HTML <select>标签
HTML <select>标签作用
HTML <select>标签用于创建具有多个选项的下拉列表。 <option>元素嵌套在<select>标签内,用于定义列表中的选项。
<optgroup>元素可用于将列表中的相关选项分组。
如果要将数据发送到服务器,请在<form>元素中使用<select>标签。
语法
<select>
<option></option>
</select>
以下是有关HTML <select>标签的一些规范
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
输入 |
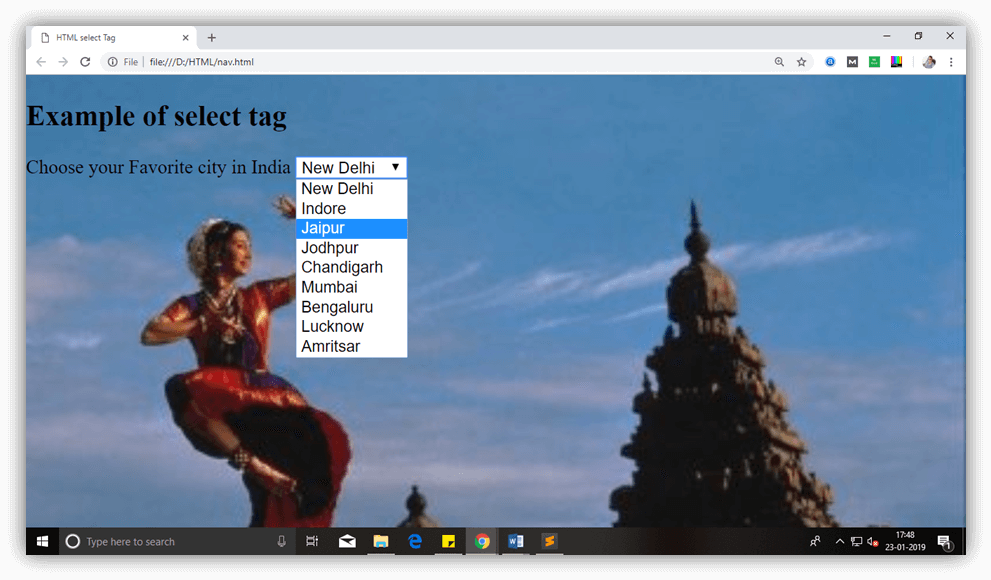
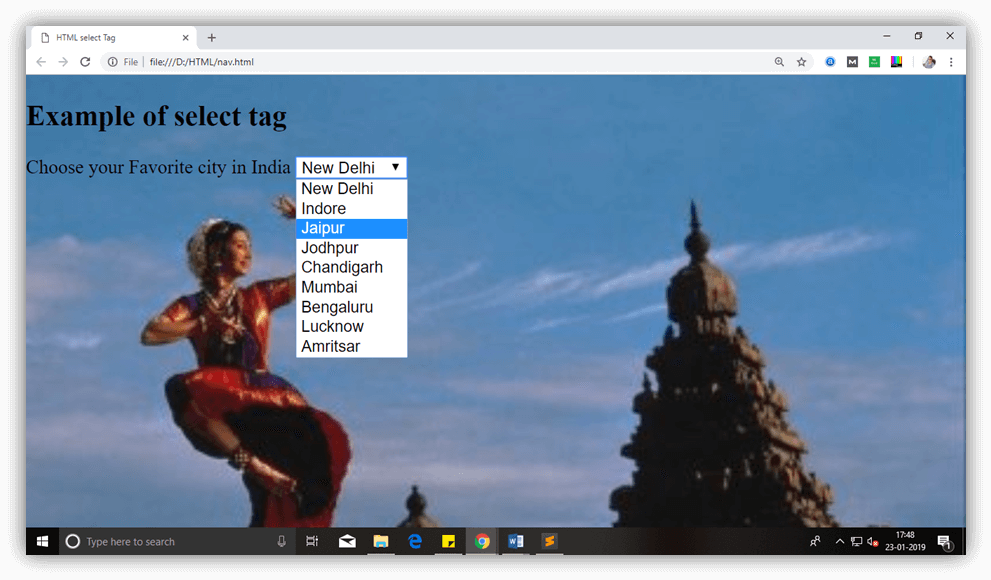
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML select Tag</title>
<style>
.img{
background-image: url("india.jpg");
background-size: cover;
background-position: center;
height: 100%;
width: 100%;
background-repeat: no-repeat;
position: fixed;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="img">
<h2>Example of select tag</h2>
<form>
<label>Choose your Favorite city in India</label>
<select>
<option>New Delhi</option>
<option>Indore</option>
<option>Jaipur</option>
<option>Jodhpur</option>
<option>Chandigarh</option>
<option>Mumbai</option>
<option>Bengaluru</option>
<option>Lucknow</option>
<option>Amritsar</option>
</select>
</form>
</div>
</body>
</html>
输出:

属性:
标签特定的属性:
| 属性 |
值 |
说明 |
| autofocus |
autofocus |
此属性使下拉列表自动关注页面加载。 |
| disabled |
disabled |
它用于禁用控件,并且用户无法与下拉列表进行交互。 |
| form |
form-id |
它指定select所属的一种或多种形式。 |
| multiple |
multiple |
如果已设置,则用户可以从列表中选择多个选项。 |
| name |
name |
它确定下拉列表的名称。 |
| required |
required |
如果指定,则用户必须在提交表单之前选择该字段。 |
| size |
number |
它指定列表中选项的可见数量。 |
全局属性:
<select>标签支持HTML中的全局属性。
事件属性:
<select>标签支持HTML中的事件属性。
支持浏览器