HTML<image>标签
HTML<image>标签作用
HTML <image>标签用于在网页上显示图像。 HTML img标签是一个空标签,仅包含属性,HTML图像元素中未使用结束标签。
我们来看一个HTML图像示例。
<h2>HTML Image Example</h2>
<img src="good_morning.jpg" alt="Good Morning Friends"/>
输出:

HTML <image>标签的属性
src和alt是HTML img标签的重要属性。 HTML图像标签的所有属性在下面给出。
1)src
这是描述图像源或路径的必要属性。它指示浏览器在服务器上的哪里寻找图像。
图像的位置可能在同一目录或另一台服务器上。
2)alt
alt属性为图像定义了替代文本(如果无法显示)。 alt属性的值以文字描述图像。 alt属性被认为适合SEO预期。
3)width
这是一个可选属性,用于指定显示图像的宽度。现在不建议使用。您应该使用CSS代替width属性。
4)height
它是图片的高度h3。 HTML height属性还支持iframe,图片和对象元素。现在不建议使用。您应该使用CSS代替height属性。
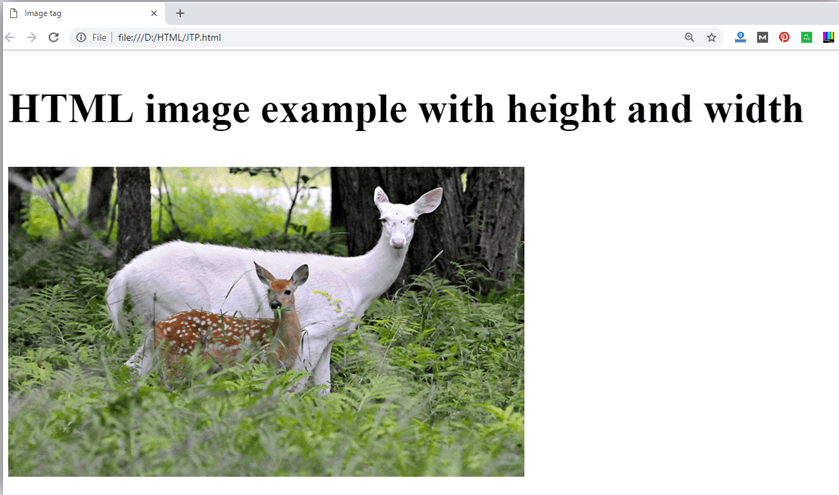
使用带有img标签的height和width属性
现在,如果我们要提供一些高度和宽度,您已经了解了如何在网页中插入图片。根据我们的要求显示图像的宽度,然后我们可以设置图像的高度和宽度属性。
示例:
<img src="animal.jpg" height="180" width="300" alt="animal image">
输出:

注意:始终尝试插入具有高度和宽度的图像,否则在网页上显示时可能会闪烁。
使用alt属性
我们可以使用alt属性。如果无法在浏览器中显示图像,它将显示替代文本。以下是alt属性的示例:
<img src="animal.png" height="180" width="300" alt="animal image">
输出:

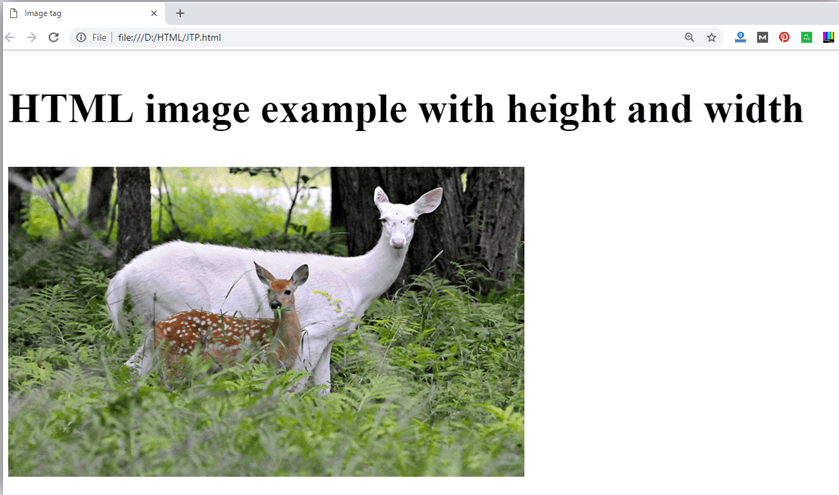
如何从其他目录/文件夹中获取图像?
要将图像插入到网络中,该图像必须位于放置目录的同一文件夹中。 HTML文件。但是,如果在某些情况下其他目录中有可用的映像,则可以像这样访问映像:
<img src="E:/images/animal.png" height="180" width="300" alt="animal image">
在上面的语句中,我们已将图像放入本地磁盘E ------> images文件夹------> animal.png。
注意:如果src URL不正确或拼写错误,则它将不会在网页上显示您的图片,因此请尝试输入正确的URL。
使用<img>标签作为链接
我们还可以将图像与其他页面链接,也可以将图像用作链接。为此,请将使用<img>标签放在<a>标签内。
示例:
<a href="https://www.lidihuo.com/"><img src="https://www.lidihuo.com/images/logo.png" height="100" width="100"></a>
输出:

支持浏览器