HTML <colgroup>标签
HTML <colgroup>标签作用
HTML <colgroup>标记指定HTML表中的列组。它是一个或多个<col>元素的父容器,用于在HTML表中应用不同的属性。
注意:注意:<colgroup>标记必须与<caption>之后,或元素之前的<table>元素一起使用。
语法
<colgroup>......</colgroup>
以下是有关HTML <colgroup>标记的一些规范
| 显示 |
无 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
HTML表格 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Colgroup tag</title>
</head>
<body>
<h2>Example of Colgroup Tag</h2>
<table border="1">
<colgroup>
<col style="background-color: green" width="40">
<col span="2" style="background-color: #ff7256" width="80">
</colgroup>
<tr>
<th>Sr.No</th>
<th>Product</th>
<th>Price</th>
</tr>
<tr>
<td>1</td>
<td>Rice</td>
<td>85</td>
</tr>
<tr>
<td>2</td>
<td>Butter</td>
<td>260</td>
</tr>
<tr>
<td>3</td>
<td>Mango</td>
<td>125</td>
</tr>
</table>
</body>
</html>
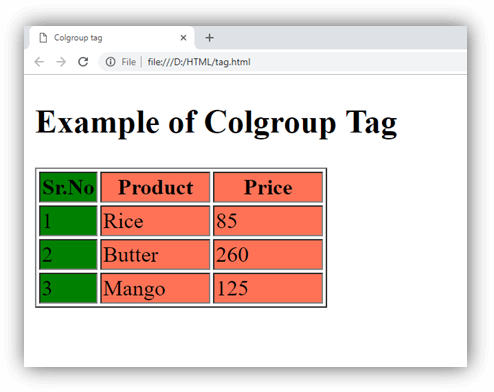
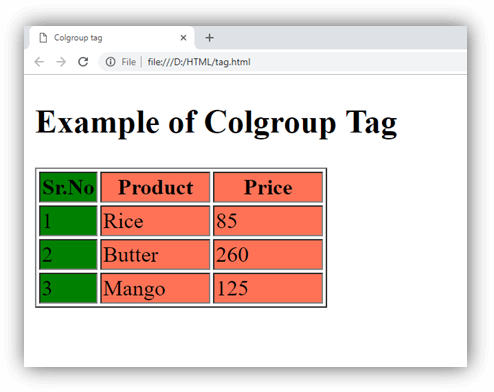
输出:

属性
| 属性 |
值 |
说明 |
| align |
left
center
right
justify
char
|
它指定列内容的对齐方式。 (HTML5不支持)。 |
| char |
character |
它指定列组中内容与字符的对齐方式。 (HTML5不支持)。 |
| charoff |
number |
它设置字符数,以使列数据偏离char属性指定的对齐字符。 (HTML5不支持)。 |
| span |
number |
它指定colgroup应该跨越的列数。 |
| valign |
top
middle
bottom
baseline
|
它指定列组的垂直对齐方式。 (HTML5不支持)。 |
| width |
%
Pixels
relative_length |
它指定列组的宽度。 (HTML5不支持)。 |
全局属性
HTML <colgroup>标签支持HTML中的所有全局属性。
事件属性
HTML <colgroup>标记支持HTML中的所有事件属性。
支持浏览器
| 标签 |
 |
 |
 |
 |
 |
| <colgroup> |
支持 |
支持 |
支持 |
支持 |
支持 |