
| 显示 | 无 |
| 开始标签/结束标签 | 开始标签和结束标签 |
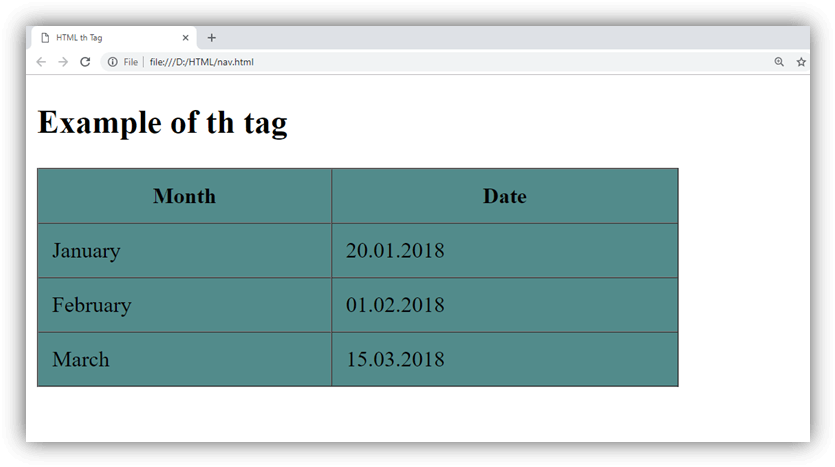
| 用法 | HTML表格 |

| 属性 | 值 | 说明 |
| abbr | text | 它定义标题单元格内容的缩写形式。 (HTML5不支持) |
| align | left right center justify char |
它指定标题单元格内容的对齐方式。 (HTML5不支持) |
| axis | category_name | 它将标题单元格分类(HTML5不支持) |
| bgcolor | rgb(x,x,x) #xxxxxx Color_name |
它设置标题单元格的背景颜色。 (HTML5不支持) |
| char | character | 它指定标题单元格的内容与字符的对齐方式。 (HTML5不支持) |
| charoff | number | 它指定将从char属性指定的字符开始的标头单元格内容对齐的字符数。 (HTML5不支持) |
| colspan | number | 它确定标题单元格应该跨越的列数。 |
| headers | header_id | 它确定包含相关信元信息的标头信元的空格分隔列表。 |
| height | % pixels |
它确定表标题单元格的高度。 (HTML5不支持) |
| nowrap | nowrap | 如果设置,则标题单元格内的内容不应换行。 (HTML5不支持) |
| rowspan | number | 它确定一个单元格应该跨越的行数。 |
| scope | col colgroup row rowgroup |
它指定标头元素相关的单元格。 (HTML5不支持) |
| valign | top middle bottom baseline |
它确定单元格内容的垂直对齐方式。 (HTML5不支持) |
| 宽度 | % pixels |
它确定标题单元格的宽度。(HTML5不支持) |
| 元素 |  |
 |
 |
 |
 |
| <th> | 是 | 是 | 是 | 是 | 是 |