HTML ol|ul|dl标签
HTML列表标签
HTML列表标签用于指定信息列表。所有列表可能包含一个或多个列表元素。有三种不同类型的HTML列表:
排序列表或编号列表(ol)
无序列表或项目符号列表(ul)
描述列表或定义列表(dl)
注意:我们可以在另一个列表中创建一个列表,该列表称为嵌套列表。
HTML排序列表或编号列表
在排序的HTML列表中,默认情况下,所有列表项都标有数字。也称为编号列表。有序列表以<ol>标签开头,列表项以<li>标签开头。
<ol>
<li>白羊座</li>
<li>狮子座</li>
<li>巨蟹座</li>
<li>白羊座</li>
</ol>
输出:
白羊座
狮子座
巨蟹座
双子座
HTML无序列表或项目符号列表
在HTML无序列表中,所有列表项都标签有项目符号。也称为项目符号列表。无序列表以标签开头,列表项以<li>标签开头。
<ul>
<li>Aries</li>
<li>Bingo</li>
<li>Leo</li>
<li>Oracle</li>
</ul>
输出:
白羊座
狮子座
巨蟹座
双子座
HTML描述列表或定义列表
HTML描述列表也是HTML和XHTML支持的列表样式。它也被称为定义列表,其中列出的条目像字典或百科全书一样。
当您要显示词汇表,术语列表或其他名称时,定义列表非常合适-值列表。
HTML定义列表包含以下三个标签:
<dl>标签 定义列表的开始。
<dl>标签定义了一个术语。
<dd>标签 定义术语定义(描述)。
<dl>
<dt>白羊座</dt>
<dd>是12个星座之一。</dd>
<dt>馄炖</dt>
<dd>我的晚间小吃之一。</dd>
<dt>狮子座</dt>
<dd>这也是十二个星座中的一个。</dd>
<dt>甲骨文</dt>
<dd>这是一家跨国技术公司。</dd>
</dl>
输出:
-
白羊座
-
是12个星座之一。
-
馄炖
-
我的晚间小吃之一。
-
狮子座
-
这也是十二个星座中的一个。
-
甲骨文
-
这是一家跨国技术公司。
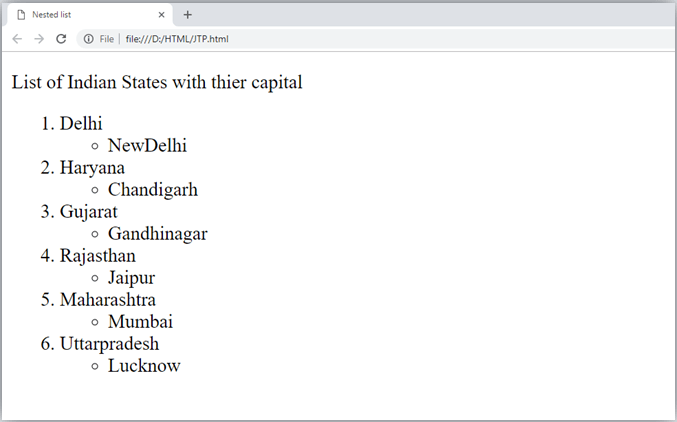
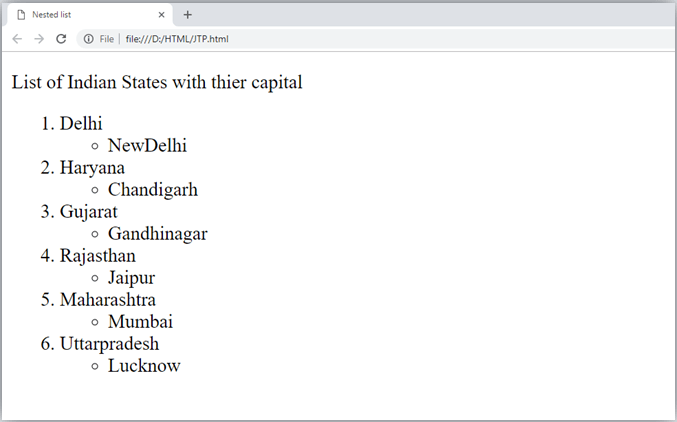
HTML嵌套列表
另一个列表中的列表称为嵌套列表。如果您希望项目符号列表位于编号列表中,则此类列表将称为嵌套列表。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Nested list</title>
</head>
<body>
<p>List of Indian States with thier capital</p>
<ol>
<li>Delhi
<ul>
<li>NewDelhi</li>
</ul>
</li>
<li>Haryana
<ul>
<li>Chandigarh</li>
</ul>
</li>
<li>Gujarat
<ul>
<li>Gandhinagar</li>
</ul>
</li>
<li>Rajasthan
<ul>
<li>Jaipur</li>
</ul>
</li>
<li>Maharashtra
<ul>
<li>Mumbai</li>
</ul>
</li>
<li>Uttarpradesh
<ul>
<li>Lucknow</li></ul>
</li>
</ol>
</body>
</html>
输出:

支持浏览器
| 支持 |
| 标签 |
 |
 |
 |
 |
 |
| <ol> <dl> |
支持 |
支持 |
支持 |
支持 |
支持 |