HTML <caption>标签
HTML <caption>标签作用
HTML <caption>标签用于添加HTML表的标题或标题。它应该在<table>元素内部以及<table>开始标签之后使用。一个表只能包含一个<caption>元素。
语法
<caption>Table title...</caption>
以下是有关<caption>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
文字 |
示例1
<!DOCTYPE html>
<html>
<head>
<title>Caption Tag</title>
<style>
table, td, th {
border: 3px solid gray;
border-collapse: collapse;}
</style>
</head>
<body>
<h2>Example of Caption tag</h2>
<table width="800">
<caption>Employee Details</caption>
<thead>
<tr>
<th>Sr. No.</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>Ankit Pandey</td>
<td>ankit2@gmail.com</td>
</tr>
<tr>
<td>2.</td>
<td>Ashvini Kumar</td>
<td>ashvini@gmail.com</td>
</tr>
<tr>
<td>3.</td>
<td>Swati Sharma</td>
<td>swati8@gmail.com</td>
</tr>
</tbody>
</table>
</body>
</html>
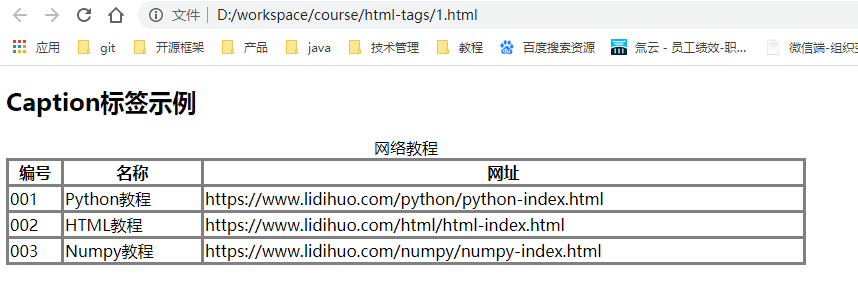
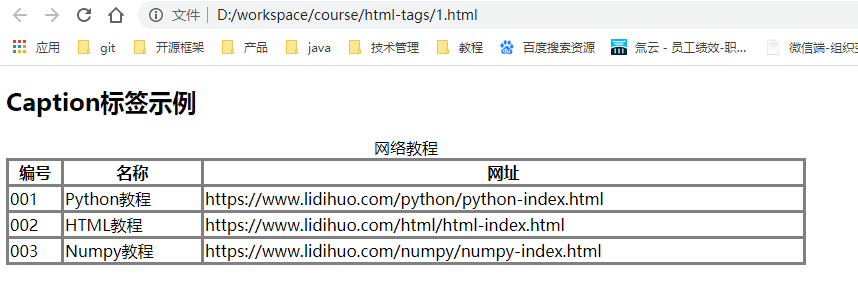
输出:

标签特定的属性
| 属性 |
值 |
说明 |
| align |
top bottom left right |
它使标题相对于表格对齐 |
全局属性
<caption>标签支持全局属性
事件属性
<caption>标签支持事件属性。
支持浏览器
| 标签 |
 |
 |
 |
 |
 |
| <caption> |
支持 |
支持 |
支持 |
支持 |
支持 |