HTML <fieldset>标签
HTML <fieldset>标签作用
HTML <fieldset>标签用于对HTML表单中包含的逻辑相关字段/标签进行分组。
在创建HTML表单时,此标签的使用是可选的,但使用<fieldset>时,很容易理解表单的分组元素的目的。
<legend>标签与<fieldset>元素一起用作第一个子项,以定义分组的相关字段的标题。
语法
<fieldset>.....</fieldset>
以下是有关HTML <fieldset>标签的一些规范
| 显示 |
阻止 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
结构(以HTML格式) |
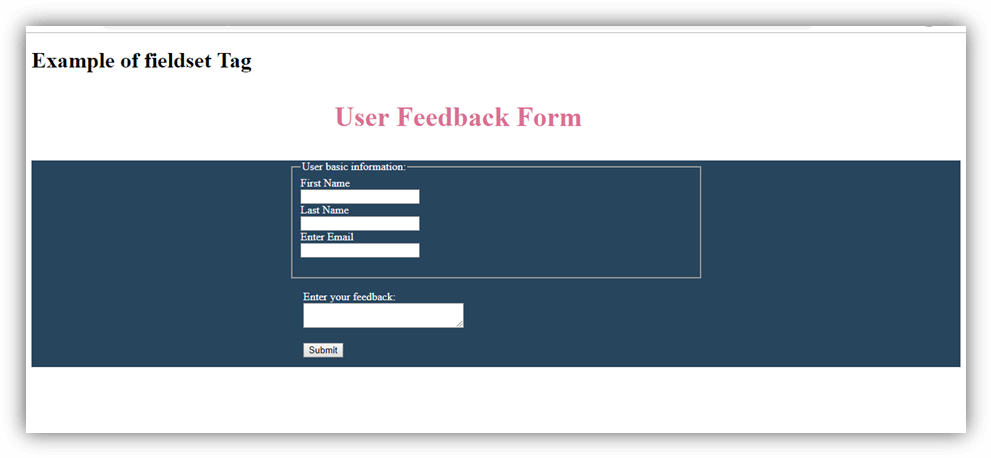
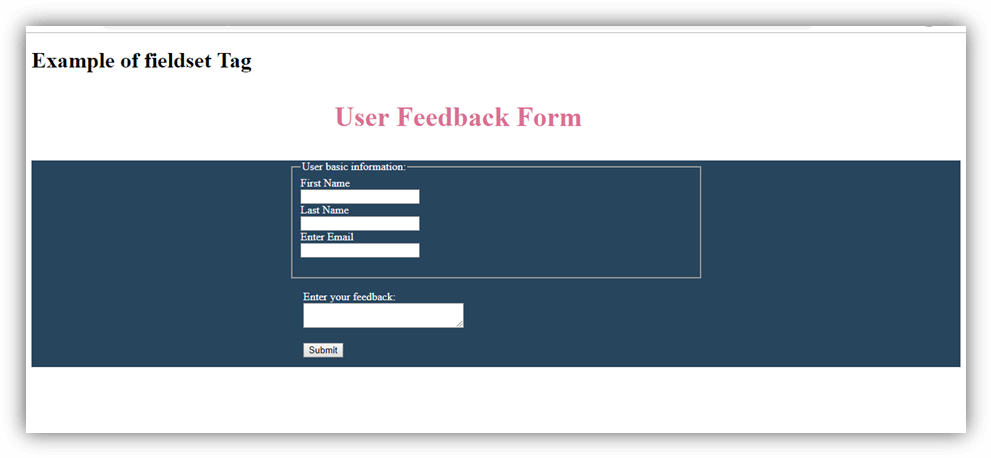
示例1
<!DOCTYPE html>
<html>
<head>
<title>fieldset Tag</title>
<style>
p{
color: #db7093;
margin-left: 440px;
font-size: 40px;
font-weight: bold;
}
form{
color: white;
width: 600px;
height: 300px;
margin: auto;
margin-top: 30px;
}
div{
background-color: #28455e;
}
.tx{
margin-left: 20px;
}
</style>
</head>
<body>
<h1>Example of fieldset Tag</h1>
<p>User Feedback Form</p>
<div>
<form class="wd">
<fieldset class="wd">
<legend>User basic information:</legend>
<label>First Name</label><br>
<input type="text" name="fname"><br>
<label>Last Name</label><br>
<input type="text" name="lname"><br>
<label>Enter Email</label><br>
<input type="email" name="email"><br><br>
</fieldset><br>
<label class="tx">Enter your feedback:</label><br>
<textarea class="tx" cols="30"></textarea><br><br>
<input class="tx" type="Submit"><br>
</form>
</div>
</body>
</html>
输出:

属性

= HTML5的新特性。
标签专用属性
| 属性 |
值 |
说明 |
disabled  |
disabled |
它指定禁用fieldset元素内的所有表单控件。 |
form  |
form_id |
它指定字段集控件所属的一个或多个表单。 |
name |
text |
它指定与字段集关联的名称。它不会显示在浏览器中,并且对JS很有用。 |
全局属性
HTML <fieldset>标签支持HTML中的全局属性
事件属性
HTML <fieldset>标签支持HTML中的事件属性。
支持浏览器
| 标签 |
 |
 |
 |
 |
 |
| <fieldset> |
支持 |
支持 |
支持 |
支持 |
支持 |


 = HTML5的新特性。
= HTML5的新特性。









