HTML <legend>标签
HTML <legend>标签作用
HTML <legend>标签用于在其父元素(例如<fieldset>)中插入标题或标题。 <legend>元素必须是<fieldset>元素的第一个子元素。
通过将<legend>标签与<form>元素一起使用,很容易理解分组的表单元素的用途。
语法
以下是有关HTML <legend>标签的一些规范
| 支持 |
| 显示 |
阻止 |
| 开始标签/结束标签 |
开始标签和结束标签 |
| 用法 |
文字 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Legend Tag</title>
</head>
<body>
<h1>Example of Legend Tag</h1>
<form>
<fieldset>
<legend>Employee basic information:</legend>
<label>First Name</label><br>
<input type="text" name="fname"><br>
<label>Last Name</label><br>
<input type="text" name="lname"><br>
<label>Enter Email</label><br>
<input type="email" name="email"><br><br>
<input type="Submit"><br>
</fieldset>
</form>
</body>
</html>
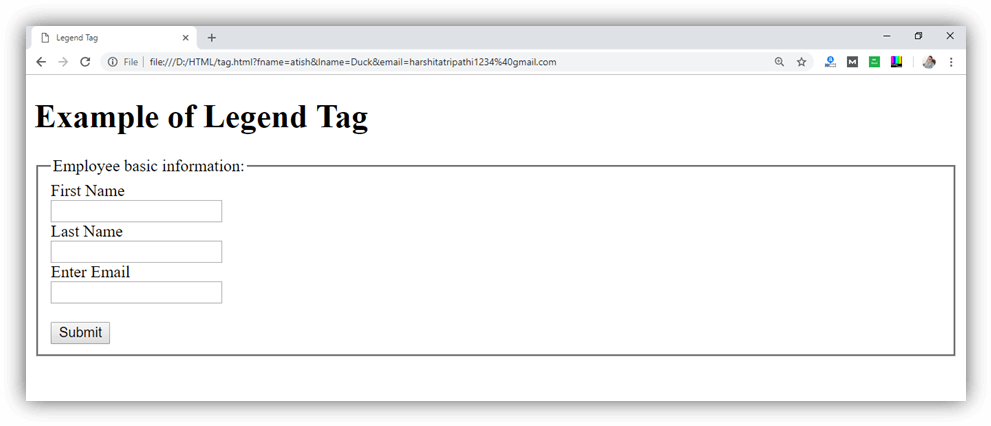
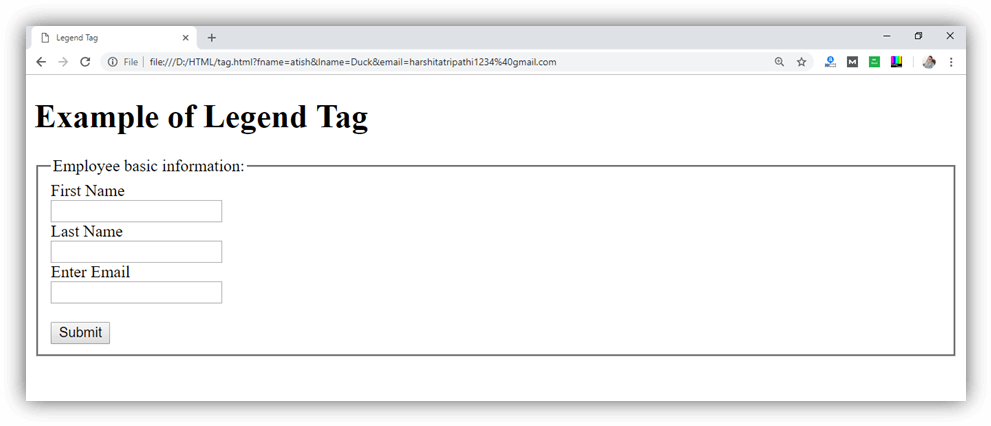
输出:

属性:
标签专用属性:
| 支持 |
| 属性 |
值 |
说明 |
| align |
top bottom left right |
它指定标题的对齐方式。
(HTML5不支持) |
全局属性:
<legend>标签支持HTML中的全局属性
事件属性:
<legend>标签支持HTML中的事件属性。
支持浏览器
| 支持 |
| 元素 |
 |
 |
 |
 |
 |
| <legend> |
支持 |
支持 |
支持 |
支持 |
支持 |