HTML <kbd>标签
HTML <kbd>标签作用
HTML <kbd>标签指示内联文本的一部分,该部分代表用户键盘输入,语音输入或任何其他文本输入设备输入。
<kbd>文本在浏览器中以默认等宽字体呈现。当文档需要显示用户应完全从键盘输入的文本时使用。
注意:我们还可以使用CSS属性来获得与<kbd>标签相同的显示效果。
语法
<kbd>Enter Keyboard input</kbd>
以下是有关HTML <kbd>标签的一些规范
| 支持 |
| 显示 |
内联 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
文字 |
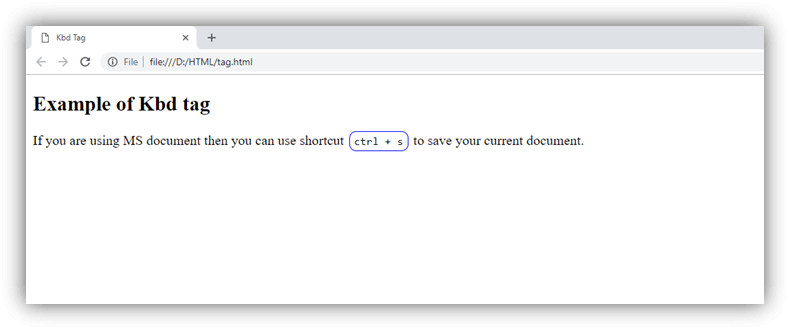
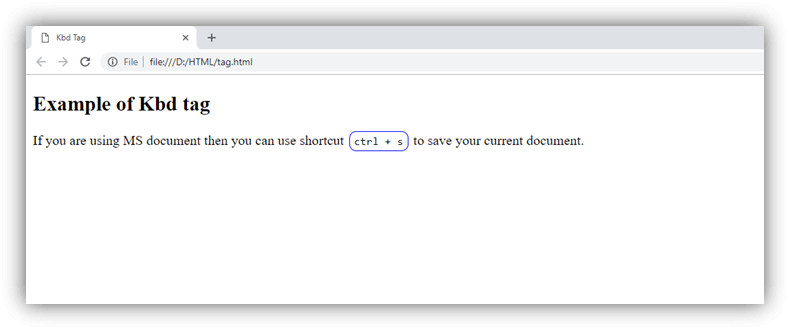
示例
<!DOCTYPE html>
<html>
<head>
<title>Kbd Tag</title>
<style>
kbd { border: 1px solid blue;
border-radius: 8px;
padding: 3px 5px;
margin: 2px;
}
</style>
</head>
<body>
<h2>Example of Kbd tag</h2>
<p>If you are using MS document then you can use shortcut <kbd>ctrl + s</kbd> to save your current document. </p>
</body>
</html>
输出:

属性
标签特定的属性
<kbd>标签不包含任何特定的属性。
全局属性
kbd >标签支持HTML中的全局属性
事件属性
kbd >标签支持HTML中的事件属性
支持浏览器