HTML ID
HTML ID
id属性用于为HTML文档的元素指定唯一ID。它分配 CSS 和 JavaScript 用于执行某些任务的唯一标识符。
注意:在层叠样式表(CSS)中,我们可以通过使用#符号和id来轻松选择具有特定id的元素。
注意: JavaScript可以使用getElementById()方法访问具有给定ID的元素。
语法
示例1:以下示例描述了如何在CSS文档中使用id属性:
<!DOCTYPE html>
<html>
<head>
<title>
CSS中的ID属性示例
</title>
<style>
#Cars {
padding: 40px;
background-color: lightblue;
color: black;
text-align: center;
}
#Bikes
{
padding: 50px;
background-color: lightGreen;
text-align: center;
}
</style>
</head>
<body>
<p> 使用CSS为id设置元素样式: </p>
<h1 id="Cars"> 汽车 </h1>
<h1 id="Bikes"> 自行车 </h1>
</body>
</html>
输出:

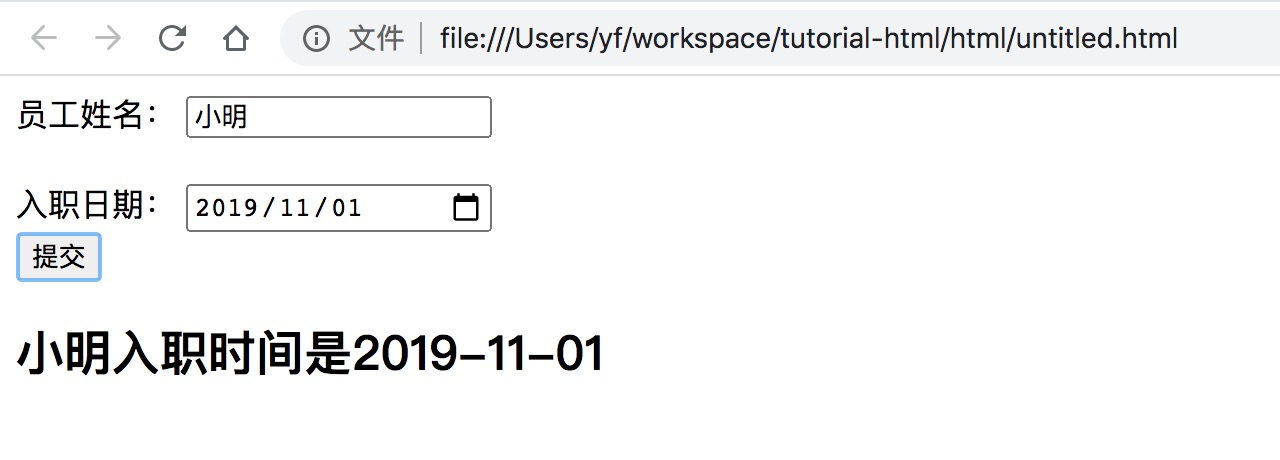
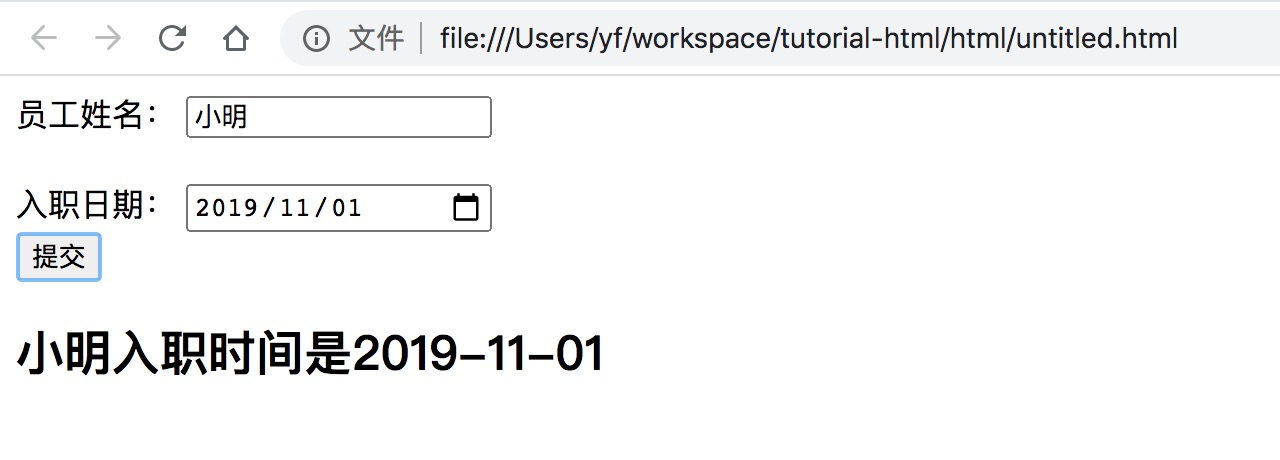
示例2:以下示例介绍了如何在JavaScript中使用ID属性。
<!DOCTYPE html>
<html>
<head>
<title> 日期属性 </title>
<script>
function viewdate(){
var username = document.getElementById("username").value;
var dob = document.getElementById("dob").value;
document.getElementById("demo").innerHTML = username + '入职时间是' + dob;
}
</script>
</head>
<body>
员工姓名: <input type="text" id="username" placeholder="输入员工姓名"/>
<br>
<br>
入职日期:
<input type="date" id="dob">
<br>
<button onclick="viewdate()">提交</button>
<br>
<h2 id="demo"> </h2>
</body>
</html>
输出:

浏览器支持