML5不支持) |
全局属性:
<area>标签支持HTML中的全局属性
事件属性:
<area>标签支持HTML中的事件属性。
支持浏览器