HTML <frame>标签(HTML5不支持)
HTML <frame>标签作用(HTML5中不支持)
HTML <frame>标签定义了HTML文件中可以显示另一个HTML网页的特定区域。
<frameset>标签与</frameset>一起使用,它将网页分为多个部分或框架,每个框架可以包含不同的网页。
注意:请勿使用HTML <frame>标签,因为HTML5不支持该标签,而您可以将<iframe>或<div>与CSS一起使用,以在HTML中获得类似的效果。
语法
以下是有关HTML <frame>标签的一些规范
| 显示 |
阻止 |
| 开始标签/结束标签 |
开始标签(必填),结束标签(禁止) |
| 用法 |
框架 |
示例1
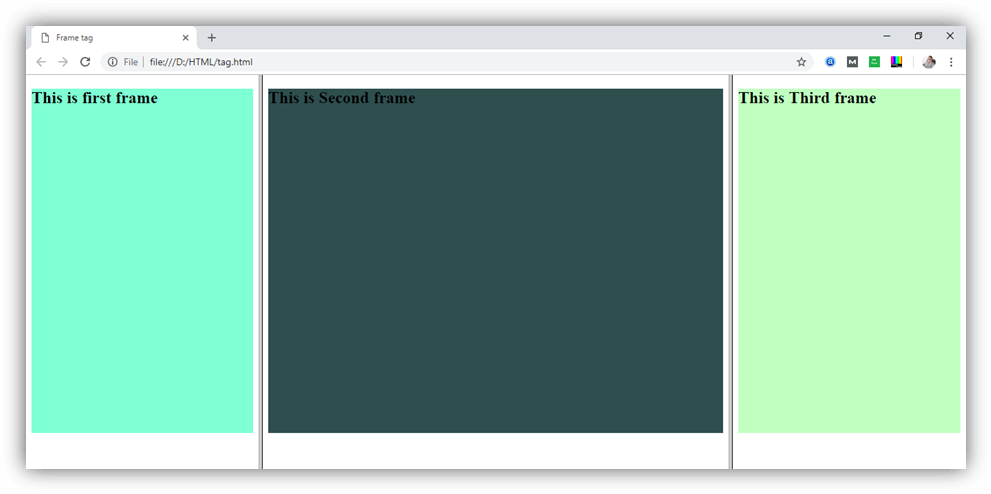
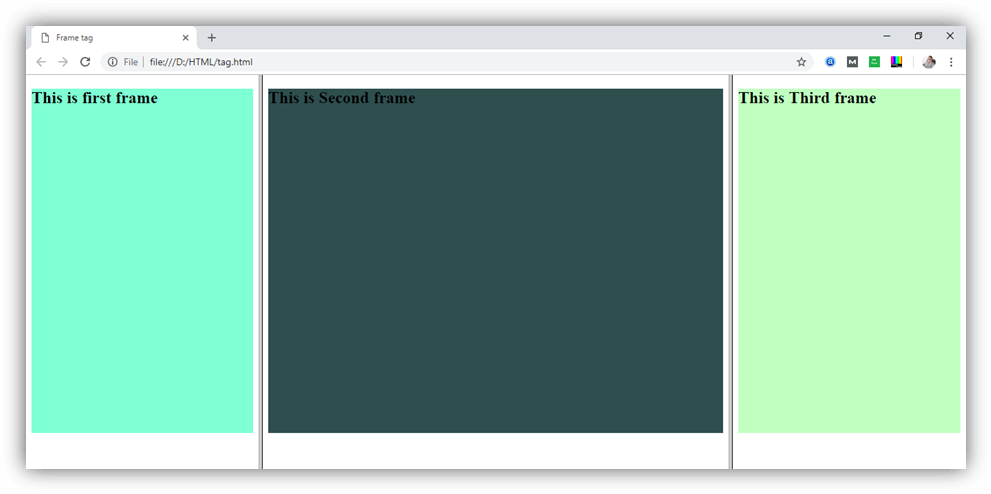
创建垂直框架:
<!DOCTYPE html>
<html>
<head>
<title>Frame tag</title>
</head>
<frameset cols="25%,50%,25%">
<frame src="frame1.html" >
<frame src="frame2.html">
<frame src="frame3.html">
</frameset>
</html>
输出:

Frame1.html
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: #7fffd4;
height: 500px;
}
</style>
</head>
<body>
<div>
<h2>This is first frame</h2>
</div>
</body>
</html>
Frame2.html
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color:#2f4f4f;
height: 500px;
}
</style>
</head>
<body>
<div>
<h2>This is Second frame</h2>
</div>
</body>
</html>
Frame3.html
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color:#c1ffc1;
height: 500px;
}
</style>
</head>
<body>
<div>
<h2>This is Third frame</h2>
</div>
</body>
</html>
示例2:
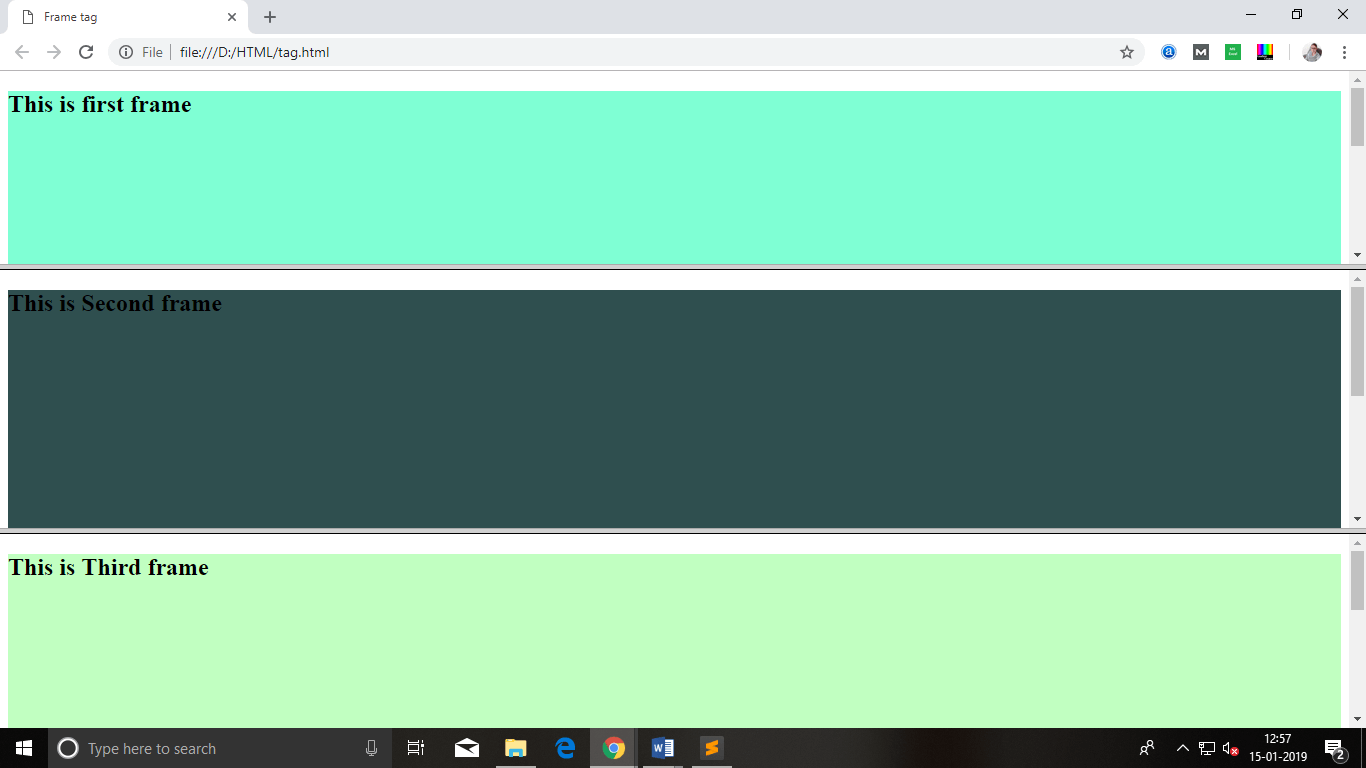
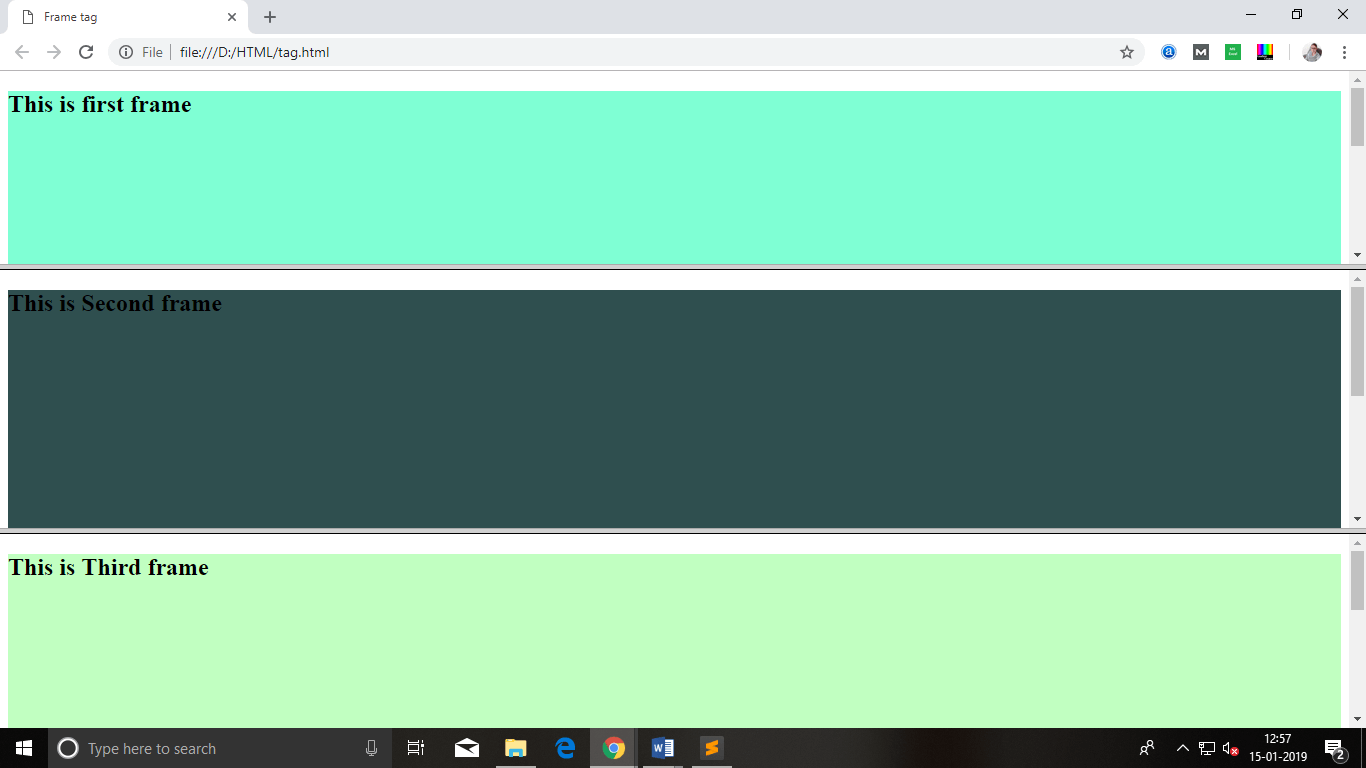
创建水平框架:
<!DOCTYPE html>
<html>
<head>
<title>Frame tag</title>
</head>
<frameset rows="30%, 40%, 30%">
<frame name="top" src="frame1.html" >
<frame name="main" src="frame2.html">
<frame name="bottom" src="frame3.html">
</frameset>
</html>
输出:

属性
标签专用属性
| 属性 |
值 |
说明 |
| frameborder |
0
1 |
它指定是否在边框周围显示边框,默认值为1 |
| longdsec |
URL |
它指定一个页面,其中包含框架内容的详细描述。 |
| marginheight |
pixels |
它指定框架的顶部和底部页边距。 |
| marginwidth |
pixels |
它定义了帧之间的空白高度。 |
| name |
text |
用于将名称分配给框架。 |
| noresize |
noresize |
它用于防止用户调整框架的大小。 |
| scrolling |
yes
no
auto |
它指定存在用于溢出内容的滚动条。 |
| src |
URL |
它指定我们要在框架中显示的文档的URL。 |
支持浏览器
| 标签 |
 |
 |
 |
 |
 |
| <frame> |
支持 |
支持 |
支持 |
支持 |
支持 |