HTML <ruby>标签
HTML <ruby>标签
HTML <ruby>标签用于表示网页上的红宝石注释。如果我们想显示诸如中文和日文中文之类的东亚字符的发音,则使用Ruby注释很有用。
<ruby>标签包含一个或多个<rt>元素,这些元素提供了ruby注释和显示的发音注释字符上方。它还可以包含(可选)元素,该元素用作不支持ruby注释的浏览器的后备括号。
HTML <ruby>标签也可以用于表示小与主要内容相关的注释(东亚语言除外)。
<ruby>标签是HTML5中的新标签。
语法
以下是有关HTML <ruby>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
格式化 |
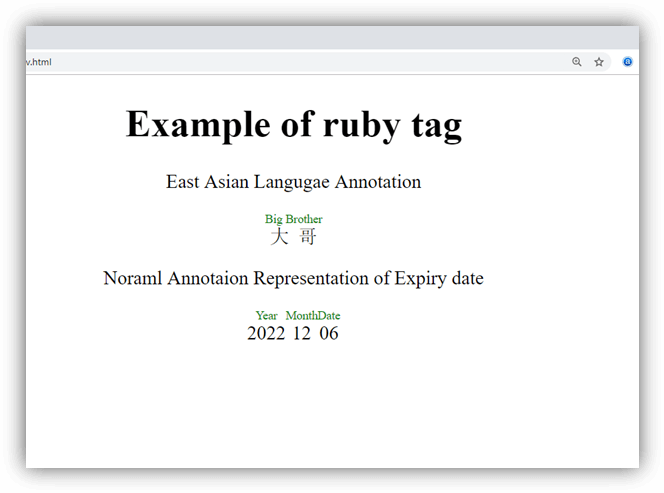
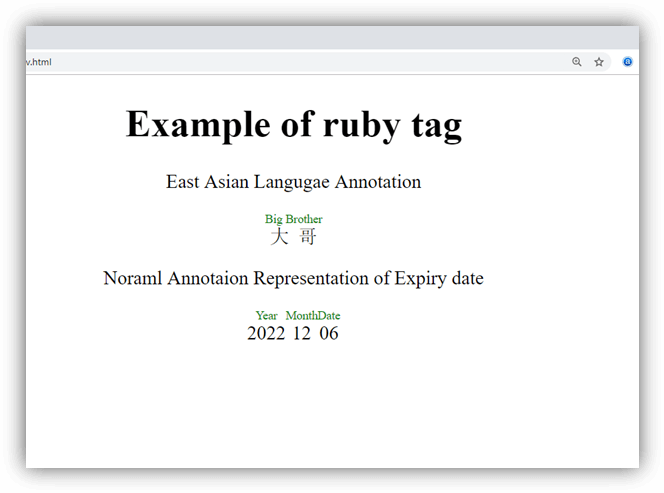
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML ruby tag</title>
<style>
body{
text-align: center;
}
rt{ font-size: 10px;
color: green;
}
</style>
</head>
<body>
<h1>Example of ruby tag</h1>
<p>East Asian Langugae Annotation</p>
<ruby>
大哥<rt>Big Brother</rt>
</ruby>
<p>Noraml Annotaion Representation of Expiry date</p>
<ruby>
2022<rp>(</rp><rt>Year</rt><rp>)</rp>
12<rp>(</rp><rt> Month</rt><rp>)</rp>
06<rp>(</rp><rt>Date</rt><rp>)</rp>
</ruby>
</body>
</html>
输出:

属性:
标签特定的属性:
<ruby>标签不包含任何特定属性。
全局属性:
<ruby>标签支持HTML中的全局属性
事件属性:
<ruby>标签支持HTML中的事件属性。
支持浏览器