HTML <bdo>标签
HTML <bdo>标签作用
HTML <bdo>标签表示"双向覆盖",用于覆盖当前/默认文本方向。此标签设置内容的方向,以从左到右或从右到左在浏览器上呈现。
<bdo>标签对于从右到左书写的语言(例如阿拉伯语和希伯来语)很有用。
语法
<bdo dir=" "> Content......</bdo>
以下是有关<bdo>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
文字 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Bdo tag</title>
</head>
<body>
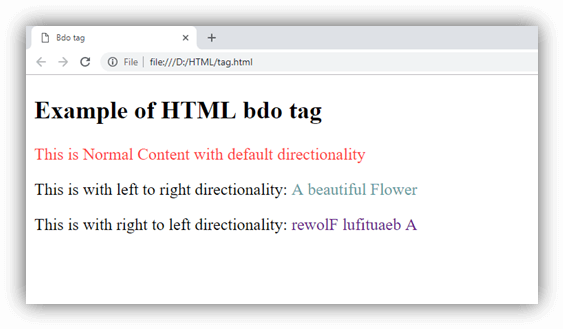
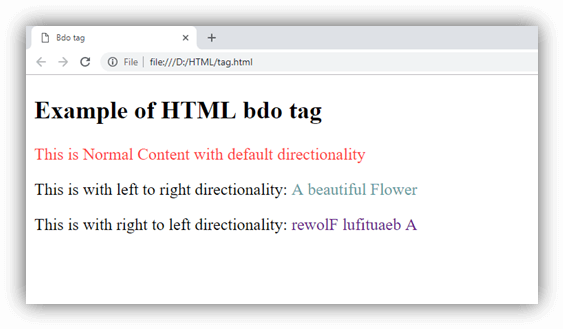
<h2>Example of HTML bdo tag</h2>
<p style="color:#ff4040">This is Normal Content with default directionality</p>
<p>This is with left to right directionality:
<bdo dir="ltr" style="color: #5f9ea0">A beautiful Flower</bdo>
</p>
<p>This is with right to left directionality:
<bdo dir="rtl" style="color:#68228b">A beautiful Flower</bdo>
</p>
</body>
</html>
输出:

属性
标签特定的属性
| 属性 |
值 |
说明 |
| 目录 |
| ltr |
从左到右定义方向性。 |
| rtl |
从右到左定义方向性。 |
全局属性
<bdo>标签在HTML中支持全局属性。
事件属性
<bdo>标签支持HTML中的Event属性。
支持浏览器