HTML <blockquote>标签
HTML <blockquote>标签
HTML <blockquote>标签用于定义从另一个来源引用的文本块。浏览器通常将<blockquote>标签内的内容显示为缩进文本。
如果要插入长引号,请使用<blockquote>,对于简短或内嵌引号请使用<q>标签。
语法
<blockquote> quoted text......</blockquote>
以下是有关<blockquote>标签的一些规范
| 显示 |
块 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
语义/文本 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Blockquote 标签</title>
</head>
<body>
<h2>blockquote标签示例</h2>
<blockquote cite="https://www.lidihuo.com/python/python-index.html">
<p>
第1~20天 - Python语言基础
第 1 天 - 初识Python
第 2 天 - 基本语法
第 3 天 - 数据类型与运算
第 4 天 - 数字、布尔和字符串详解
第 5 天 - 列表、元组、数组、集合和字典详解
第 6 天 - 分支结构
第 7 天 - 循环结构
第 8 天 - 实战运用巩固知识
第 9 天 - 函数的调用
第 10 天 - 模块和作用域
第 11-13 天 - 面向对象编程
第 14-17 天 - 面向对象进阶
第 18 天 - 时间与内置函数
第 19 天 - Json和XML的应用
第 20 天 - 文件和异常
</p>
</blockquote>
</body>
</html>
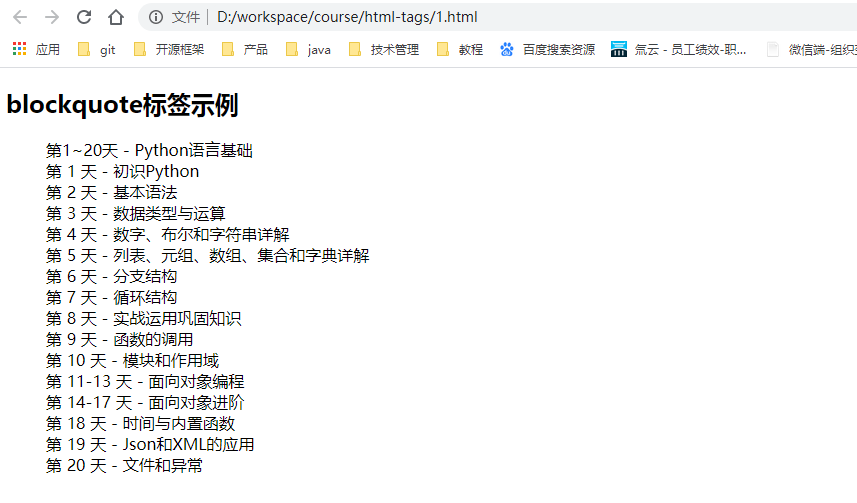
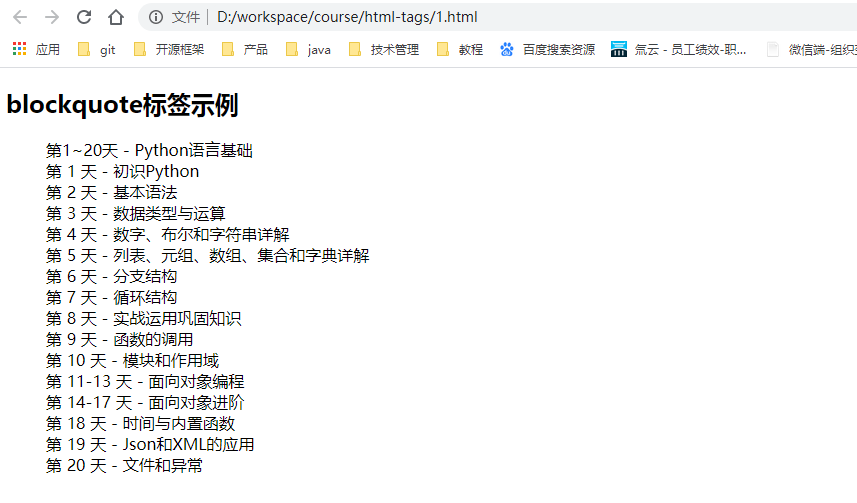
输出:

为<blockquote>标签设置样式
<!DOCTYPE html>
<html>
<head>
<title>Blockquote 标签</title>
<style>
blockquote{
text-align: justify;
background-color: #F7EAE9;
border-radius: 4px;
padding: 10px;}
</style>
</head>
<body>
<h2>blockquote标签示例</h2>
<blockquote cite="https://www.lidihuo.com/python/python-index.html">
<p>
第1~20天 - Python语言基础
第 1 天 - 初识Python
第 2 天 - 基本语法
第 3 天 - 数据类型与运算
第 4 天 - 数字、布尔和字符串详解
第 5 天 - 列表、元组、数组、集合和字典详解
第 6 天 - 分支结构
第 7 天 - 循环结构
第 8 天 - 实战运用巩固知识
第 9 天 - 函数的调用
第 10 天 - 模块和作用域
第 11-13 天 - 面向对象编程
第 14-17 天 - 面向对象进阶
第 18 天 - 时间与内置函数
第 19 天 - Json和XML的应用
第 20 天 - 文件和异常
</p>
</blockquote>
</body>
</html>
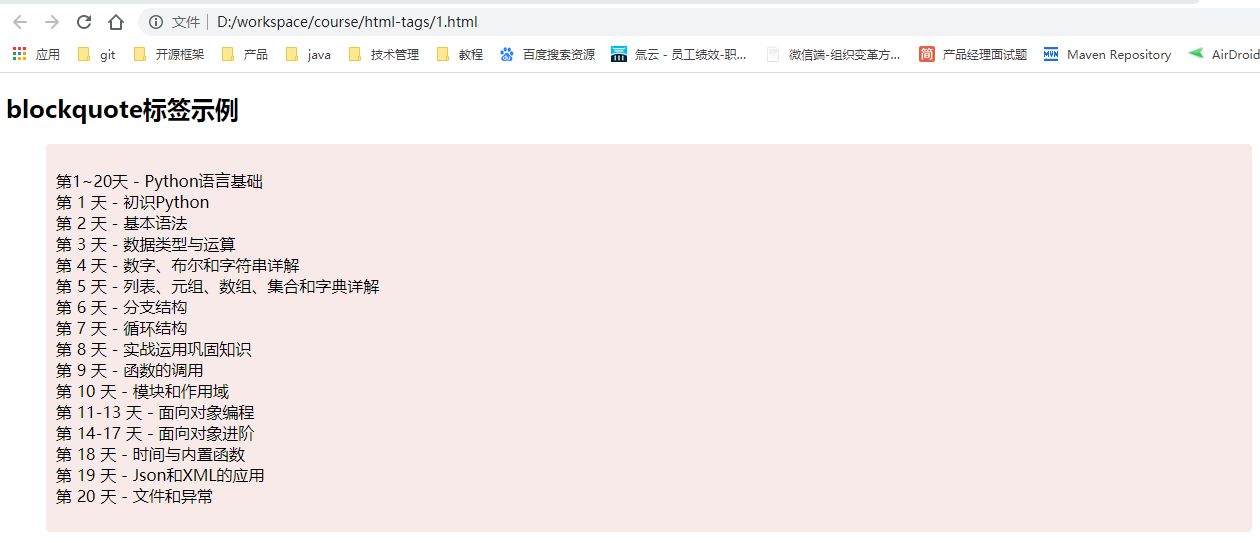
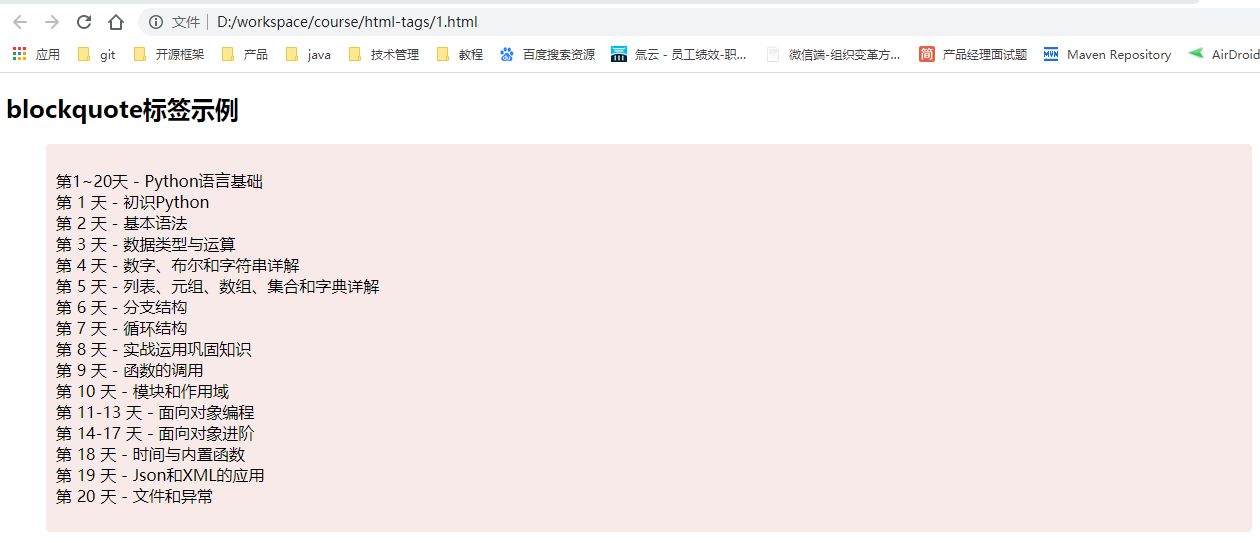
注意:我们已经使用CSS属性margin-right:25px来更改应用于文本的缩进。您还可以使用margin-left或margin速记属性。
输出:

属性
标签特定的属性
| 属性 |
值 |
说明 |
引用 |
URL |
它用于指定引用来源的URL。 |
全局属性
<blockquote>标签支持HTML中的所有全局属性。
事件属性
<blockquote>标签支持HTML中的所有事件属性。
支持浏览器
| 标签 |
 |
 |
 |
 |
 |
| <blockquote> |
支持 |
支持 |
支持 |
支持 |
支持 |