HTML <del>标签
HTML <del>标签作用
HTML <del>标签用作已删除内容的标签。浏览器通常通过在已删除的文本上打一行删除线来呈现它,但可以使用CSS属性来更改它。
注意:要标识已删除的文本和插入的文本,请使用带有<del>的<ins>标签,该标签将在文档中显示已删除和插入的文本。
语法
<del> Content........</del>
以下是有关HTML <del>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
文字 |
示例1
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
</head>
<body>
<h2>Example of Del Tag</h2>
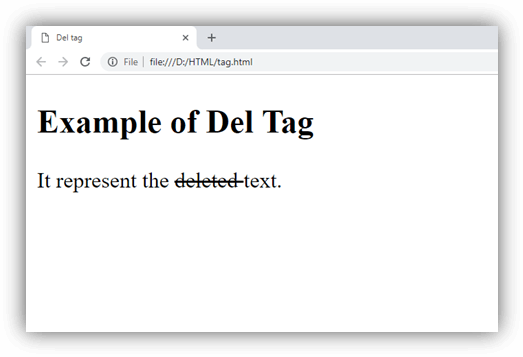
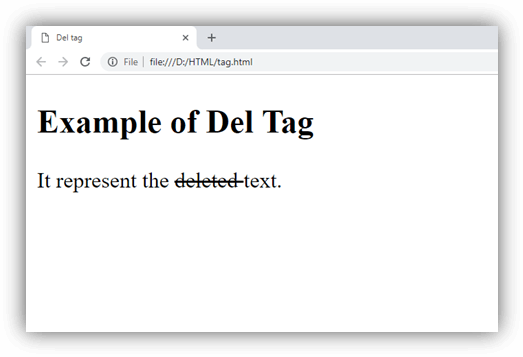
<p>It represent the <del> deleted </del> text. </p>
</body>
</html>
输出:

示例2
使用CSS和
标签
<!DOCTYPE html>
<html>
<head>
<title>Del tag</title>
<style>
del{
color: red;
background-color: #fde1e5;}
ins{
color:#16c39a;}
</style>
</head>
<body>
<h2>Example of Del Tag</h2>
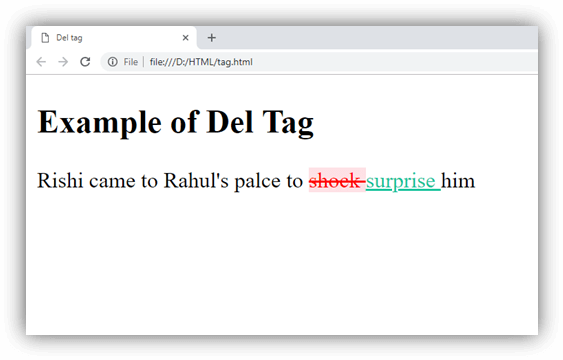
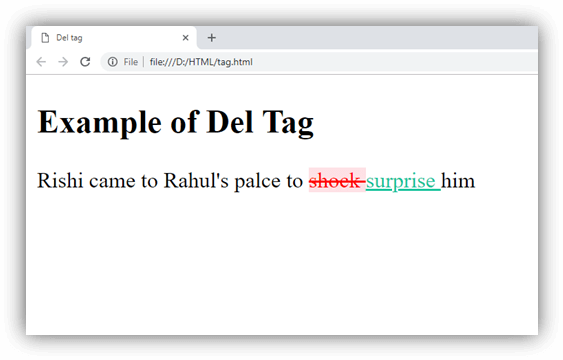
<p>Rishi came to Rahul's palce to <del>shock </del> <ins> surprise </ins> him</p>
</body>
</html>
输出:

属性
| 属性 |
值 |
说明 |
| cite |
URL |
它指定资源的URL,该URL解释更改或删除文本的原因。 |
| datetime |
YYYY-MM-DDThh:mm:ssTZD |
它指定删除文本的日期和时间。 |
全局属性
HTML <del>标签支持全局属性。
事件属性
HTML <del>标签支持事件属性。
支持浏览器